У моего сайта было много проблем, на которые ругался гугл - часть удалось устранить своими силами.
Основная проблема осталась что гугл ругается на сторонние библиотеки JS (jquery, fancybox и т.д.) и сторонние скрипты - метрика, аналитика, пиксель от фейсбука.
Если делать отложенную загрузку - почему-то не помогает - грешу, что я что-то не так прописываю.
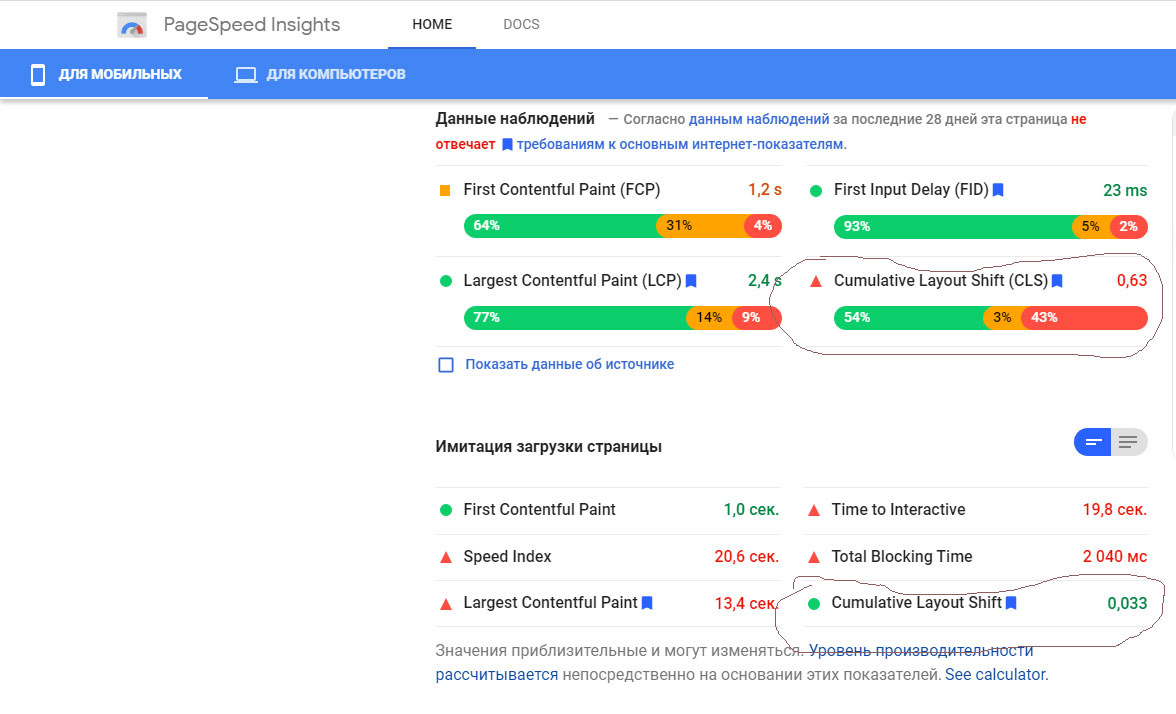
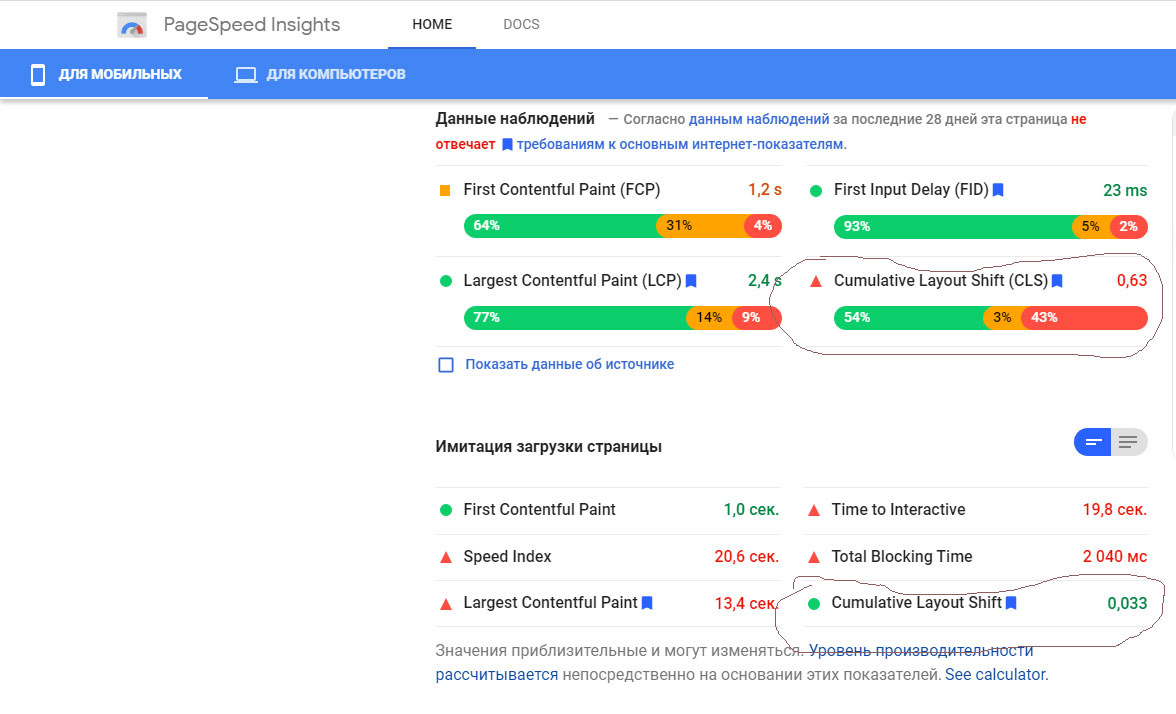
И ещё один момент - когда только взялась за сайт у PageSpeed Insights показателя CLS был показатель в красной зоне. Устранила смещение макета 9проблема была в слайдере на главном экране) - CLS горит зелёным.
Но тут один момент - какой показатель показывает правильно. Тот CLS что сверху на картинке или снизу.

Изначально и верхний и нижний показатели были в красной зоне.
Подскажите, какой показатель показывает правильно?!
И есть вообще решение с подключенными на сайте метриками, аналитиками и библиотеками чтобы вывести сайт хотя бы в жёлтую зону.
Библиотеки, сторонние скрипты и аналитика подключены в head сайта. Перенести их вниз - нет возможности. Сайт перестаёт функционировать корректно, если jquery и другие библиотеки перенести вниз.
Сайт - интернет-магазин. Отключить их тоже не могу.
Как быть в данной ситуации?