title, с особым случаем: «Другое» – в конец:arr.sort((a, b) => {
const keyword = 'Другое';
if (a.title === b.title) return 0;
if (a.title === keyword) return 1;
if (b.title === keyword) return -1;
return a.title > b.title ? 1 : -1;
})const arr = [
{id: 1, title: "Другое"},
{id: 2, title: 'Товары'},
{id: 2, title: 'Услуги'},
{id: 3, title: 'Услуги'},
{id: 4, title: 'Товары'},
{id: 5, title: 'Анекдоты'},
{id: 6, title: 'Тамада, тосты, сверлю бетон'},
];
// [
// { id: 5, title: "Анекдоты" }
// { id: 6, title: "Тамада, тосты, сверлю бетон" }
// { id: 2, title: "Товары" }
// { id: 4, title: "Товары" }
// { id: 2, title: "Услуги" }
// { id: 3, title: "Услуги" }
// { id: 1, title: "Другое" }
// ]

/(\w+)\.exe/i(?i)(\w+)\.execat data.txt | awk '{ print $1; }' | sort | uniq -c | grep -v -E "^\s+1\s+"3 +375291045612
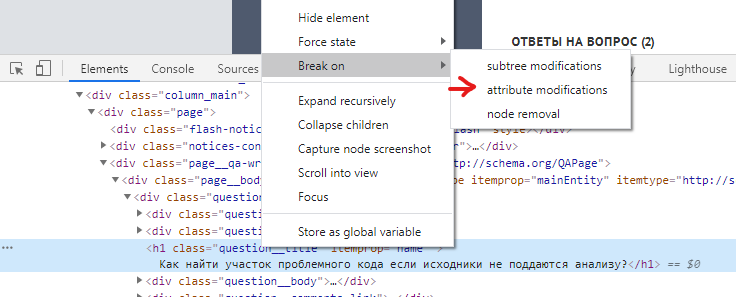
2 +375299990999cat 1.txt | awk '{ print $1; }' | sort | uniq -c | grep -v -E "^\s+1\s+" | awk '{ print $2; }'Как выявить то самое проблемное место в коде, где добавляется лишний класс к кнопке?

$.ajax({
url: 'http://127.0.0.1:8080/login',
type: 'POST',
data: JSON.stringify({
username : 'rob6',
password : '9292271A'
}),
beforeSend: function (xhr) {
xhr.setRequestHeader("Content-Type", 'application/json;charset=UTF-8');
},
dataType: 'json',
success: function(response){
console.log(response)
},
error: function(response){
console.log(response)
}
});