1. Теги h1 и h2 нужно использовать для заголовков, а не для всего подряд.
2. В теге ul должны быть элементы списка, а не ссылки.
https://developer.mozilla.org/ru/docs/Web/HTML/Ele...
3. В img должен быть атрибут alt (для декоративных - пустой)
4. Разметку нужно проверять валидатором
https://validator.w3.org/
5. Иконки нужно не в png,а svg (и в спрайт объединить)
6. Ширину, да и высоту кнопки не стоит делать фиксированными (по крайней мере min-width)
7. Контейнеры разной ширины предусмотрены дизайном?
8.
letter-spacing: -0.4; -0.4 - это сколько?
https://developer.mozilla.org/ru/docs/Web/CSS/lett...
9. Ссылкам в меню задайте padding - пользователь не должен целиться в область ссылки
10. Скрипты из head перенести перед
</body> либо атрибут async

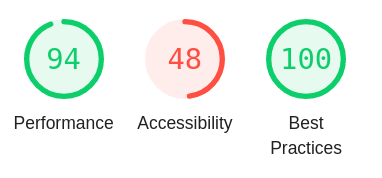
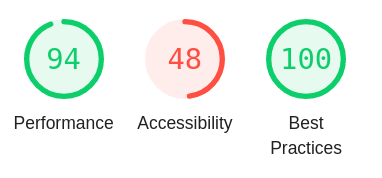
chrome dev tools => audits => accessibility страдает явно