
Я из интереса взялся за сайт для заказа фотосувениров. Решил использовать минимум картинок. Мне пришла мысль сделать страницу с подбором размера.
Захотелось сделать её красивой. Хочу нарисовать css-ом майку.
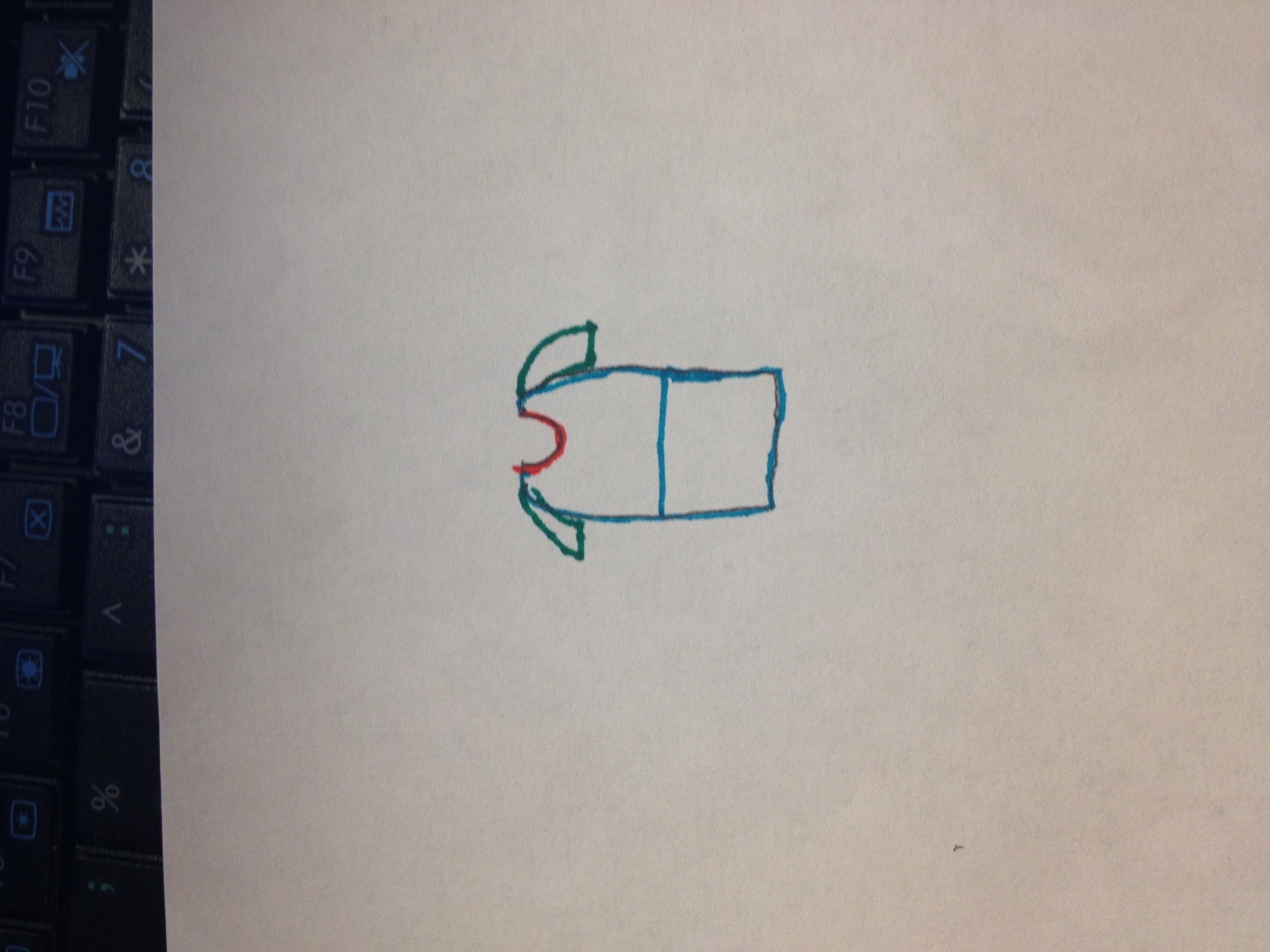
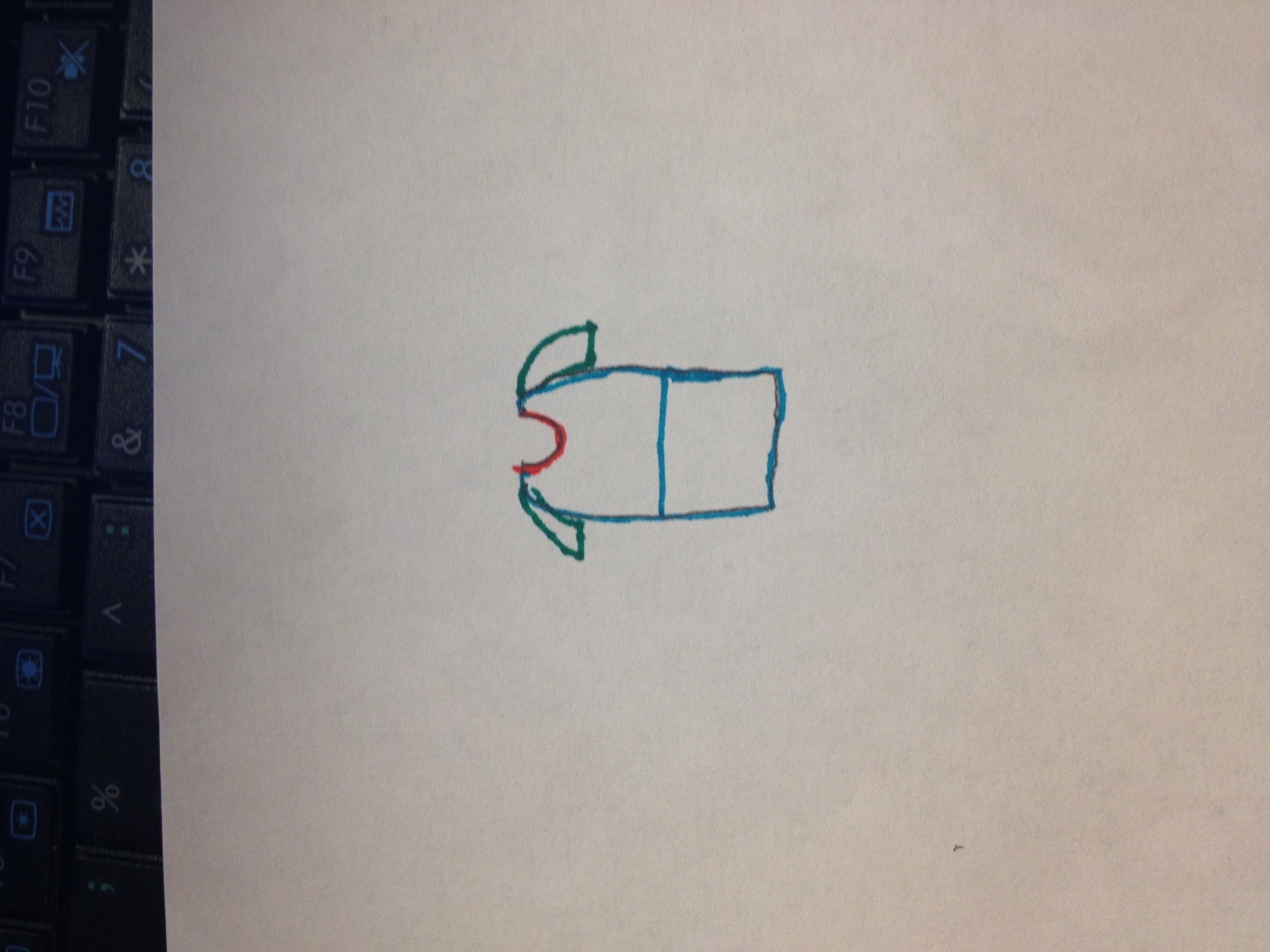
Синяя часть - просто блок со скругленными углами, зеленое (рукава) - что-нибудь придумаю, они не обязательны, но желательны. Если знаете, как сделать, напишите в ответе.
Но основная проблема - вырез (красное), я не понимаю, как его сделать. Помогите. Спасибо.