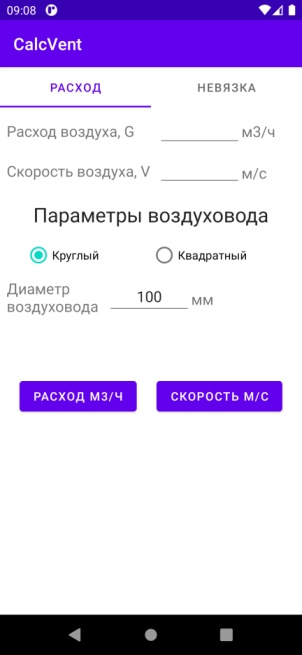
Сделал небольшое приложение, состоящее из двух вкладок. На одной вкладке присутствуют кнопки по нажатию на которые должны выполняться определённые действия. Приложение запускается, вкладки работают и на них отображаются все компоненты.
Проблема в том, что при назначении функции для buttonSpeed.setOnClickListener ничего не происходит.
Думал дело во фрагменте. Тогда я создал тестовое приложение где в activity_main.xml присутствует только фрагмент, в этом фрагменте кнопка и у меня там кнопка работала.
Думал может findViewById не находит кнопку, но вывод в Logcat показывает, что кнопка находится.
Помогите решить проблему, я новичок в программировании на андройд (пишу на kotlin).
В файле фрагмента делаю следующее:
spoileroverride fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
val rootView = inflater.inflate(R.layout.fragment_tab_item1, container, false)
//здесь какой-то код...
val buttonSpeed = rootView.findViewById<Button>(R.id.buttonSpeed)
Log.i("---buttonSpeed.getTag()---", buttonSpeed.toString())
buttonSpeed.setOnClickListener(::calcSpeed)
return inflater.inflate(R.layout.fragment_tab_item1, container, false)
}
//здесь тоже разный код ...
fun calcSpeed (view: View){
Toast.makeText(activity, "Введите расход воздуха в воздуховоде, м^3/ч", Toast.LENGTH_SHORT).show()
}
Вот мой activity_main.xml:
spoiler<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.tabs.TabItem
android:id="@+id/tabItem1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tabItem1Name" />
<com.google.android.material.tabs.TabItem
android:id="@+id/tabItem2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tabItem2Name" />
</com.google.android.material.tabs.TabLayout>
</androidx.viewpager.widget.ViewPager>
</androidx.constraintlayout.widget.ConstraintLayout>
В MainActivity у меня только создание вкладок:
spoilerclass MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
configureTabLayout() //функция настройки вкладок
}
//функция настройки вкладок
private fun configureTabLayout() {
val viewPager = findViewById<ViewPager>(R.id.viewPager)
val tabLayout = findViewById<TabLayout>(R.id.tabLayout)
TabPagerAdapter.Companion.setContext(this) //Передача контекста приложения в класс TabPagerAdapter
val adapter = TabPagerAdapter (supportFragmentManager, tabLayout.tabCount)
Log.i("---adapter.count---",adapter.count.toString())
viewPager.adapter = adapter
viewPager.addOnPageChangeListener( TabLayout.TabLayoutOnPageChangeListener (tabLayout))
tabLayout.addOnTabSelectedListener( object: TabLayout.OnTabSelectedListener {
override fun onTabSelected(tab: TabLayout.Tab) {
viewPager.currentItem = tab.position
}
override fun onTabUnselected(tab: TabLayout.Tab?) { }
override fun onTabReselected(tab: TabLayout.Tab?) { }
})
}
}
А это класс TabPagerAdapter:
spoilerclass TabPagerAdapter (fm: FragmentManager, private var tabCount: Int) : FragmentPagerAdapter(fm) {
override fun getItem(position: Int): Fragment {
when (position) {
0 -> return FragmentTabItem1()
1 -> return FragmentTabItem2()
else -> return FragmentTabItem2()
}
}
//возвращает количество вкладок
override fun getCount(): Int {
return tabCount
}
//устанавливает название вкладок
override fun getPageTitle(position: Int): CharSequence? {
return when (position) {
0 -> context.getString(R.string.tabItem1Name)
1 -> context.getString(R.string.tabItem2Name)
else -> {
return context.getString(R.string.tabItem2Name)
}
}
}
companion object {
TabPagerAdapter.Companion.setContext(this)
private lateinit var context: Context
fun setContext(con: Context) {
context = con
}
}
}