Тебе надо изучить основы препресса, очень много спрашиваешь из этой области)
Overprint - это смешение слоёв
краски - не путать с обычными слоями. У красок свой отдельный порядок. В люстре его можно включить через панель Separations preview - в ней есть галка Overprint preview. Включая этот режим ты увидишь, как будут накладываться друг на друга пластины с красками на целевом печатном устройстве (цветовой профайл которого ты установил в Color Settings напротив CMYK).
Еще есть атрибут Overprint. Его можно присвоить объекту через панель Attributes. Применяя этот атрибут, объект не будет создавать выворотку на пластине с красками, а наложится прямо поверх других красок. Так, например, печатают очень мелкий текст на цветных плашках, чтобы избежать белого канта из-за выворотки мелких букв.
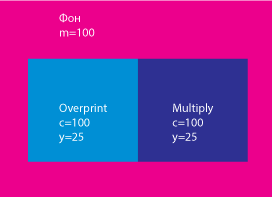
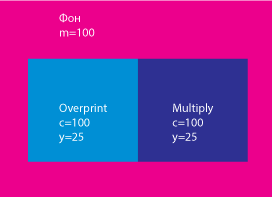
В тему к этому атрибуту - аналогичные функции выполняет режим смешения слоёв (обычных, а не красок) Multiply. Но между ними есть тонкая разница. Overprint вычитает краску объекта, а Multiply умножает. Разницу заметишь когда цвет задается более чем одной краской:

Так же, действие атрибута Overprint ты не увидишь, пока не включишь Overprint Preview, а Multiply отображается всегда.
Эти и многие другие увлекательные вещи вывихнут твой мозг, когда ты углубишься в препресс.
Как именно это показывает твой плагин - не знаю, и не очень понимаю зачем он, если в люстре вроде бы как все нужное есть.