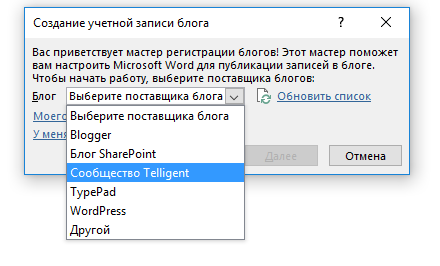
WordPress
4
Вклад в тег

<?php
$adress = '<?php echo $adress[0];?>'; // получаем значение переменной
?><script>
//Определяется переменная, которая будет доступна для
// всех JavaScript, подключаемых на данной странице
var js_ad = '<?php echo $adress; ?>';
</script><script src="//api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script>в файле direct_geocode.js происходит обращение к переменной js_ad.
<script src="<?php echo get_template_directory_uri() ?>/page-templates/js/direct_geocode.js" type="text/javascript"></script><div id="map" style="width:100%; height:200px;"></div>ymaps.ready(init);
function init() {
var myMap = new ymaps.Map('map', {
center: [55.753994, 37.622093], // поменяйте местоположение центрирования карты, можно воспользоваться сервисом https://constructor.maps.yandex.ru/location-tool/
zoom: 9
});
// Поиск координат центра значения нашей переменной js_ad.
ymaps.geocode(js_ad, {
/**
* Опции запроса
* @see https://api.yandex.ru/maps/doc/jsapi/2.1/ref/reference/geocode.xml
*/
// Сортировка результатов от центра окна карты.
// boundedBy: myMap.getBounds(),
// strictBounds: true,
// Вместе с опцией boundedBy будет искать строго внутри области, указанной в boundedBy.
// Если нужен только один результат, экономим трафик пользователей.
results: 1
}).then(function (res) {
// Выбираем первый результат геокодирования.
var firstGeoObject = res.geoObjects.get(0),
// Координаты геообъекта.
coords = firstGeoObject.geometry.getCoordinates(),
// Область видимости геообъекта.
bounds = firstGeoObject.properties.get('boundedBy');
// Добавляем первый найденный геообъект на карту.
myMap.geoObjects.add(firstGeoObject);
// Масштабируем карту на область видимости геообъекта.
myMap.setBounds(bounds, {
// Проверяем наличие тайлов на данном масштабе.
checkZoomRange: true
});
/**
* Все данные в виде javascript-объекта.
*/
console.log('Все данные геообъекта: ', firstGeoObject.properties.getAll());
/**
* Метаданные запроса и ответа геокодера.
* @see https://api.yandex.ru/maps/doc/geocoder/desc/reference/GeocoderResponseMetaData.xml
*/
console.log('Метаданные ответа геокодера: ', res.metaData);
/**
* Метаданные геокодера, возвращаемые для найденного объекта.
* @see https://api.yandex.ru/maps/doc/geocoder/desc/reference/GeocoderMetaData.xml
*/
console.log('Метаданные геокодера: ', firstGeoObject.properties.get('metaDataProperty.GeocoderMetaData'));
/**
* Точность ответа (precision) возвращается только для домов.
* @see https://api.yandex.ru/maps/doc/geocoder/desc/reference/precision.xml
*/
console.log('precision', firstGeoObject.properties.get('metaDataProperty.GeocoderMetaData.precision'));
/**
* Тип найденного объекта (kind).
* @see https://api.yandex.ru/maps/doc/geocoder/desc/reference/kind.xml
*/
console.log('Тип геообъекта: %s', firstGeoObject.properties.get('metaDataProperty.GeocoderMetaData.kind'));
console.log('Название объекта: %s', firstGeoObject.properties.get('name'));
console.log('Описание объекта: %s', firstGeoObject.properties.get('description'));
console.log('Полное описание объекта: %s', firstGeoObject.properties.get('text'));
/**
* Если нужно добавить по найденным геокодером координатам метку со своими стилями и контентом балуна, создаем новую метку по координатам найденной и добавляем ее на карту вместо найденной.
*/
/**
var myPlacemark = new ymaps.Placemark(coords, {
iconContent: 'моя метка',
balloonContent: 'Содержимое балуна <strong>моей метки</strong>'
}, {
preset: 'islands#violetStretchyIcon'
});
myMap.geoObjects.add(myPlacemark);
*/
});
}<?php
$address = get_the_title(); // подставляет текст из тайтла
?><script>
//Определяется переменная, которая будет доступна для
// всех JavaScript, подключаемых на данной странице. ПОДСТАВЛЯЕМ город
var js_ad = 'Казань, <?php echo $adress; ?>';
</script>
[gallery order="ASC" orderby="ID" type="rectangular" link="file" size="medium"]<?php echo do_shortcode('[gallery option1="value1"]'); ?><?php
$gallery_shortcode = '[gallery ]';
print apply_filters( 'the_content', $gallery_shortcode );
?>