
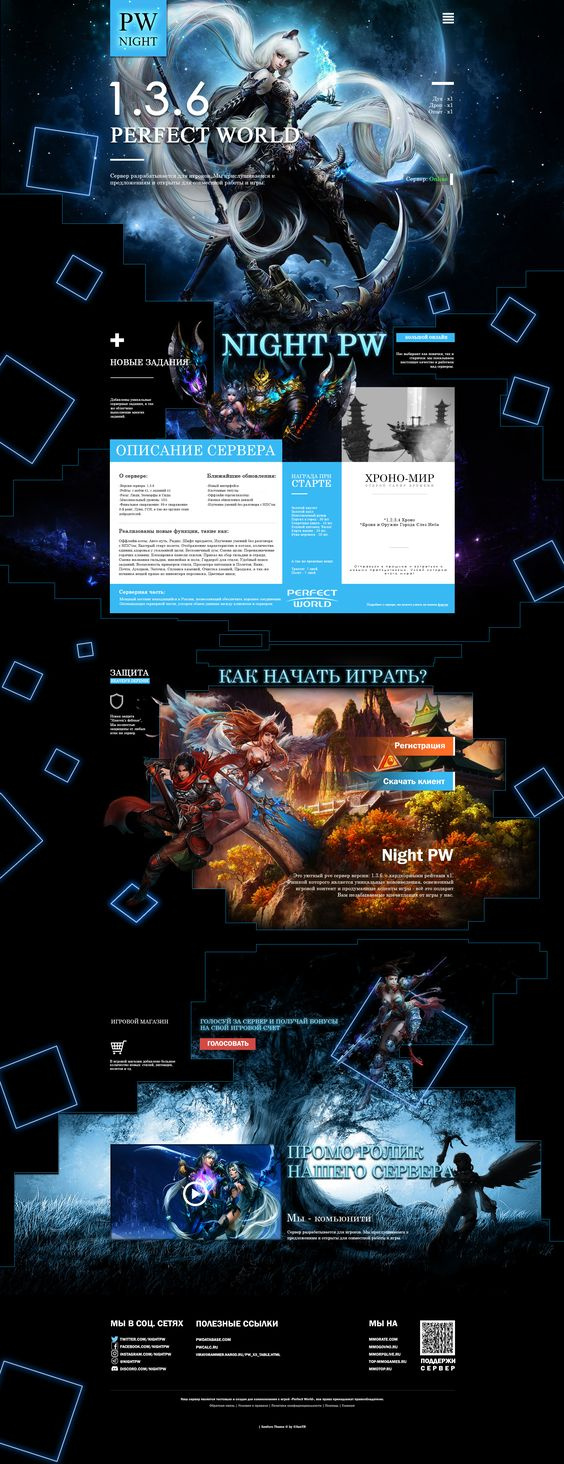
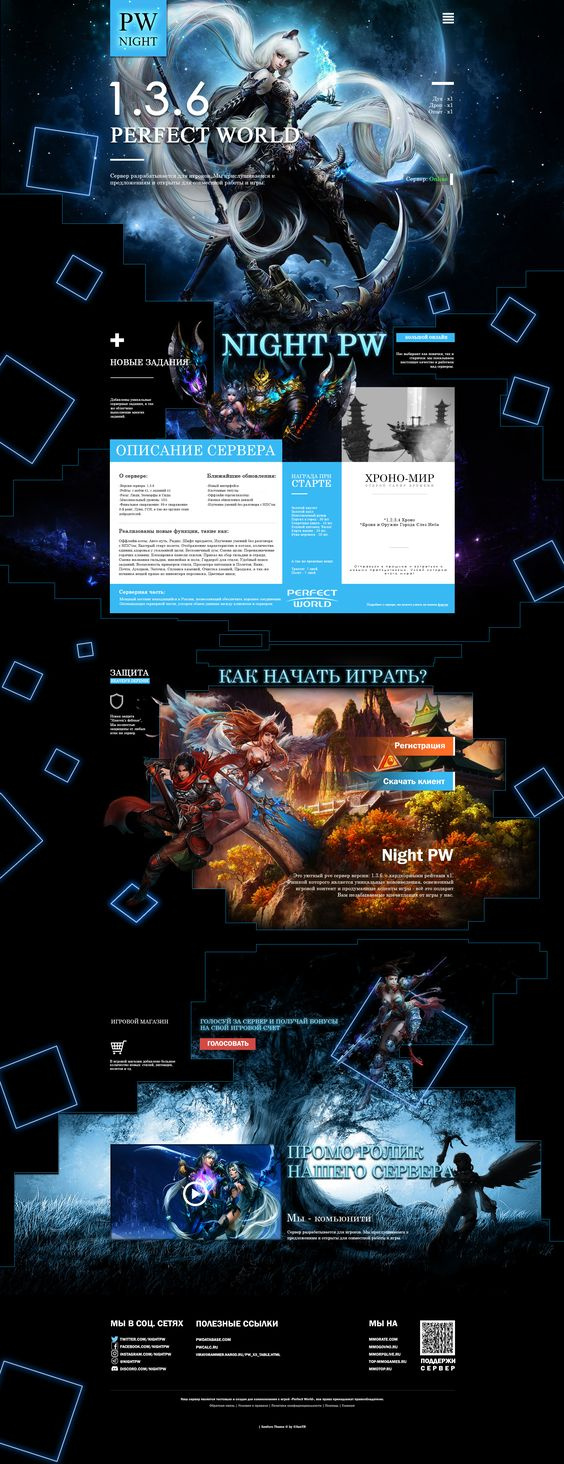
Убрал куда подальшу бутылки, кофе и взялся для создания полноценного макета сайта для сервера игры Perfect World.
В этой работе постарался обратить внимание на множество замечаний, оставленных вами к прошлым мои работам.
Создавал его часов 30, много исправлял, переворачивал верх дном и в итоге смотря на этот макет, я уже не знаю, что исправить, чтоб улучшить визуализацию или же какие-либо грубые ошибки, в связи с мои небольшим опытом в этом деле.
От вас мне хотелось бы услышать недочеты в этой работе, на что обратить внимание, чтоб в дальнейшем не наступать на грабли, как в типографике, дизайне так и в структурировании самого сайта. Если же вам понравилась работа, дайте тоже знать.
Так же загрузил видео на ютуб, где можно детально просмотреть макет.
https://www.youtube.com/watch?v=7OgQyCE3ijc&featur...