Есть сайт -
automobilist.group
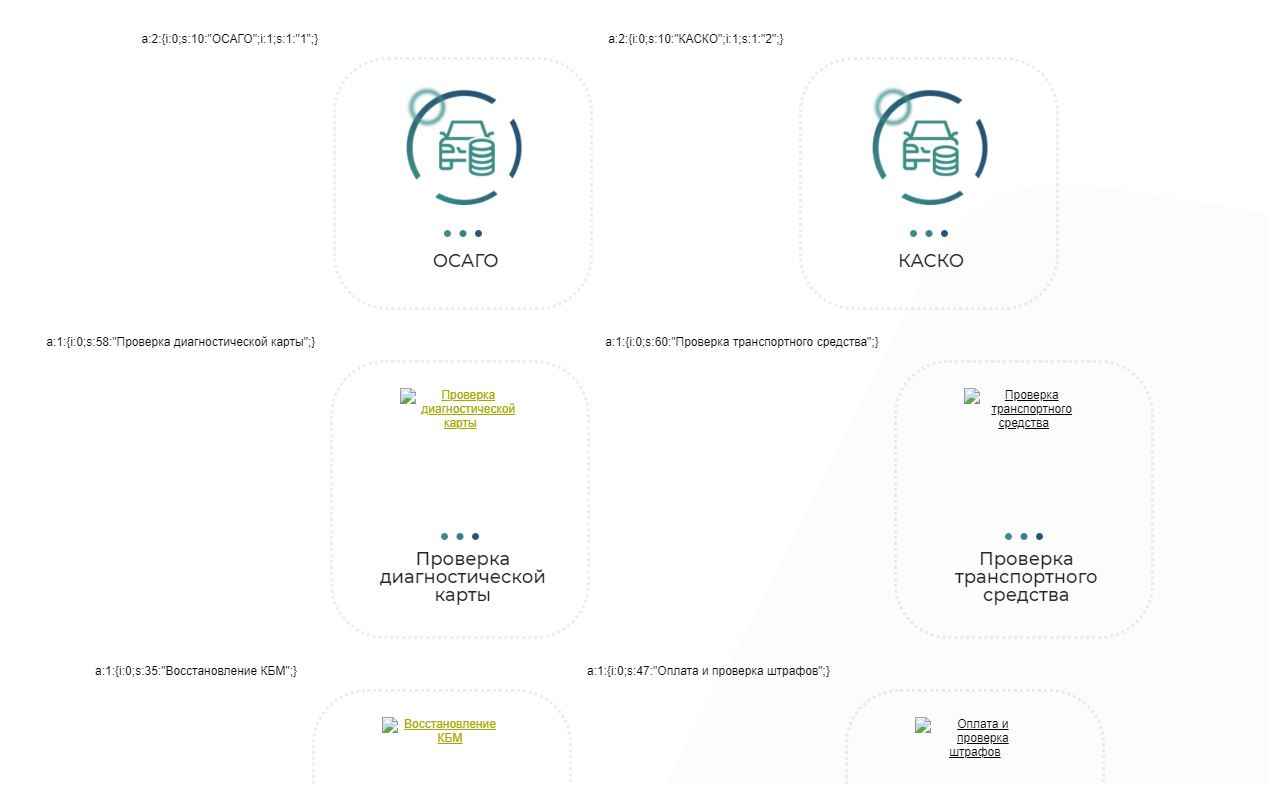
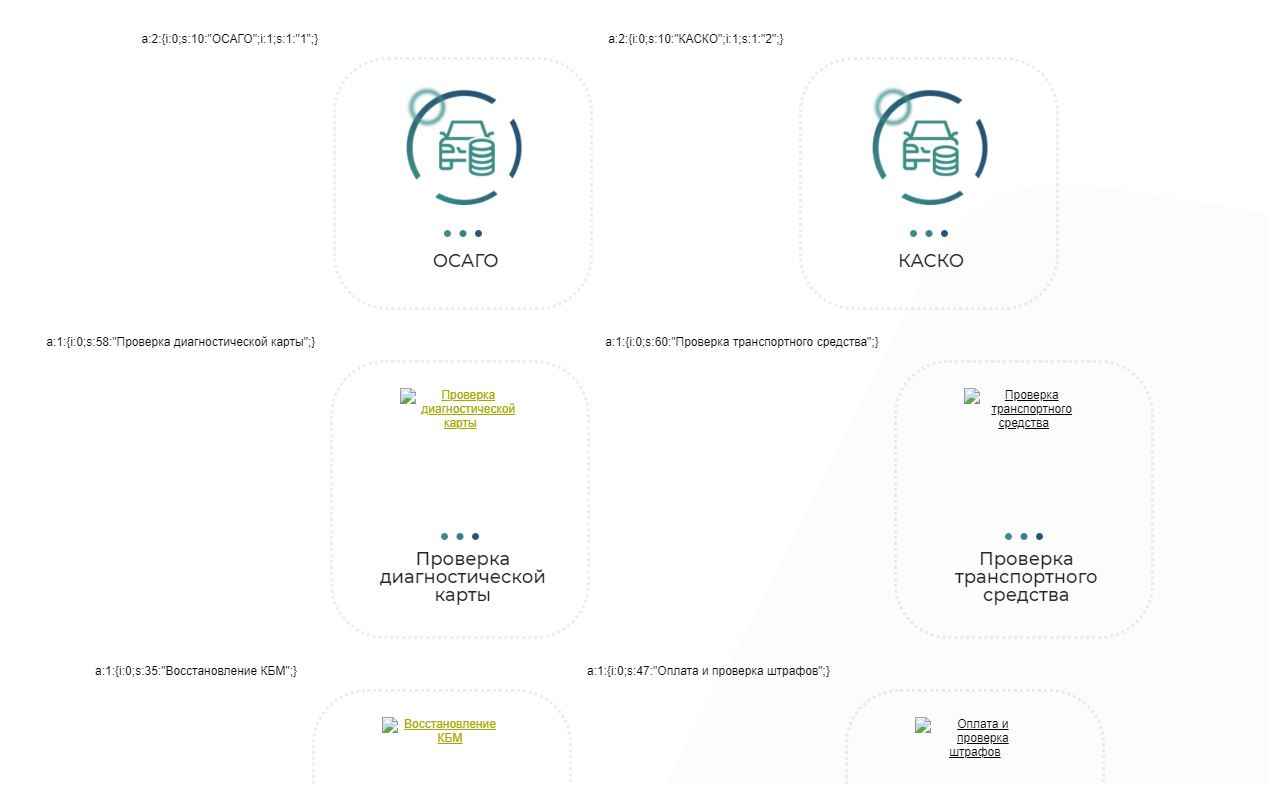
Есть вывод меню - картинка ниже

Содержимое массива

У каждого пункта были картинки. Но я создал новые страницы и
не пойму как привязать картинку к новым пунктам меню.
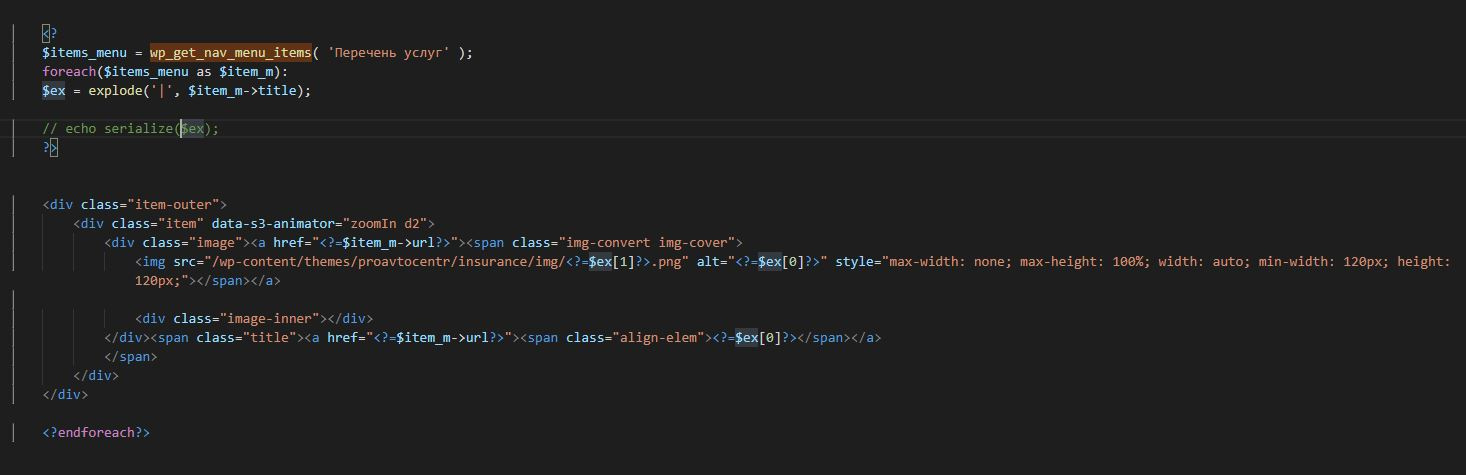
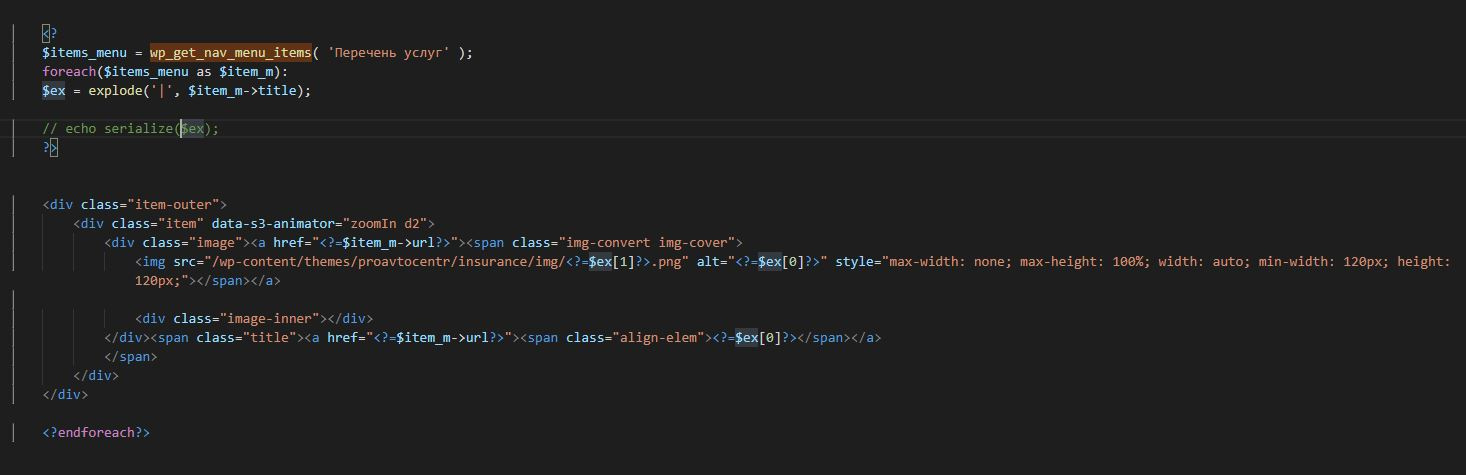
Код ниже - картинка и код

<?
$items_menu = wp_get_nav_menu_items( 'Перечень услуг' );
foreach($items_menu as $item_m):
$ex = explode('|', $item_m->title);
// echo serialize($ex);
?>
<div class="item-outer">
<div class="item" data-s3-animator="zoomIn d2">
<div class="image"><a href="<?=$item_m->url?>"><span class="img-convert img-cover">
<img src="/wp-content/themes/proavtocentr/insurance/img/<?=$ex[1]?>.png" alt="<?=$ex[0]?>" style="max-width: none; max-height: 100%; width: auto; min-width: 120px; height: 120px;"></span></a>
<div class="image-inner"></div>
</div><span class="title"><a href="<?=$item_m->url?>"><span class="align-elem"><?=$ex[0]?></span></a>
</span>
</div>
</div>
<?endforeach?>