



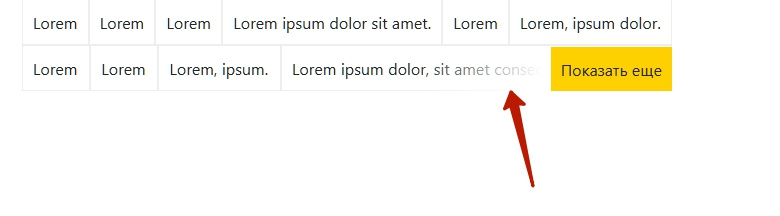
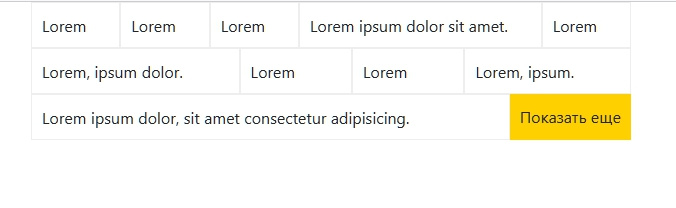
.items {
display: flex;
flex-wrap: wrap;
max-width: 600px;
}
.item {
padding: 10px;
border: 1px solid #eee;
flex: 1 1 max-content;
}
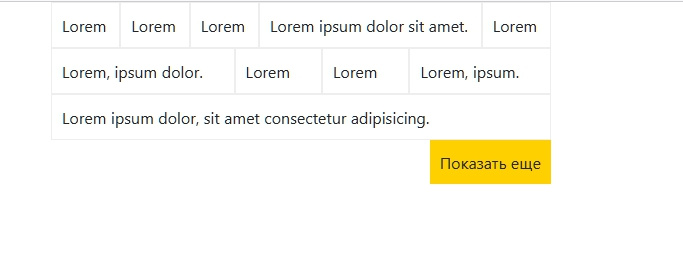
.button {
padding: 10px;
background-color: rgb(255, 208, 0);
order: 1;
margin-left: auto;
}<div class="items">
<div class="button">Показать еще</div>
<div class="item">Lorem</div>
<div class="item">Lorem</div>
<div class="item">Lorem</div>
<div class="item">Lorem ipsum dolor sit amet.</div>
<div class="item">Lorem</div>
<div class="item">Lorem, ipsum dolor.</div>
<div class="item">Lorem</div>
<div class="item">Lorem</div>
<div class="item">Lorem, ipsum.</div>
<div class="item">Lorem ipsum dolor, sit amet consectetur adipisicing.</div>
</div>


<div class="header_wrapper">
<div class="header_logo col-aside"></div> <!--для .col-aside - flex: 0 0 ваше_значение; -->
<div class="header_menu col-center"></div><!--для .col-center - flex: 1; для блока .header_nav - margin: 0 auto;-->
<div class="header_login col-aside"></div>
</div>


.img-fix p:nth-child(3) {
margin: 0 -64px;
}