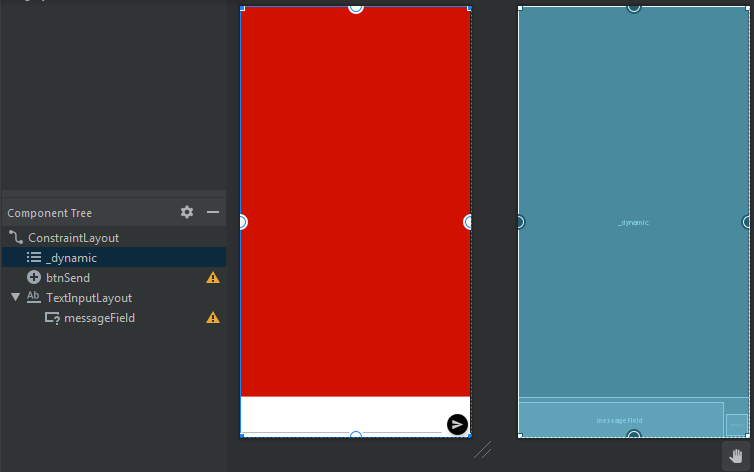
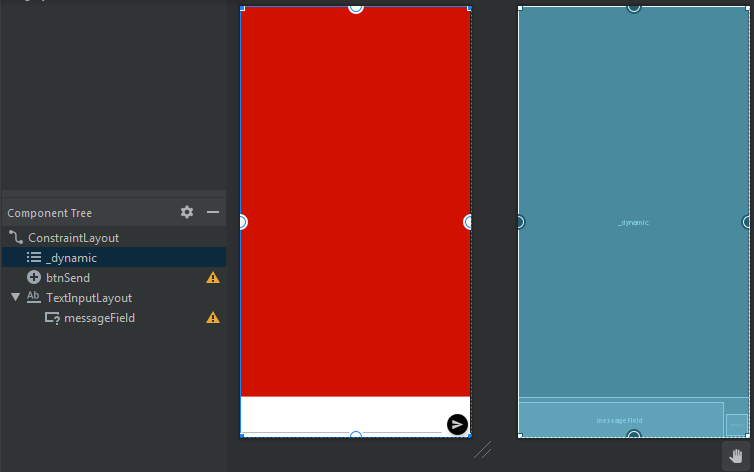
Уже не знаю сколько мучаюсь, никогда не работал с интерфейсами на андроид. Есть ConstraintLayout в котором расположены ListView, TextInputLayout(с TextInputEditText внутри) и FloatingActionButton. Сейчас последние 3 объекта расположены поверх ListView, а мне нужно, чтобы он находился над ними. Как это сделать? (уже пробовал toTopOf и подобные методы, но из-за этого блок ввода текста с кнопкой "уезжают" на верх экрана)
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:ignore="MissingClass">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#d11100"
/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/btnSend"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10px"
android:clickable="true"
android:src="@drawable/ic_send"
app:backgroundTint="@color/colorPrimary"
app:fabSize="mini"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/btnSend"
android:background="#FFFFFF"
>
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="50dp"
android:id="@+id/messageField"
android:lines="2"
android:maxLines="2" />
</com.google.android.material.textfield.TextInputLayout>
</androidx.constraintlayout.widget.ConstraintLayout>