Здравствуйте! Подскажите пожалуйста. Есть сайт на ВП с елементором и вукоммерсом. Я довольно слабо шарю в верстке, но имею большой опыт создания сайтов посредством различных движков и page builder-ов. Сейчас возник небольшой затуп, который не знаю как решить.
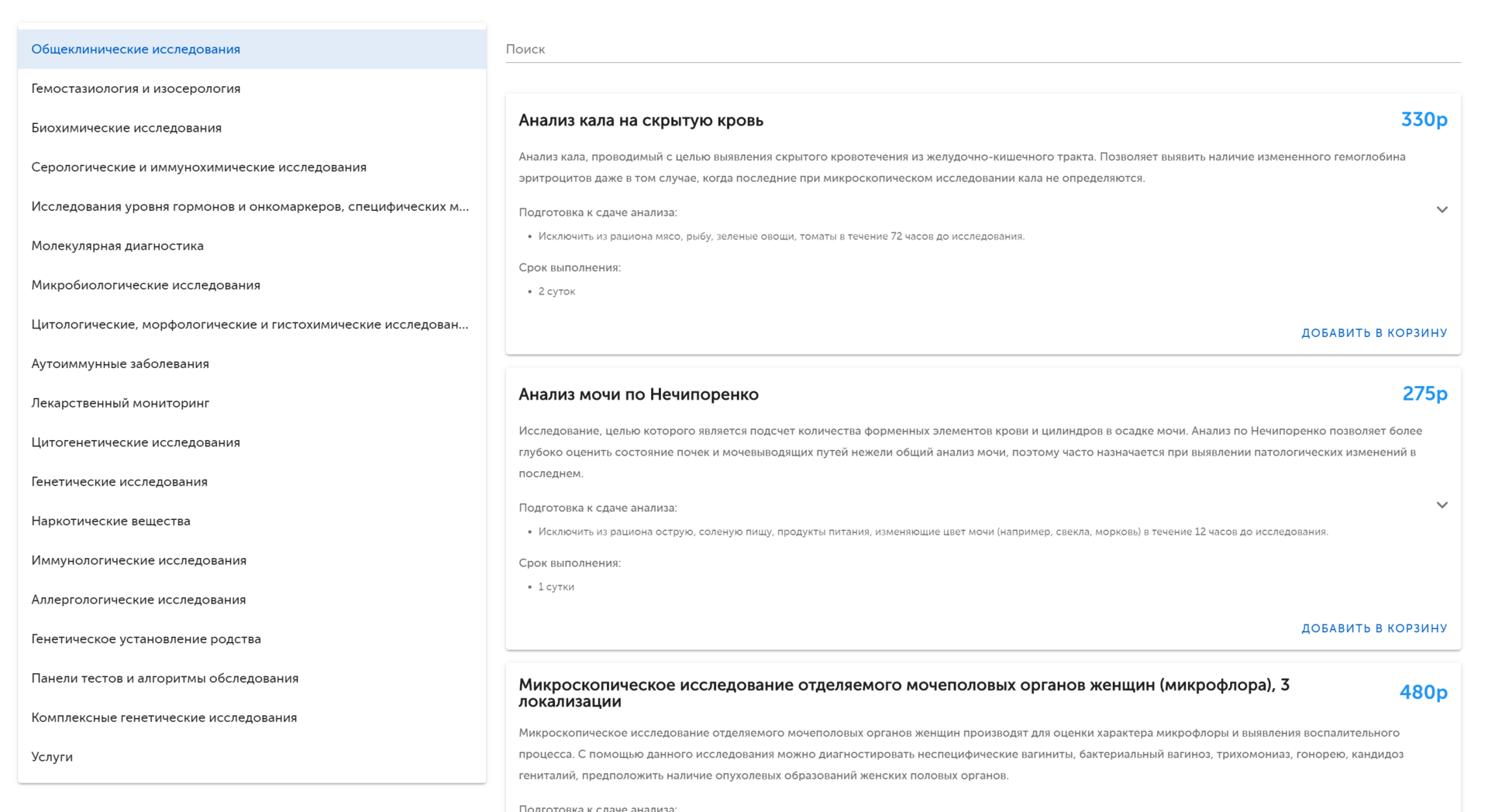
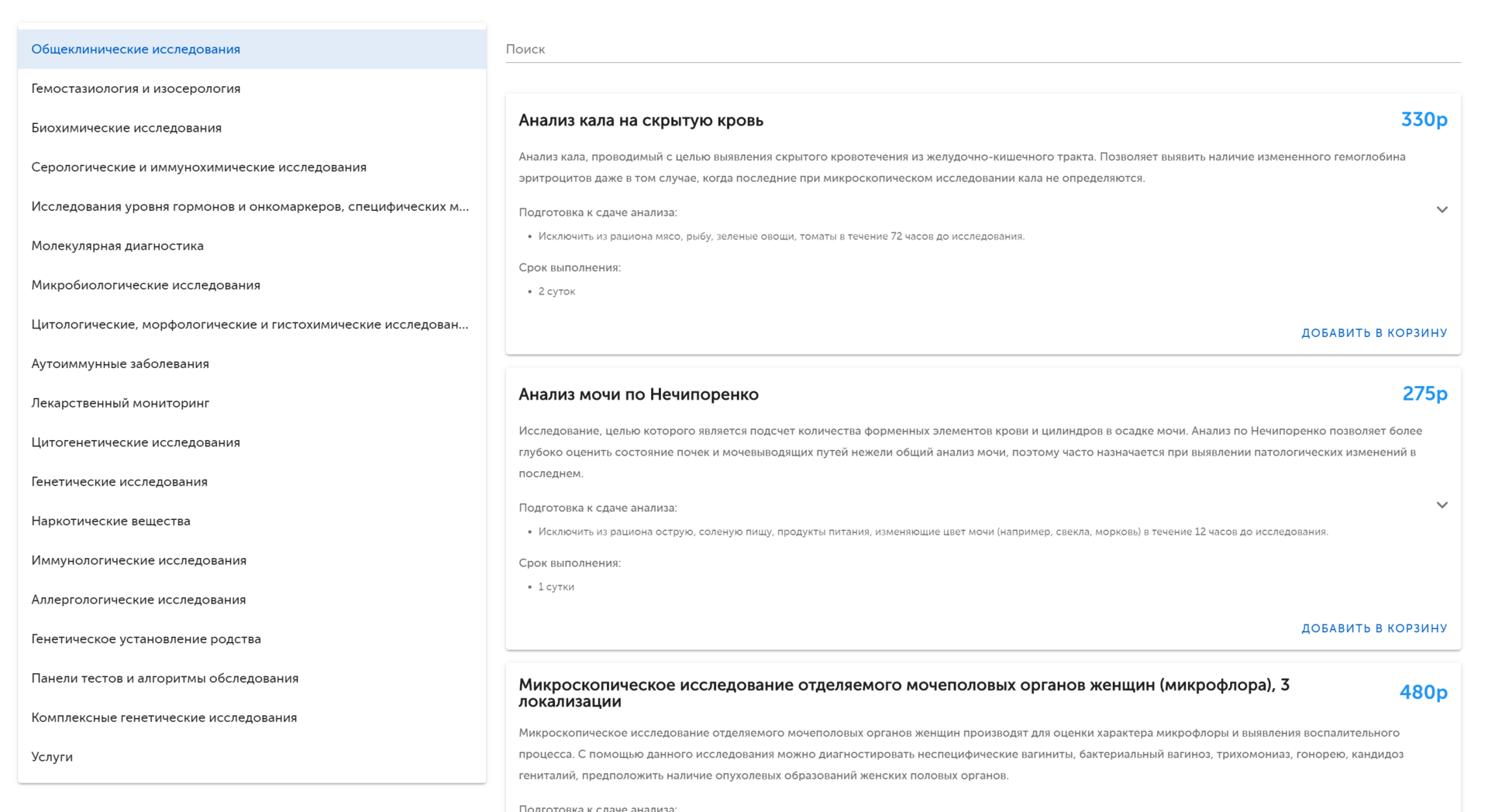
Мне нужно, чтобы каталог товаров отображался вот по такому же принципу.

Слева колонка с категориями, справа товары без изображений. Только название, краткое описание, цена и кнопка купить.
У меня есть две проблемы.
Первая - не знаю как убрать изображение из карточки товара. Нигде не могу найти в стандартном функционале woocommerca или elementor возможность просто его удалить (если не устанавливать изображение, то оно меняется на стандартный плейсхолдер). Думал над костылем через display:none; , но может есть более адекватные варианты?
Вторая - собственно с выводом такого каталога. Поясню подробнее как работает то, что я хочу увидеть. Слева кнопки категорий, по клику на которую справа выводятся входящие в эту категорию товары. Все это происходит на
одной странице без перезагрузок и пр. Как это возможно реализовать? Есть ли такая возможность в стандартном функционале или мб есть какие-то плагины, которые позволят это сделать без серьезного прибегания к коду?