the_content обычной заменой или регуляркой, но это если у картинок всегда одна структура (например, мы точно знаем что тег будет <img src="..." class="..." ...). Но вообще парсить html регулярками не самая светлая мысль - для этого есть DOMDocument:function add_class_to_images( $content )
{
$document = new DOMDocument();
libxml_use_internal_errors(true); // чтобы не ругался на семантические HTML5 теги
$document->loadHTML( $content );
libxml_clear_errors();
$images = $document->getElementsByTagName( 'img' );
/** @var \DOMElement $image */
foreach ( $images as $image ) {
$image->setAttribute(
'class',
$image->getAttribute( 'class' ) . ' my-new-class'
);
}
return $document->saveHTML();
}
add_filter( 'the_content', 'add_class_to_images' );pending? processing (в случае успешной оплаты) или failed (в случае ошибки с оплатой или отказа). on-hold - если оплату нужно подтверждать (заказ не начнет выполняться пока не будет подтверждения платежа), или сразу processing, если подтверждение не требуется (наличкой при получении). И processing, и on-hold уменьшают сток, потому что это как раз статусы, с которыми вам и надо работать - они для этого и созданы. А pending - это немножко про другое.<?php
// Входящие данные
$values = [2500, '2 999'];
// Очистка от пробелов
$values = array_map(static function($value) {
return preg_replace('/\s/', '', $value);
}, $values);
// Запрос
$recent2 = new WP_Query(
[
'showposts' => 100, // Не используйте -1, используйте достаточно большое для ваших задач число
'meta_query' => [
[
'key' => 'cena', // Не называйте данные транслитом, используйтe price
'value' => $values,
'compare' => 'BETWEEN'
]
]
]
);wp_users и wp_usermeta), и храниться в единственном экземпляре. А на втором сайте вы просто указываете, что надо использовать эту пару таблиц от первого сайта. Для этого в wp-config.php есть 2 конфигурационные константы:define( 'CUSTOM_USER_TABLE', $table_prefix.'my_users' );
define( 'CUSTOM_USER_META_TABLE', $table_prefix.'my_usermeta' );Notice: Undefined index: text in D:\Wamp\www\tost\index.php on line 12
Notice: - ошибка уровня notice, по сути даже не ошибка, а уведомление.Undefined index: text - индекса "text" не существует, это говорит о том, что вы пытаетесь обратиться к индексе "text" какого-то массива, но такого индекса (элемента массива) не существует.D:\Wamp\www\tost\index.php on line 12 - а вот это конкретное место в вашем коде где эта ошибка возникла. Это строка 12, она содержит вот такой код: echo 'Данные приняты - '.$_POST['text'];<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<script src="jquery-3.3.1min.js"></script>
<script src="js.js"></script>
</head>
<body>
<h1>Нажать</h1>
<?php
if (isset($_POST['text'])) {
echo 'Данные приняты - ' . htmlspecialchars($_POST['text']);
} ?>
</body>
</html>index.php это входная точка, там всего пару строк кода. Это не один изолированный скрипт со всеми фичами, который вы можете как-то отдебажить. Он поднимает все ядро WP, там тысячи других файлов. Для отладки используется профилирование кода - Xdebug, XHProf, Tideways, Blackfire. На shared хостинге разумеется этого всего не будет. functions.php вы не сможете, это include. А вот /wp-admin/admin-ajax.php - это не include, там поднимается слегка облегченная версия всего WordPress которая рассчитана исключительно на то, чтобы принять ваши отправленные данные, определить какой action вы хотите использовать и через этот action передать полученные данные на обработчик, который висит на этом экшне. И вот уже в functions.php вы на этот экшн в формате wp_ajax_{$action} и wp_ajax_nopriv_{$action} подключаете свой обработчик, который примет отправленные данные, сделает с ними все что нужно и вернет ответ, который в свою очередь /wp-admin/admin-ajax.php вернет обратно вашему js./wp-admin/admin-ajax.php и часть вопросов сама отпадет. 


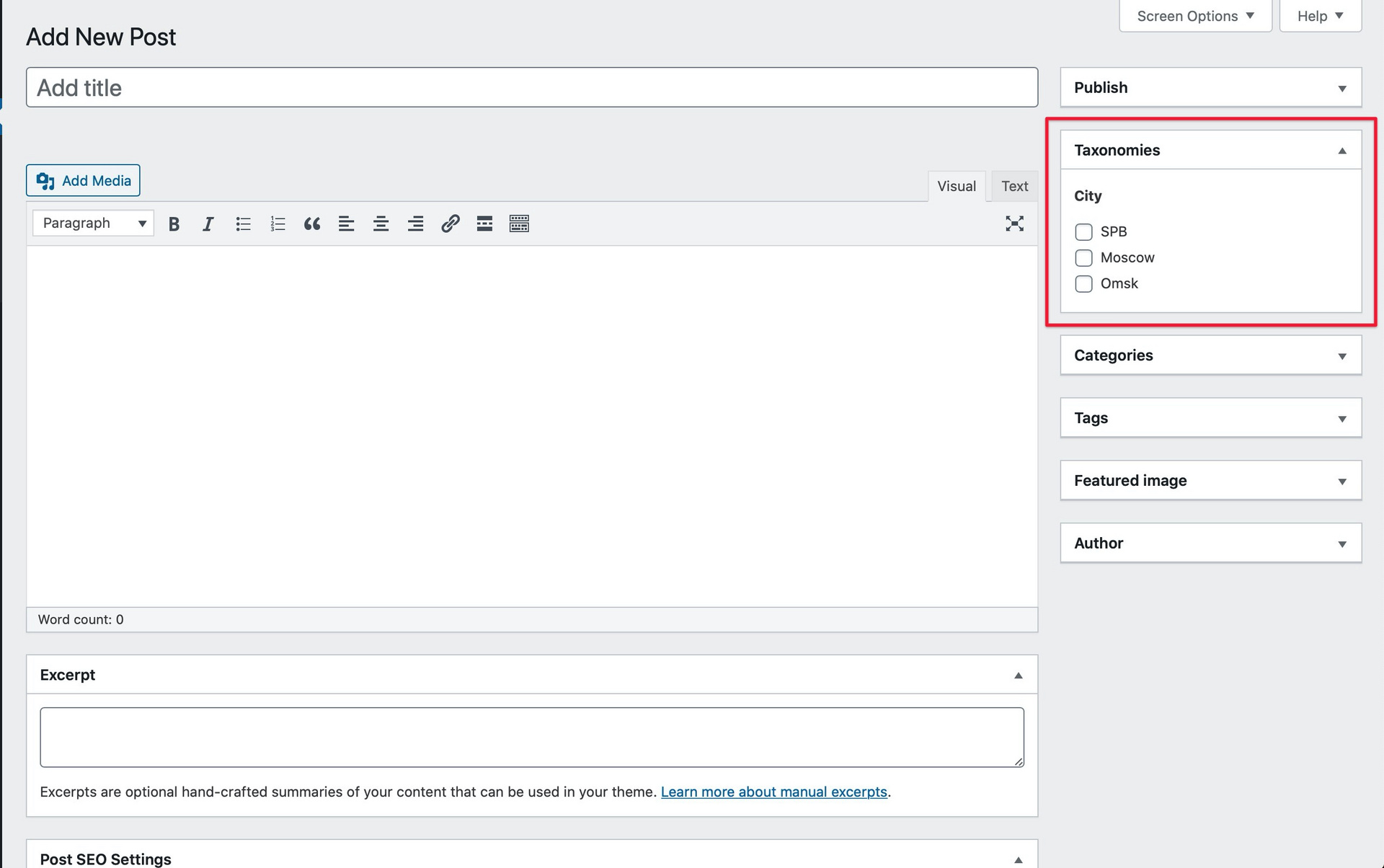
[
{
"key": "group_5e981df6cbdcc",
"title": "Taxonomies",
"fields": [
{
"key": "field_5e981e4bb1454",
"label": "City",
"name": "taxonomy",
"type": "checkbox",
"choices": {
"spb": "SPB",
"msk": "Moscow",
"omsk": "Omsk"
},
"layout": "vertical",
"return_format": "value",
},
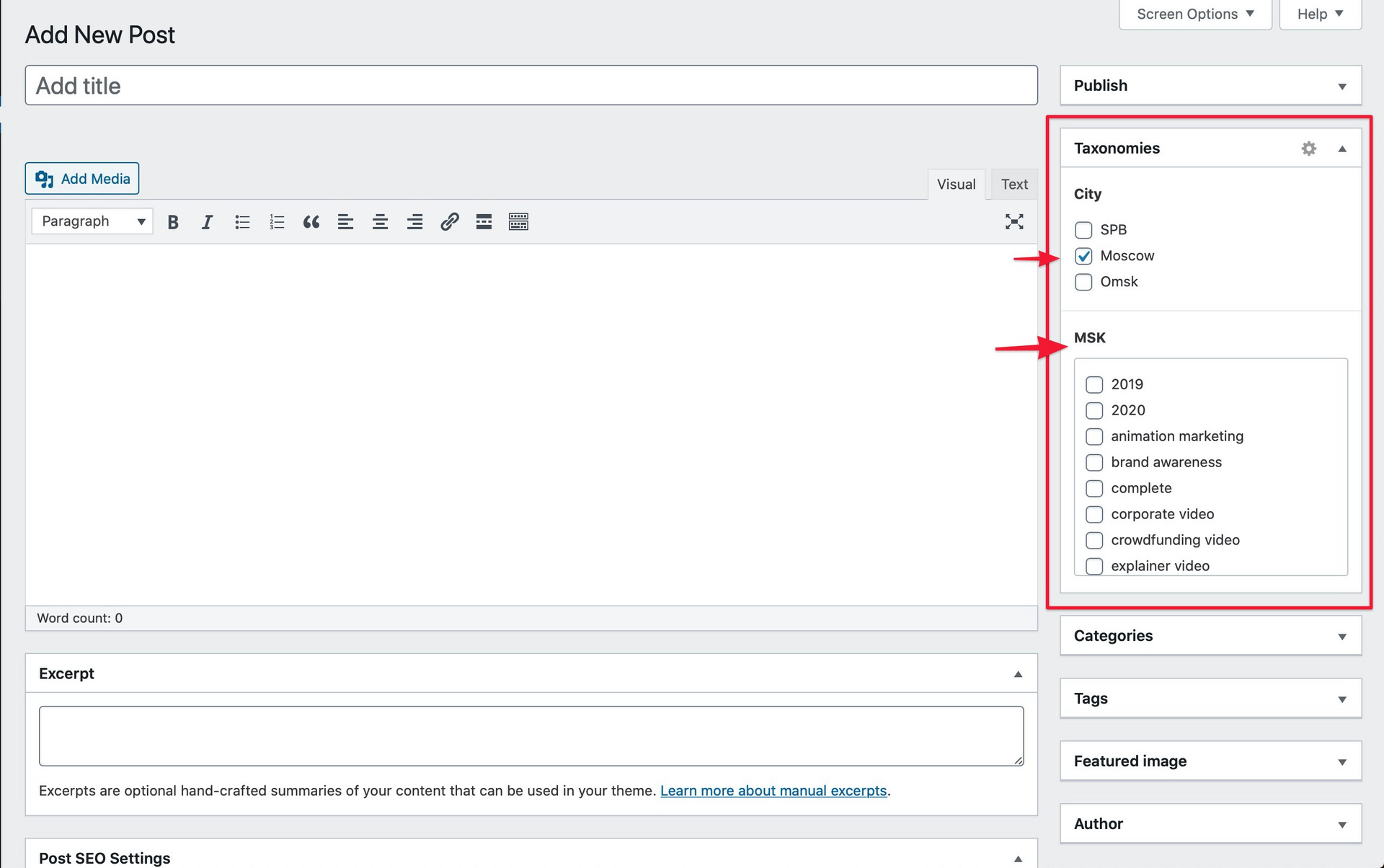
{
"key": "field_5e981e18b1453",
"label": "MSK",
"name": "term",
"type": "taxonomy",
"conditional_logic": [
[
{
"field": "field_5e981e4bb1454",
"operator": "==",
"value": "msk"
}
]
],
"taxonomy": "post_tag",
"field_type": "checkbox",
"add_term": 1,
"save_terms": 1,
"load_terms": 1,
"return_format": "id",
"multiple": 0,
"allow_null": 0
}
],
"location": [
[
{
"param": "post_type",
"operator": "==",
"value": "post"
}
]
],
"menu_order": 0,
"position": "side",
"style": "default",
"label_placement": "top",
"instruction_placement": "label",
"active": true,
}
]