
async function test() {
let result = null;
do {
result = await camel() || await new Promise(r => setTimeout(r, 1000));
} while (!result);
return result;
}
const sum = arr.reduceRight((acc, n) => n && acc + n, 0);let sum = 0;
for (let i = 0; arr[i]; sum += arr[i++]) ;let sum = 0;
for (const n of arr) {
if (!n) {
break;
}
sum += n;
}const sum = (function sum(i, n = arr[i]) {
return n ? n + sum(i + 1) : 0;
})(0);type AsCamelCase<S extends string> = S extends `${infer A}_${infer B}` ? `${A}${Capitalize<AsCamelCase<B>>}` : S;
type CamelCaseKeysRecord<T> = T extends Record<PropertyKey, unknown> ? {
[K in string & keyof T as AsCamelCase<K>]: CamelCaseKeysRecord<T[K]>;
} & {
[K in Exclude<keyof T, string>]: CamelCaseKeysRecord<T[K]>;
} : T;
function toCamelCaseKeys<T>(val: T): CamelCaseKeysRecord<T> {
if (Array.isArray(val)) {
return val.map(toCamelCaseKeys) as unknown as CamelCaseKeysRecord<T>;
}
if (typeof val === 'object') {
return Object.fromEntries(Object
.entries(val)
.map(([k, v]) => [
k.replace(/_+(.)/g, (_, g) => g.toUpperCase()),
toCamelCaseKeys(v as Record<string, unknown>),
])) as CamelCaseKeysRecord<T>;
}
return val as unknown as CamelCaseKeysRecord<T>;
}

Пытаюсь создать рисовалку на webgl2
Что произойдёт с данными при потере контекста? ...потом восстанавливать его? ...старый контекст автоматически удалится или так и будет висеть в небытии?
Может вообще забить на эту потерю контекста? Как часто она происходит? Раз на миллион?


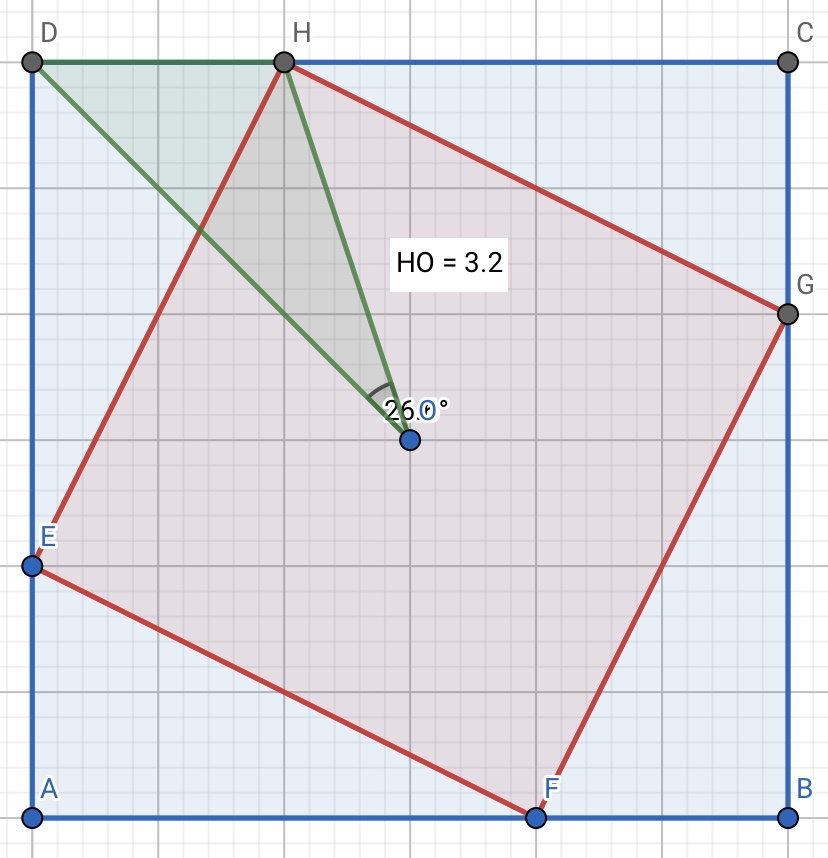
const point = (x, y) => ({ x, y });
const A = point(-1, 1);
const B = point(1, 1);
const C = point(1, -1);
const D = point(-1, -1);
const E = point(0, 0);
const side = (a, b, p) => Math.sign((b.x - a.x) * (p.y - a.y) - (b.y - a.y) * (p.x - a.x));
const inArea = side(A, B, E) === -1 &&
side(B, C, E) === -1 &&
side(C, D, E) === -1 &&
side(D, A, E) === -1;
console.log(inArea); // truefunction point(x, y)
return { ["x"] = x, ["y"] = y }
end
function sign(number)
if (number < 0) then
return -1
elseif (number > 0) then
return 1
else
return number
end
end
function side(a, b, p)
return sign((b.x - a.x) * (p.y - a.y) - (b.y - a.y) * (p.x - a.x))
end
A = point(-1, 1)
B = point(1, 1)
C = point(1, -1)
D = point(-1, -1)
E = point(0, 0)
inArea = side(A, B, E) == -1 and
side(B, C, E) == -1 and
side(C, D, E) == -1 and
side(D, A, E) == -1;
print(inArea) -- true
[0; 1], либо в интервале [-1; 1], в зависимости от реализации. Если найдете ту, которая возвращает числа в интервале [-1; 1], тогда превращаете в интервал [0; 1] (полученное число делите на 2 и прибавляете 0.5) и умножаете на некий коэффициент. body {
overflow-anchor: none;
}Крайне любопытен с точки зрения визуальной составляющей.
Мне бы хотелось понимать, посредством каких технологий он был сделан.