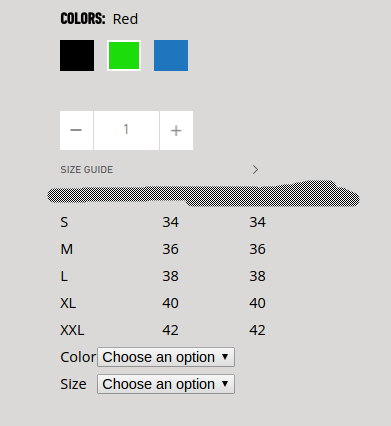
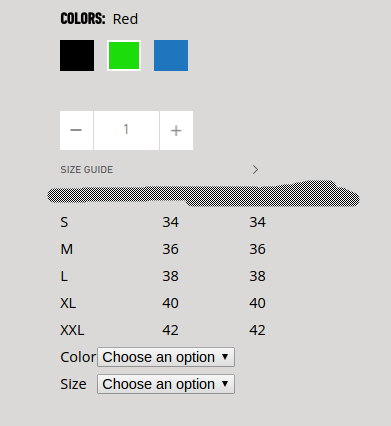
По стандарту в вукомерсе вариации отображаются в виде селектов. Но у меня по дизайну имеется немного другой внешний вид:

Решил скрыть дефолтные селекты и на клик по кастомным менять дефолтные, используя такую "лапшу":
jQuery('.colors-list li').on('click', function(event){
if(!jQuery(this).hasClass('active')){
//change active square
jQuery('.colors-list .active').removeClass('active');
jQuery(this).addClass('active');
//change active color label
var colorName = jQuery(this).attr('colorname');
jQuery('.checked-color').html(colorName);
//change value of hided woocommerce variable switcher
var colorSlug = jQuery(this).attr('colorval');
jQuery('#pa_color').val(colorSlug).change();
jQuery('.variations_form').trigger('woocommerce_variation_select_change');
}
});
Но вот незадача - при активной одной вариации - всё збс. Но когда добавляется size - то при ченже цвета его значение почему-то считается нулём и выдаёт ошибочку и ченж перестаёт корректно отрабатывать
Uncaught TypeError: Cannot read property 'length' of null
в файле add-to-cart-variation при проверке:
if ( $( this ).val().length === 0 )
Возможно я при ченже одного из селектов, тригерю какой-то не тот вукомерсовский ивент?