Я зарабатываю неплохие деньги на своём творчестве. Просто то, что я делаю, я делаю хорошо. И всегда стараюсь делать на столько хорошо, чтобы не было стыдно в первую очередь перед самим собой. И если ты что-то делаешь с таким подходом, то результат сам по себе получается хорошим.
Ниже я приведу несколько «тактик», которые связаны между собой.
1.
Я считю, что для того чтобы достичь высокого качества в своей работе нужно заниматься только тем, что вам нравится. Но не в таком плане, что клиент попросил вас сделать такой-то сайт, а вы делаете другой, такой какой вам больше нравится. Нет, суть в том, чтобы начать заниматься производством стульев, если вам это нравится и если вы получаете от этого удовольствие. Или резьбой по дереву, или лепкой, или логистикой. Не важно. И бросить этот дизайн, если вы чувствуете что это не ваше. И со временем вы достигните успеха в своём деле. Всё вышесказанное, можно резюмировать одной древней фразой Конфуция: «Займитесь тем, что вам нравится и вам больше никогда в жизни не придётся работать».
И я пытаюсь следовать этому принципу, потому что он работает. Часто я говорю людям, что я вообще не работаю. Я просто занимаюсь своим хобби, за которое мне, к тому же ещё и платят.
Если вы занимаетесь тем, что вам нравится — продолжайте и со временем качество вашей работы будет расти. Причина в том, что когда человек делает то что ему нравится, то он готов это делать и на выходных, и по ночам. Время и место совершенно не имеют значения. Ведь вы получаете удовлетворение от работы и вы делаете её чаще и больше. Если нет заказов, то вы делаете что-то для себя (для портфолио). Работая постоянно и много вы набираетесь опыта и качество растёт.
В общем, всё это работает, проверил на себе за годы.
2.
А ещё нужно быть самокритичным. Иногда это неприятно, но без этого ничего не выйдет. Этот пункт тесно связан с третьим. Суть в том, что даже если вы занимаетесь тем, что вам очень нравится, это не принесёт пользы на практике, если качество вашей работы будет плохим и не будет улучшаться. Потому что результат никому не пригодится.
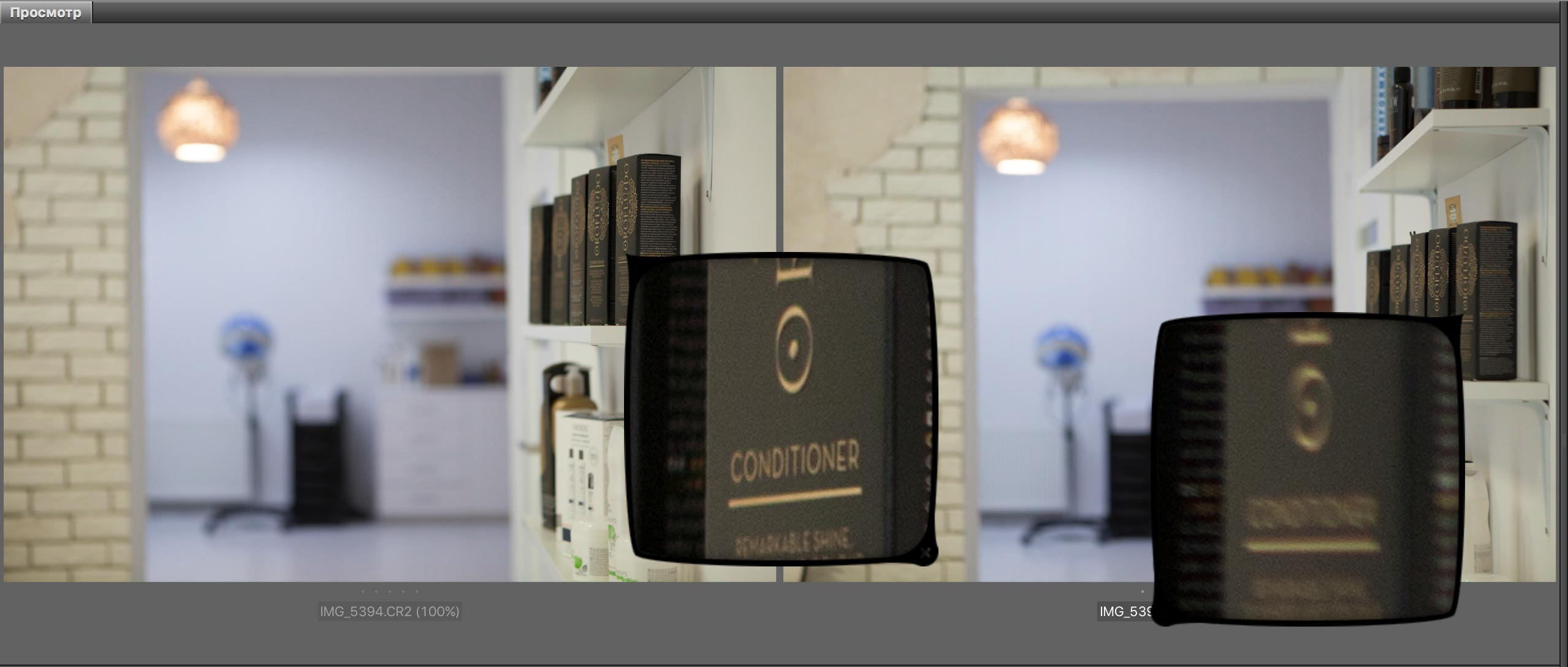
Каждый раз когда вы в очередной раз закончили какую-то работу или этап — поспите. А на следующее утро найдите в интернете аналогичные проекты с бесспорно высоким качеством исполнения, поставьте их рядом со своей работой и сравните. Будет тоскливо. Но вы будете точно знать что исправить, куда двигаться и какие слабые места развивать. Многим людям или лень этим заниматься, или они боятся признать свои ошибки. Расслабьтесь — возможно, кроме вас никто и не увидит ваших ошибок. А быть откровенным с самим собой важно. Потому что иначе вы сами себя обманываете.
Где искать «вдохновение»? Где найти высококачественные проекты в качестве которых не усомнитесь?
Возможно, я буду банален, но на сайте
behance.net есть из чего выбрать. Просто пользуйтесь поиском и фильтрами и ищите, то что вам нужно. Если вы не уверены в том как отличить действительно качественную работу от работы низкого уровня, то фильтруйте по «Выставлено» или «С высшими оценками».


И ещё пример. Допустим вы самокритичный свадебный оператор, который хочет улучшить свои навыки. С чьими работами сравнивать свои свадебные фильмы? Забудьте про того «крутого» Васю Пупкина с сайта Видео-Свадьбы.ру, который стоит на первом месте в их рейтинге и на которого все молятся. Сравнивайте свои работы с работами, скажем, оскароносных режиссёров и операторов из Голливуда. Также можно поискать просто хороших «кандидатов» с наградами вроде «Каннских львов» или «Пальмовых ветвей». Навскидку могу назвать компанию Tool с их режиссёрами:
toolofna.com/#!/directors/live-action
Конечно, возможно вы никогда не станете вторым Кэмероном, но ставя свою работу рядом с его вы точно будете видеть свои ошибки и видеть что развивать. И это даст на много лучший результат, чем сравнивание себя с Васей Пупкиным. Если хотите развиваться, то нельзя быть королём в своём болоте.
Второй вариант того как взглянуть на свою работу критично — это найти какого-то авторитетного человека с высоким профессиональным уровнем и попросить вправить вам мозги без всякого лицемерия. Это тоже будет неприятно. Люди очень не любят когда им говорят горькую правду об их работе и указывают на их ошибки. Но без этого не станете лучше.
Может быть сложно найти нужного человека или поддерживать с ним постоянную связь. Тем более что все профессионалы обычно очень заняты.
Был однажды сайт deforum.ru — форум для дизайнеров. Он вообще-то ещё онлайн, но уже давно на издыхании и нет активности. Так вот их слоган: «Кнут и пряник рунета». В своё время (лет 8 назад) я его часто читал и выкладывал свои работы и постоянно «получал по мозгам». Суть в том, что аудитория там была такая, что они не церемонились. Они поливали мои работы говном, но при этом, всегда была конструктивная критика. И если (редко) проскакивали действительно хорошие работы, то они так об этом и говорили. Меня этот форум выдрессировал и он — одна из причин из-за которой я стал тем, кем стал.
3.
Когда я учился в экономическом университете, то нам один преподаватель сказал фразу, которая мне очень запомнилась: «Если хотите заработать, сначала удовлетворите потребности других». Это было казано в контексте обсуждения Первого закона экономики.
Если вы хотите, чтобы вам платили деньги сделайте что-то полезное и нужное. Если в результате вашего творчества получается что-то полезное, то люди обязательно в вам придут и заплатят.
Если вы делаете ретушь или коллажи на очень высоком уровне, то это будет видно сразу и заказчики сами к вам придут. И это касается не только искусства и дизайна.
Если у вас нет заказчиков, то возможно вы не самокритичны и боитесь признать, что делаете свою работу не достаточно хорошо?
Чтобы были заказы, не обязательно быть гуру и выделятся из кучи других специалистов. Нужно просто делать свою работу хорошо, чтобы этого было достаточно для достижения цели вашего заказчика. Достигните цель вашего заказчика и он заплатит и придёт ещё.
Если вы уверены, что делаете полезные и качественные вещи, то возможно вы не нашли вашу целевую аудиторию? Если вы рисуете отличные картины в стиле Джексона Поллока и удивляетесь почему их не покупают в вашем провинциальном городе в Западной Украине, то стоит трезво взглянуть на ситуацию: никому там не нужны ваши картины, какими бы шедеврами они ни были. Попробуйте продать их дизайнерам интерьеров и архитекторам в Париже. Менталитет ваших потенциальных заказчиков, их образ жизни, возраст, история их страны, платёжеспособность, культура — всё это имеет значение, всё нужно учитывать.
И не надо прикрываться «далёкой» заграницей. С интернетом теперь всё близко. А собственный сайт можно сделать уже бесплатно без особых технических знаний. Нужно только захотеть.