
в плане скорости разработки и возможности правки она выигрывает



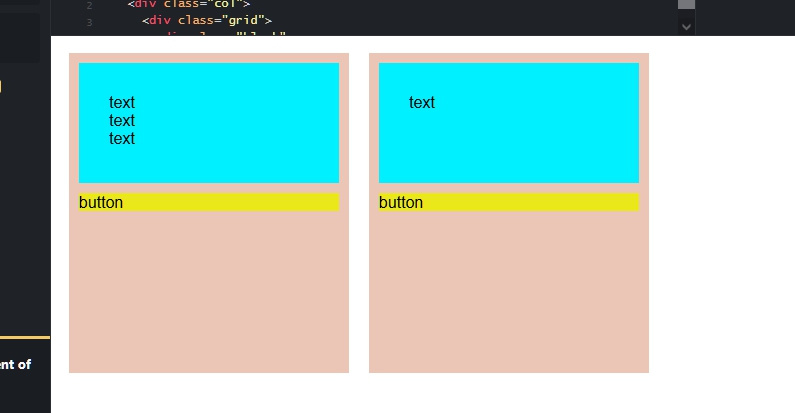
.grid {
display: flex;
flex-direction: column;
height: 100%;
}
.block {
flex: 1;
max-height: 120px;
box-sizing: border-box;
margin-bottom: 10px;
}

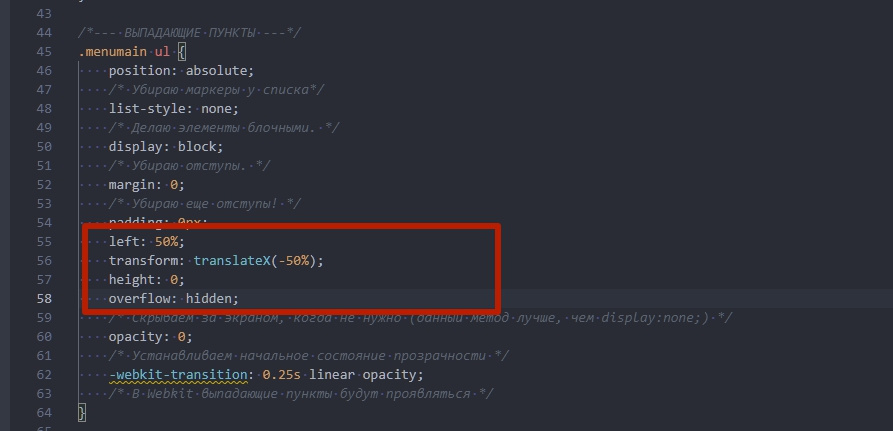
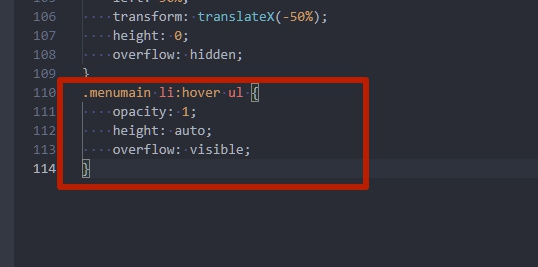
вставить вместо left: 0; под строку .menumain li:hover ul {



Видимо мешает display: none; только как - не пойму.
есть ли возможность js удалить элемент и все его вложения при определенной ширине экрана




<header class="header">
<div class="container">
<!-- ваш код здесь -->
</div>
</header>
<section class="section-1">
<div class="container">
<!-- ваш код здесь -->
</div>
</section>
<section class="section-2">
<div class="container">
<!-- ваш код здесь -->
</div>
</section>
<!--и так далее --><section class="section">
<div class="container">
<div class="reader-img">
<div class="image-wrapper">
<img class="imgread" src="" alt="">
</div>
<div class="image-wrapper">
<img class="imgread" src="" alt="">
</div>
<div class="image-wrapper">
<img class="imgread" src="" alt="">
</div>
<div class="image-wrapper">
<img class="imgread" src="" alt="">
</div>
<div class="image-wrapper">
<img class="imgread" src="" alt="">
</div>
<div class="image-wrapper">
<img class="imgread" src="" alt="">
</div>
<div class="image-wrapper">
<img class="imgread" src="" alt="">
</div>
<div class="image-wrapper">
<img class="imgread" src="" alt="">
</div>
<div class="image-wrapper">
<img class="imgread" src="" alt="">
</div>
<div class="image-wrapper">
<img class="imgread" src="" alt="">
</div>
<div class="image-wrapper">
<img class="imgread" src="" alt="">
</div>
<div class="image-wrapper">
<img class="imgread" src="" alt="">
</div>
</div>
</div>
</section>

Правда конструкторы были другими, интерфейсы и возможности по-проще. У Тильды сложный интерфейс на JS поэтому она для элементарного тега генерирует простыню из дата атрибутов, сумасшедшее абсолютное позиционирование и много других издержек ради визуального редактирования. Поэтому научиться с ней коду будет сложновато.
Что касается SEO - везде всё одинаково, велосипедов никто не придумывает. Поэтому никаких преимуществ у Тильды перед по крайней мере CMS системами или кодом нет. Все зависит от специалиста.
Другие недостатки - зависимость от сервиса - именно из-за этого сложности с почтой. Хотя в про версии есть экспорт для размещения на своем сервере, где почту можно настроить без танцев. Но... ужасный код )).
В общем резюме такое, то что ты пользуешься Тильдой - не плохо и находится на таймлайне твоего развития. Просто не держи в голове догму, то это лучший инструмент. Развивайся, изучай технологии.
Лучший инструмент - это код или CMS системы + код если бэкенд программирование не твоё. Когда придешь к этому, нажатие кнопок, перетаскивание, заполнение полей в визуальных интерфейсах типа Тильды будет для тебя более долгим и мучительным занятием, чем написание необходимых строчек кода для тех же вещей. Тем более с теми инструментами для написания кода, которые есть сейчас