Если хотите читать только по делу, вода заканчивается после заголовка: СУТЬ ВОПРОСА.
Здравствуйте, продвинутые разработчики! Я обращаюсь не от лени, а от глупости. Перерыл всё, но мой разум не в состоянии понять что происходит (
хотя я уверен, что всё очень просто).
Остается мне только надеяться на грамотность пользователей данного сайта.
Делаю я сайт (да, да 1-ый первый сайт вы не ошиблись)).
СУТЬ ВОПРОСА
Задача
Отображение товаров списком и плиткой, с возможностью переключать вариант отображения товаров.
Решение
Решение нашлось
тут
Что сделал из источника
1. Скопировал файл из «/wp-content/plugins/woocommerce/templates/content-product.php» в «/ДочерняяТема/woocommerce/content-product.php»
Создал файл «/ДочерняяТема/woocommerce/content-tables.php» и скопировал в него следующий код:
<?php
/**
* Шаблон табличного отображения товаров в категории
*/
if (!defined('ABSPATH')) {
exit; // Exit if accessed directly
}
global $product;
// Ensure visibility
if (empty($product) || !$product->is_visible()) {
return;
}
if (stripos(woocommerce_get_product_thumbnail(), 'placeholder.png') !== FALSE) {
$styleImage = 'product-table-image-no';
} else {
$styleImage = 'product-table-image';
}
?>
<tr class="productDescription">
<td class="<?php echo $styleImage; ?>"><?php echo woocommerce_get_product_thumbnail(); ?></td>
<td class="product-table-title"><a href="<?php the_permalink() ?>" ><?php the_title(); ?></a></td>
<!-- <td class="product-table-manufactur"><?php echo ($product->get_attribute('manufacture')); ?></td> -->
<td class="product-table-price"><?php do_action('woocommerce_after_shop_loop_item_title'); ?></td>
<td class="product-table-button"><?php do_action('woocommerce_after_shop_loop_item'); ?></td>
</tr>
3. Создал файл «/ДочерняяТема/woocommerce/archive-product.php» и вставил код:
<?php
/**
* The Template for displaying product archives, including the main shop page which is a post type archive
*
* This template can be overridden by copying it to yourtheme/woocommerce/archive-product.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @author WooThemes
* @package WooCommerce/Templates
* @version 2.0.0
*/
if (!defined('ABSPATH')) {
exit; // Exit if accessed directly
}
get_header('shop');
?>
<?php
/**
* woocommerce_before_main_content hook.
*
* @hooked woocommerce_output_content_wrapper - 10 (outputs opening divs for the content)
* @hooked woocommerce_breadcrumb - 20
*/
do_action('woocommerce_before_main_content');
?>
<?php if (apply_filters('woocommerce_show_page_title', true)) : ?>
<h1 class="page-title"><?php woocommerce_page_title(); ?></h1>
<?php endif; ?>
<?php
/**
* woocommerce_archive_description hook.
*
* @hooked woocommerce_taxonomy_archive_description - 10
* @hooked woocommerce_product_archive_description - 10
*/
do_action('woocommerce_archive_description');
?>
<?php if (have_posts()) : ?>
<?php
/**
* woocommerce_before_shop_loop hook.
*
* @hooked woocommerce_result_count - 20
* @hooked woocommerce_catalog_ordering - 30
*/
do_action('woocommerce_before_shop_loop');
?>
<div class="templateBlockSelector">
<a href="<?php echo add_query_arg(array('cat_templete' => 'list')); ?>"><i class="fa fa-list fa-2x" aria-hidden="true"></i></a>
<a href="<?php echo add_query_arg(array('cat_templete' => 'table')); ?>"><i class="fa fa-table fa-2x" aria-hidden="true"></i></a>
</div>
<?php woocommerce_product_loop_start(); ?>
<?php woocommerce_product_subcategories(); ?>
<?php
global $VIEW_TEMPLATE;
?>
<?php if ($VIEW_TEMPLATE == 'table') { ?>
<?php while (have_posts()) : the_post(); ?>
<?php wc_get_template_part('content', 'product'); ?>
<?php endwhile; // end of the loop. ?>
<?php } else { ?>
<table class="productTemplateTables">
<?php while (have_posts()) : the_post(); ?>
<?php wc_get_template_part('content', 'tables'); ?>
<?php endwhile; // end of the loop. ?>
</table>
<?php } ?>
<?php woocommerce_product_loop_end(); ?>
<?php
/**
* woocommerce_after_shop_loop hook.
*
* @hooked woocommerce_pagination - 10
*/
remove_action('woocommerce_after_shop_loop', 'woocommerce_pagination', 10);
do_action('woocommerce_after_shop_loop');
?>
<?php elseif (!woocommerce_product_subcategories(array('before' => woocommerce_product_loop_start(false), 'after' => woocommerce_product_loop_end(false)))) : ?>
<?php wc_get_template('loop/no-products-found.php'); ?>
<?php endif; ?>
<?php
/**
* woocommerce_after_main_content hook.
*
* @hooked woocommerce_output_content_wrapper_end - 10 (outputs closing divs for the content)
*/
do_action('woocommerce_after_main_content');
?>
<?php
/**
* woocommerce_sidebar hook.
*
* @hooked woocommerce_get_sidebar - 10
*/
do_action('woocommerce_sidebar');
?>
<?php get_footer('shop'); ?>
+ поигрался с CSS в настройках темы через плашку Дополнительные Стили и получился вот такой результат:

Всё супер, на этом этапе я был в восторге!!!!
Приключения начались дальше.
Я вставил хук и функцию (по совету из источника выше), для переключения режима отображения товаров(таблица/плитка), а именно в «/ДочерняяТема/functions.php» вставил это:
add_action('woocommerce_before_shop_loop', 'setTempleteCategory');
/**
* Устанавливает режим просмотра категорий товаров
* @global type $VIEW_TEMPLATE
*/
function setTempleteCategory() {
global $VIEW_TEMPLATE;
if (isset($_REQUEST['cat_templete'])) {
if ($_REQUEST['cat_templete'] == 'list') {
$VIEW_TEMPLATE = 'list';
setcookie("view_template_product", "", time() - 3600);
setcookie('view_template_product', 'list', time() + 60 * 60 * 24 * 30);
} elseif ($_REQUEST['cat_templete'] == 'table') {
$VIEW_TEMPLATE = 'table';
setcookie("view_template_product", "", time() - 3600);
setcookie('view_template_product', 'table', time() + 60 * 60 * 24 * 30);
} else {
$VIEW_TEMPLATE = 'table';
}
} else {
if (isset($_COOKIE['view_template_product'])) {
if ($_COOKIE['view_template_product'] == 'list') {
$VIEW_TEMPLATE = 'list';
} elseif ($_COOKIE['view_template_product'] == 'table') {
$VIEW_TEMPLATE = 'table';
}
} else {
$VIEW_TEMPLATE = 'table';
}
}
}
Переключалка заработала и работает исправно, но:
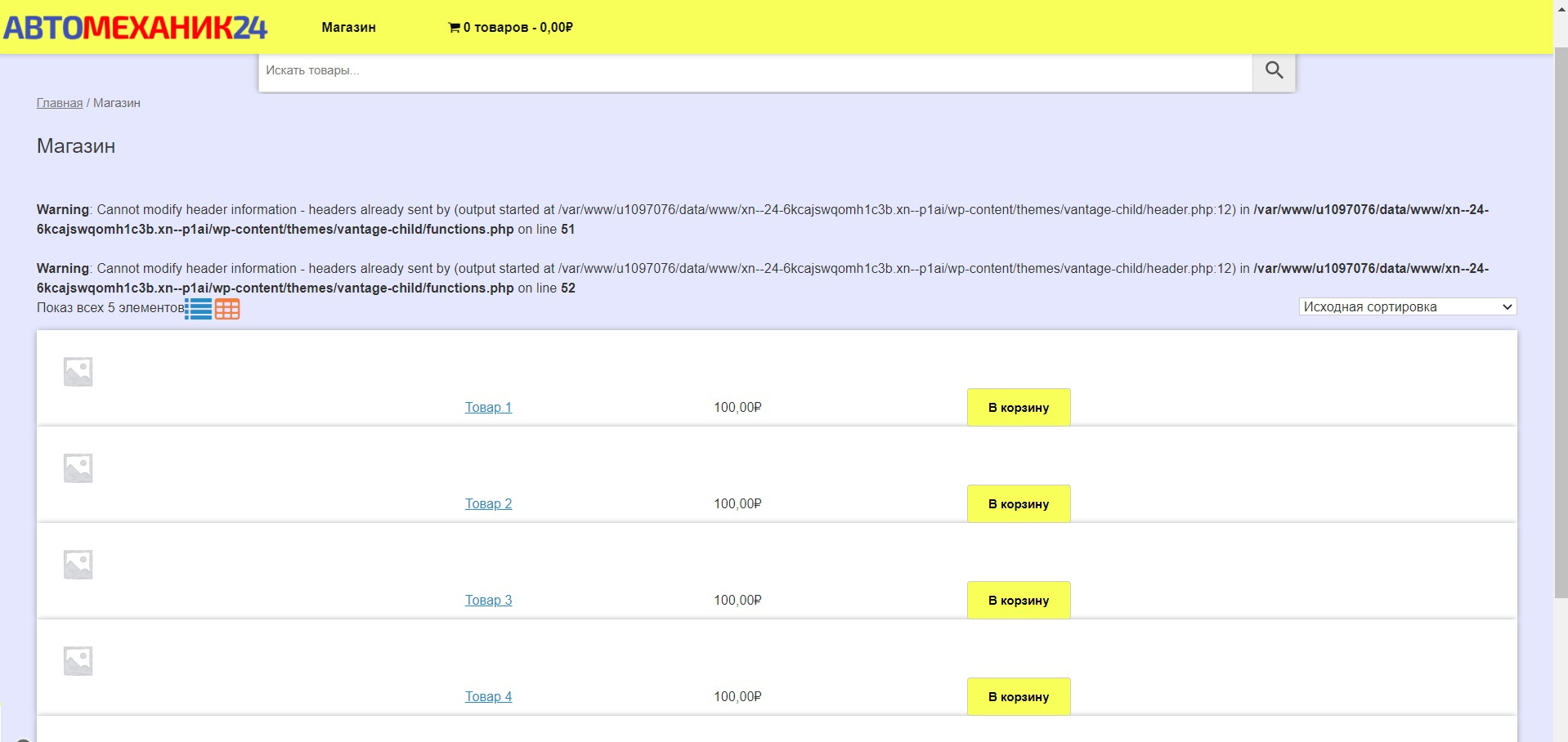
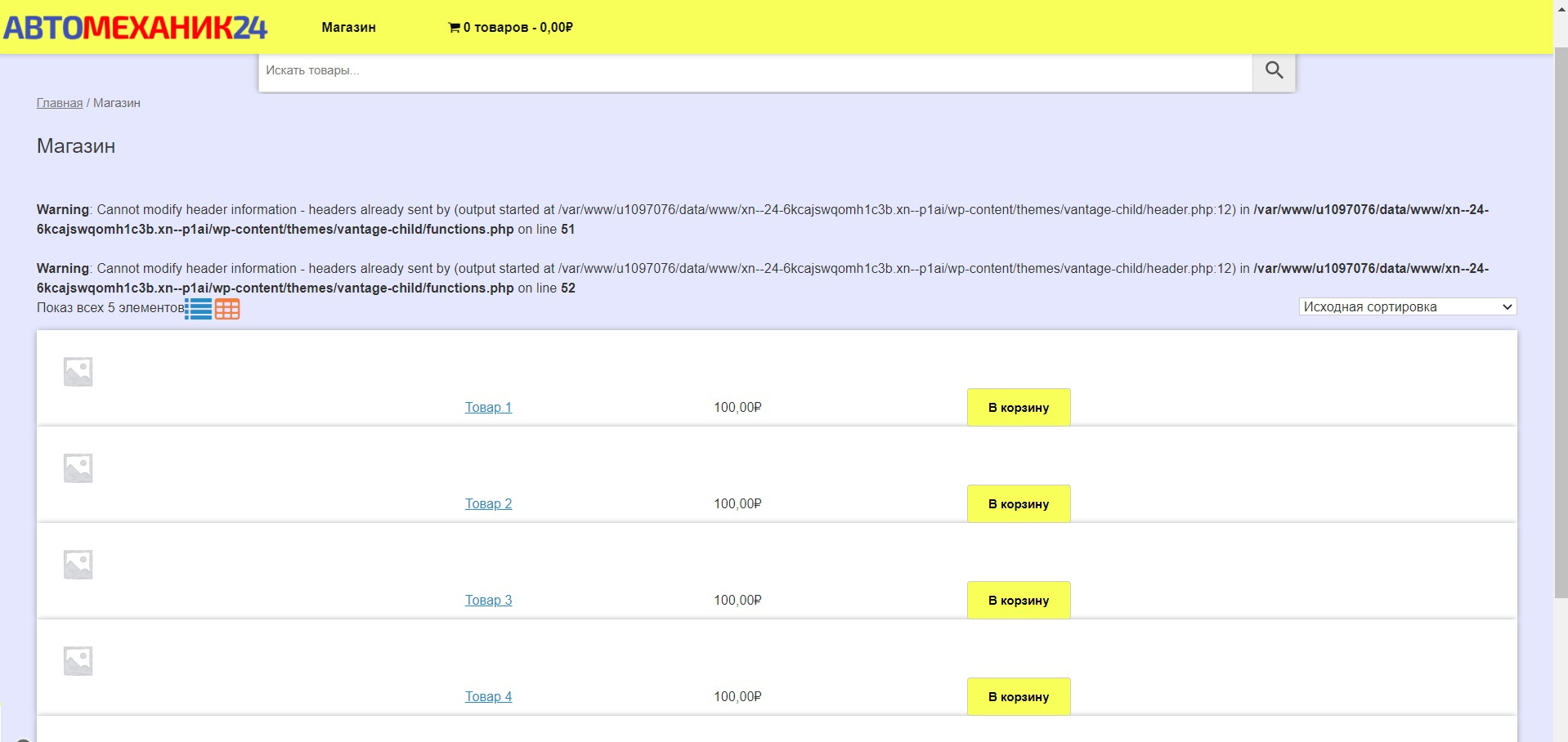
сначала вылезла вот такая ошибка

Я не долго думая удалил строчки из функции.php, которые не понравились woocommers (скажу наперед, что главная ошибка возникла и до их удаления), а именно
setcookie("view_template_product", "", time() - 3600);
setcookie('view_template_product', 'list', time() + 60 * 60 * 24 * 30);
и
setcookie("view_template_product", "", time() - 3600);
setcookie('view_template_product', 'table', time() + 60 * 60 * 24 * 30);
из кода, который добавлял в функции.php для выбора режима отображний.
ГЛАВНАЯ ПРОБЛЕМА!!!
Я спокойно переключаю шаблоны с таблицы на плитку и обратно, всё работает отлично, НО стоит добавить в корзину товар, как запускается МЕХАНИЗМ СУДНОГО ДНЯ, который не даёт мне уснуть!
После того как мы добавили любой товар в корзину(независимо из какого шаблона табличного или плиточного), каждое переключение шаблона реагирует ДОБАВЛЕНИЕМ в корзину того товара, который мы добавили вручную. И этот эффект не закнчивается. Сколько раз переключим режим, столько раз в корзину добавится товар.
Если мы откроем корзину и удалим оттуда, например, 1 товар, механизм будет деактивирован и мы снова спокойно можем переключать режимы, пока не добавим в корзину ещё что-нибудь.
Методом тыка также обнаружил: Если добавить товар в корзину и после этого обновить страницу, то:
1. при нажатии на корзину(не кнопка В КОРЗИНУ, именно корзина вверху) всегда будут открываться товары в плиточной раскладке. Удаление плагина корзины и установка самому через код ситуацию не исправили, поэтому вернул код.
2. добавление товаров глючит, добавляются через раз.
Хочу также отметить, что на сайте всего 3 плагина: Advanced search, Cart menu, Pagination styler. Все эти плагины удалял, ничего не менялось. Вордпресс установил сегодня, никаких изменений больше(кроме стилей CSS и вывода поиска через добавление дополнительной зоны виджетов не вносил — вероятно дело именно в коде найденном в источнике).
Без функции переключения режимов сайт отлично работает в табличной форме. Все проблемы возникают именно в этой штуке в функции.php Но к сожалению, написанное в ней для меня как марсианская рукопись ... )))
САЙТ:
https://автомеханик24.рф
вкладка МАГАЗИН
Если кто-то догадается в чем дело, заранее спасибо.