Привет!
Столкнулся с такой проблемой: начинаю потихоньку разбираться как работают ES6 модули и оказалось, что это настолько медленно, что писать код просто невозможно.
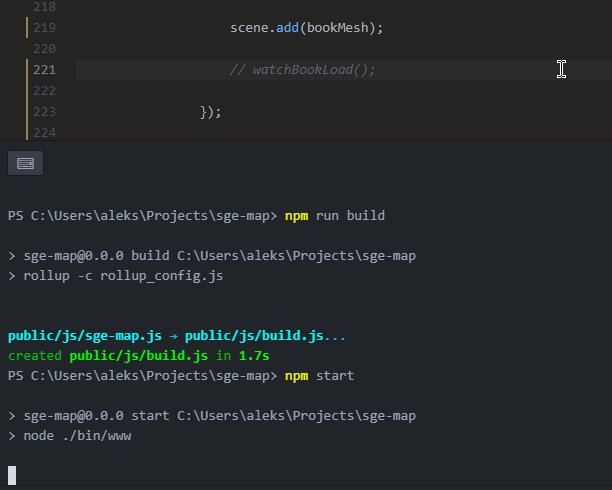
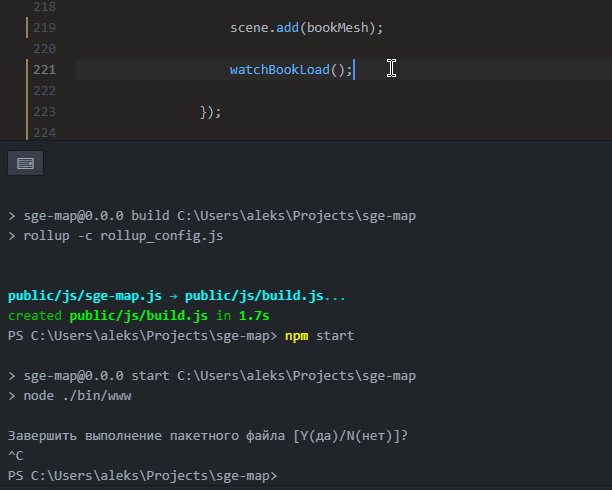
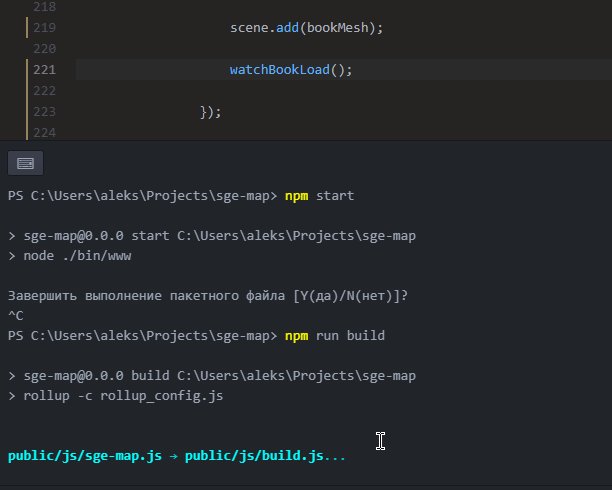
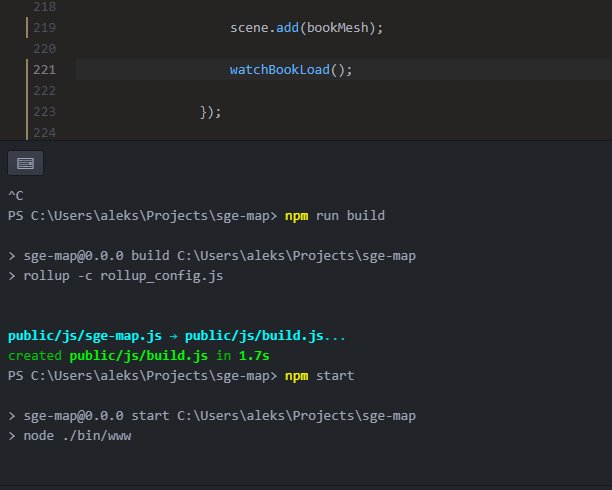
Вот как у меня выглядит процесс сейчас:
- заметил, что у меня в коде ошибка
- останавливаю локальный сервер
- исправляю ошибку
- запускаю сборку проекта, например через Webpack
- запускаю сервер
...и так по кругу: из пункта 5 к пункту 1. Я только начал и мне от такого процесса уже плохо. Скорость написания кода снизилась раз в 10.
Скажите, может быть я чего-то не знаю и не понимаю каких-то самых базовых принципов разработки?
Я очень надеюсь, что я неправ или чего-то не знаю. Потому что то, что я описал выше не выглядит как современная разработка сайтов в 21-м веке, где все повально переходят на ES6 модули.
Заранеее спасибо!
Обновление:
Вот столько времени занимает изменение JS файла и сохранение изменений. В общем всё, что описано в пунках 1-5 выше (примерно 25 секунд):