

/*Section gallery */
.gallery {
max-height: 600px;
}
.gallery .gall-wrap {
overflow: hidden;
}
.gallery-block {
display: flex;
justify-content: space-between;
margin-bottom: 100px;
}
.gallery-block .title-block {
align-self: flex-end;
margin-bottom: -100px;
}
.gallery-slider {
/*! min-width: 100% !important; */
/*! min-height: 600px !important; */
/*! transform: translateY(-215px); */
left: -70px;
}
.gallery-slider .gal-slide {
transition: 1.3s !important;
/*! width: 350px !important; */
height: 350px !important;
}
.gallery-slider .owl-stage {
display: flex;
align-items: flex-end;
/*! justify-content: center; */
/*! margin-left: 100px; */
height: 600px !important;
}
.gallery-slider .owl-stage-outer {
overflow: visible !important;
}
.gallery-slider .owl-item {
/*width: 350px !important;*/
height: 350px;
transition: 1.3s !important;
}
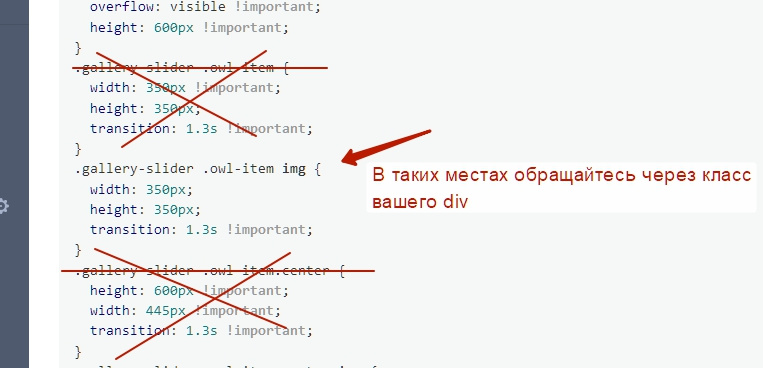
.gallery-slider .owl-item img {
width: 100%;
height: 350px;
transition: 1.3s !important;
}
.gallery-slider .owl-item.center {
height: 600px !important;
/*! width: 445px !important; */
transition: 1.3s !important;
}
.gallery-slider .owl-item.center img {
height: 600px !important;
}
.gallery-slider .owl-item.center .gal-slide {
height: 600px !important;
}
.gallery-slider .owl-nav {
font-size: 40px;
position: absolute;
top: 150px;
left: 60%;
}


.gallery-slider .owl-item {
padding: 0 10px;
}
.container {
max-width: 900px;
}






.box__wrap {
display: flex;
}


Подбирайте на глаз значение margin-right в зависимости от значения scaleX.
+ скорректируйте положения заголовка и стрелок, или сместите слайдер еще больше влево, или найдите баланс.
По изображениям (наверняка следующий вопрос :) ) - готовьте их под размер центрального слайда и примените к img object-fit: cover;