<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
setTimeout(function() {
location = 'https://mysite.ru/spasibo-za-otpravlennoe-soobshhenie/';
}, 3000); // задержка в миллисекундах
}, false );
</script><td class="product-description" data-title="<?php esc_attr_e( 'Product', 'woocommerce' ); ?>">
<?php
if ( ! $product_permalink ) {
echo apply_filters( 'woocommerce_cart_item_description', $_product->get_name(), $cart_item, $cart_item_key ) . ' ';
} else {
echo apply_filters( 'woocommerce_cart_item_description', sprintf( '<p style="white-space: pre;">%s</p>', $_product->get_description() ), $cart_item, $cart_item_key );
}
// Meta data
echo WC()->cart->get_item_data( $cart_item );
// Backorder notification
if ( $_product->backorders_require_notification() && $_product->is_on_backorder( $cart_item['quantity'] ) ) {
echo '<p class="backorder_notification">' . esc_html__( 'Available on backorder', 'woocommerce' ) . '</p>';
}
?>
</td>add_action( 'woocommerce_checkout_process', 'wc_minimum_order_amount' );
add_action( 'woocommerce_before_cart' , 'wc_minimum_order_amount' );
$limit_reached = false;
function wc_minimum_order_amount()
{
// Задать переменную, чтобы указать минимальное значение заказа
$minimum = 1000;
if ( WC()->cart->total < $minimum ) {
$limit_reached = true;
}
return $limit_reached;
}
function unsetting_payment_gateways( $available_gateways )
{
$limit_reached = wc_minimum_order_amount();
if ($limit_reached) {
// Здесь установить способ оплаты
unset($available_gateways['cod']);
}
return $available_gateways;
}
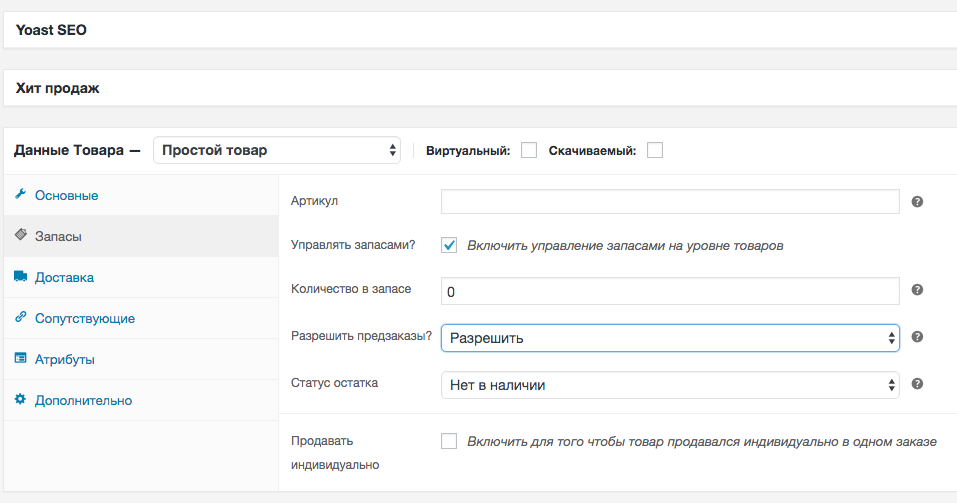
add_action('woocommerce_available_payment_gateways', 'unsetting_payment_gateways');if (get_post_meta(get_the_ID(), '_stock_status', true) == 'outofstock') {
echo '<div class="outofstock">Нет в наличии</div>';
} else {
echo '<div class="stock">В наличии</div>';
}
<div id="vk_widget">
<div id="vk_groups"></div>
</div>
<script type="text/javascript" src="//vk.com/js/api/openapi.js?116"></script>
<script>
function VK_Widget_Init(){
document.getElementById('vk_groups').innerHTML = "";
var vk_width = document.getElementById('vk_widget').clientWidth;
VK.Widgets.Group("vk_groups", {mode: 0, width: vk_width, height: "241", color1: "2B2B2B", color2: "FFFFFF", color3: "2B2B2B"}, 26292363);
};
window.addEventListener('load', VK_Widget_Init, false);
window.addEventListener('resize', VK_Widget_Init, false);
</script>#vk_widget, #vk_groups {
width: 100%;
}