[radio radio-637 use_label_element default:1 "Telegram" "Facebook" "Viber"]<span class="wpcf7-form-control-wrap radio-637">
<span class="wpcf7-form-control wpcf7-radio">
<span class="wpcf7-list-item first">
<label>
<input type="radio" name="radio-637" value="Telegram" checked="checked">
<span class="wpcf7-list-item-label">Telegram</span>
</label>
</span>
<span class="wpcf7-list-item">
<label>
<input type="radio" name="radio-637" value="Facebook">
<span class="wpcf7-list-item-label">Facebook</span>
</label>
</span>
<span class="wpcf7-list-item last">
<label>
<input type="radio" name="radio-637" value="Viber">
<span class="wpcf7-list-item-label">Viber</span>
</label>
</span>
</span>
</span>.custom-checkbox label {
display: block;
}
.custom-checkbox .wpcf7-list-item {
display: block;
}
.custom-checkbox input[type="radio"],
.custom-checkbox input[type="checkbox"] {
position: absolute;
z-index: -1;
opacity: 0;
position: absolute;
}
.custom-checkbox .wpcf7-list-item-label {
display: block;
position: relative;
padding-left: 35px;
padding-right: 10px;
cursor: pointer;
font-size: 1.125rem;
color: #0d0c0c;
margin-bottom: 10px;
}
.custom-checkbox .wpcf7-list-item-label::before {
content: '';
position: absolute;
top: 5px;
left: 0px;
width: 21px;
height: 21px;
line-height: 21px;
text-align: center;
border-radius: 50%;
background-color: #EDEDED;
font-size: 18px;
color: #999;
}
.custom-checkbox input[type="checkbox"] + .wpcf7-list-item-label::before {
border-radius: 0;
}
.custom-checkbox input[type="radio"] + .wpcf7-list-item-label::after {
content: '';
position: absolute;
top: 9px;
left: 4px;
width: 13px;
height: 13px;
line-height: 13px;
border-radius: 50%;
background-color: #999;
opacity: 0;
}
.custom-checkbox input[type="checkbox"]:checked + .wpcf7-list-item-label::before {
content: '\2714';
}
.custom-checkbox input[type="radio"]:checked + .wpcf7-list-item-label::after {
opacity: 1;
}add_theme_support( 'wp-block-styles' );// remove Gutenberg styles
function remove_gutenberg_styles() {
wp_dequeue_style( 'wp-block-library' );
}
add_action( 'wp_enqueue_scripts', 'remove_gutenberg_styles', 100 );// вывод сортировки и кнопки переключателя фильтра
remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 );
add_action('woocommerce_before_shop_loop', 'storm_catalog_ordering', 30);
function storm_catalog_ordering() {
?>
<div class="catalog-sorting-wrapper">
<button type="button" class="fixed-toggle filter-toggle" id="filter-toggle">
<i class="fa fa-filter"></i><?php _e('Filter','storm-store') ?>
</button>
<div class="product-sorting">
<span class="product-sorting-label"><?php _e('Сортировать:','storm-store') ?></span>
<div class="select-wrapper">
<?php woocommerce_catalog_ordering() ?>
</div>
</div>
</div>
<?php
}remove_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 );load_theme_textdomain( 'theme-name', get_template_directory() . '/languages' );<?php
get_header();
/*
Template Name: Page Builder
*/
?>
<?php if ( have_rows( 'builder_layout' ) ) : ?>
<?php while ( have_rows( 'builder_layout' ) ) : the_row(); ?>
<?php $layout = get_row_layout(); ?>
<?php get_template_part( "template-parts/builder-blocks/$layout" ); ?>
<?php endwhile; ?>
<?php else: ?>
<h2><?php _e('No layout found parent', 'ajat') ?></h2>
<?php endif; ?>
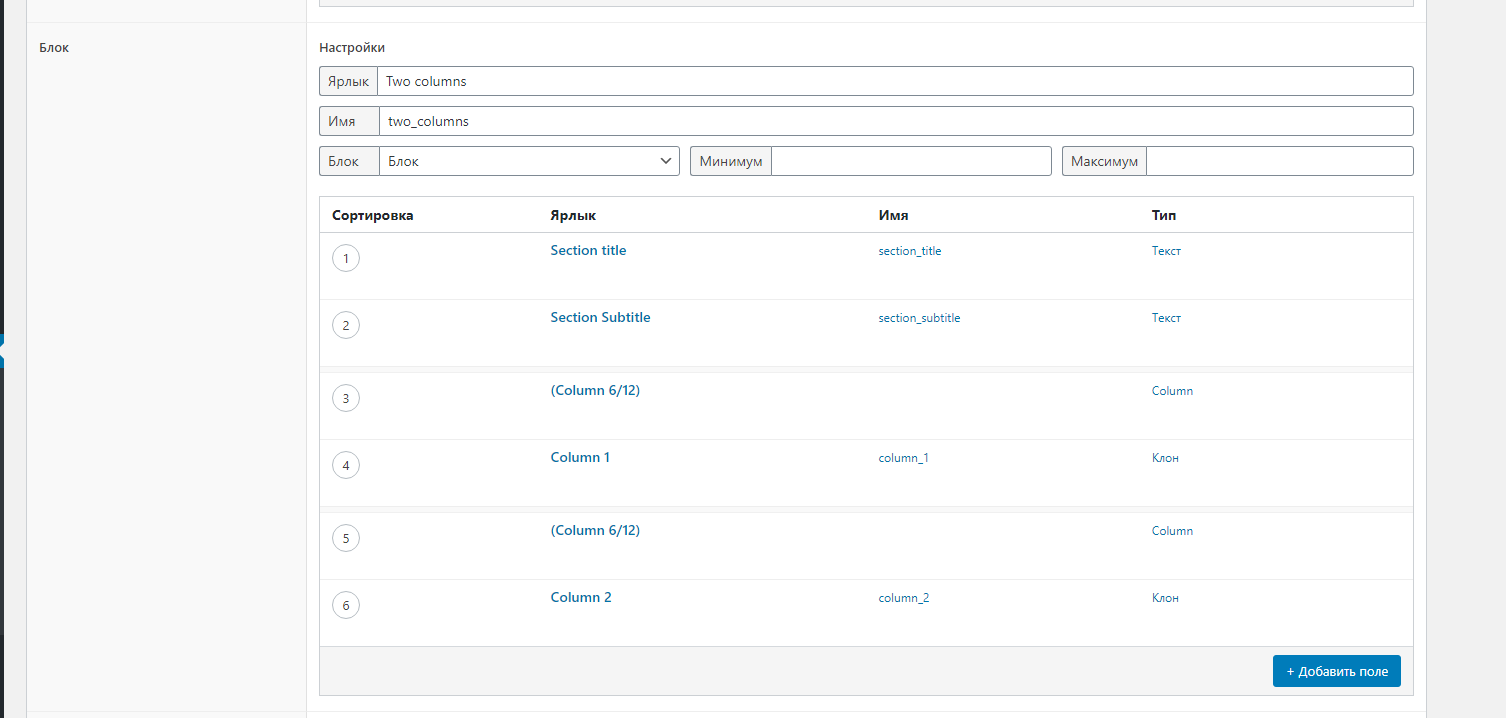
<?php get_footer(); ?><section class="section">
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="content">
<?php if ( have_rows( 'column_1_page_layout' ) ) : ?>
<?php while ( have_rows( 'column_1_page_layout' ) ) : the_row(); ?>
<?php $layout = get_row_layout(); ?>
<?php get_template_part( "template-parts/acf-blocks/$layout" ); ?>
<?php endwhile; ?>
<?php else: ?>
<h2><?php _e('No layout found', 'ajat') ?></h2>
<?php endif; ?>
</div>
</div>
<div class="col-md-6">
<div class="content">
<?php if ( have_rows( 'column_2_page_layout' ) ) : ?>
<?php while ( have_rows( 'column_2_page_layout' ) ) : the_row(); ?>
<?php $layout = get_row_layout(); ?>
<?php get_template_part( "template-parts/acf-blocks/$layout" ); ?>
<?php endwhile; ?>
<?php else: ?>
<h2><?php _e('No layout found', 'ajat') ?></h2>
<?php endif; ?>
</div>
</div>
</div>
</div>
</section>


$popularLoop = new WP_Query(array(
'posts_per_page' => 5,
'meta_key' => 'post_views_count',
'orderby' => 'meta_value_num',
'post_type' => 'post',
'order' => 'DESC',
'date_query' => array(
array(
'after' => '-15 days',
)
)
));
if ( $popularLoop->have_posts() ) : ?>
<h2 class="sidebar-title"><?php _e('Найбільше читають', 'viche') ?></h2>
<?php while ( $popularLoop->have_posts() ) : $popularLoop->the_post(); ?>
<a href="<?php the_permalink() ?>">
<div class="news-popular-block">
<div class="img-wrapper">
<?php if (has_post_thumbnail()) {
the_post_thumbnail('popular-thumb');
}?>
</div>
<div class="news-popular-text">
<h3 class="news-popular-title"><?php trim_title_words(10, '...'); ?></h3>
<div class="news-block-info-item news-block-date">
<?php _e('Переглядів:', 'viche') ?>
<?php echo getPostViews(get_the_ID()); ?>
</div>
</div>
</div>
</a>
<?php endwhile;?>
</div>
<?php endif; wp_reset_query(); ?>