Раз уж начали про разные способы и эффекты, есть ещё один интересный эффект, тоже просто делается — gradient map. Работает за счет подмены светов и теней на заданные цвета вот два примера:

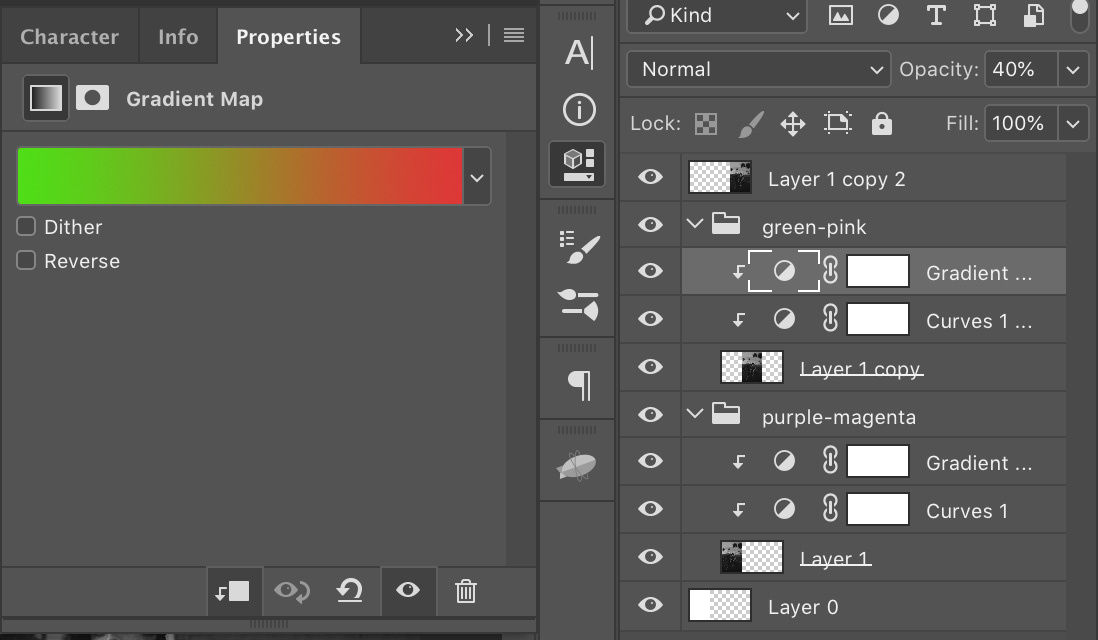
1) Просто добавляем adjustment layer:

2) Задаём градиент:

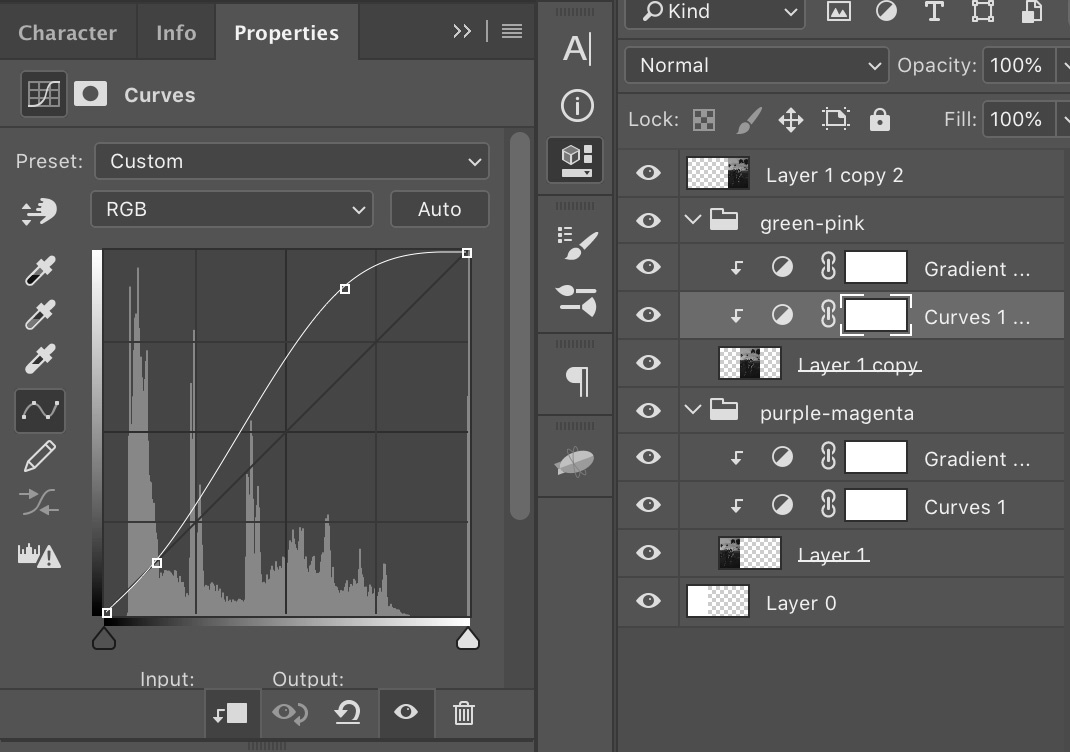
3) Если хочется понастраивать, то используем кривые: