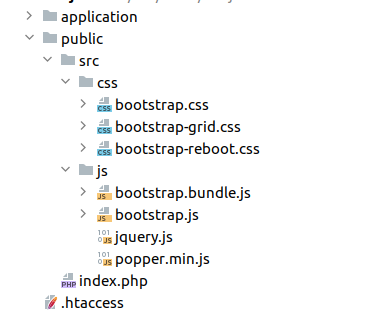
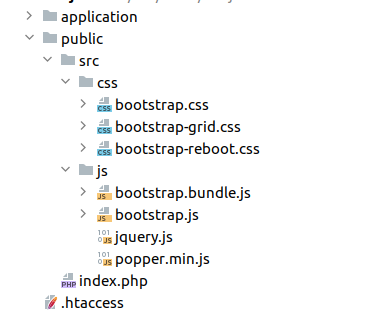
Всем привет! Пишу велосипед для тестового задания. В условиях задания стоит разделить публичные файлы и код приложения. Само приложение у меня почти полностью написано, только вот скрипты и стили не подключаются) Вот структура:

Когда обращаюсь к "some.site/src/css/bootstrap.min.css" хочу чтобы выводилось содержимое файла "some.site/public/src/css/bootstrap.min.css", но на деле вижу 404.
AddDefaultCharset utf-8
RewriteEngine on
RewriteBase /
RewriteRule ^(.*)$ public/index.php
Пробовал до правила сверху писать:
RewriteRule ^src/(.*)$ public/src/$1 [L] но не помогает.