
Добрый день. У меня возникла проблема прошу помощи с ее решением.
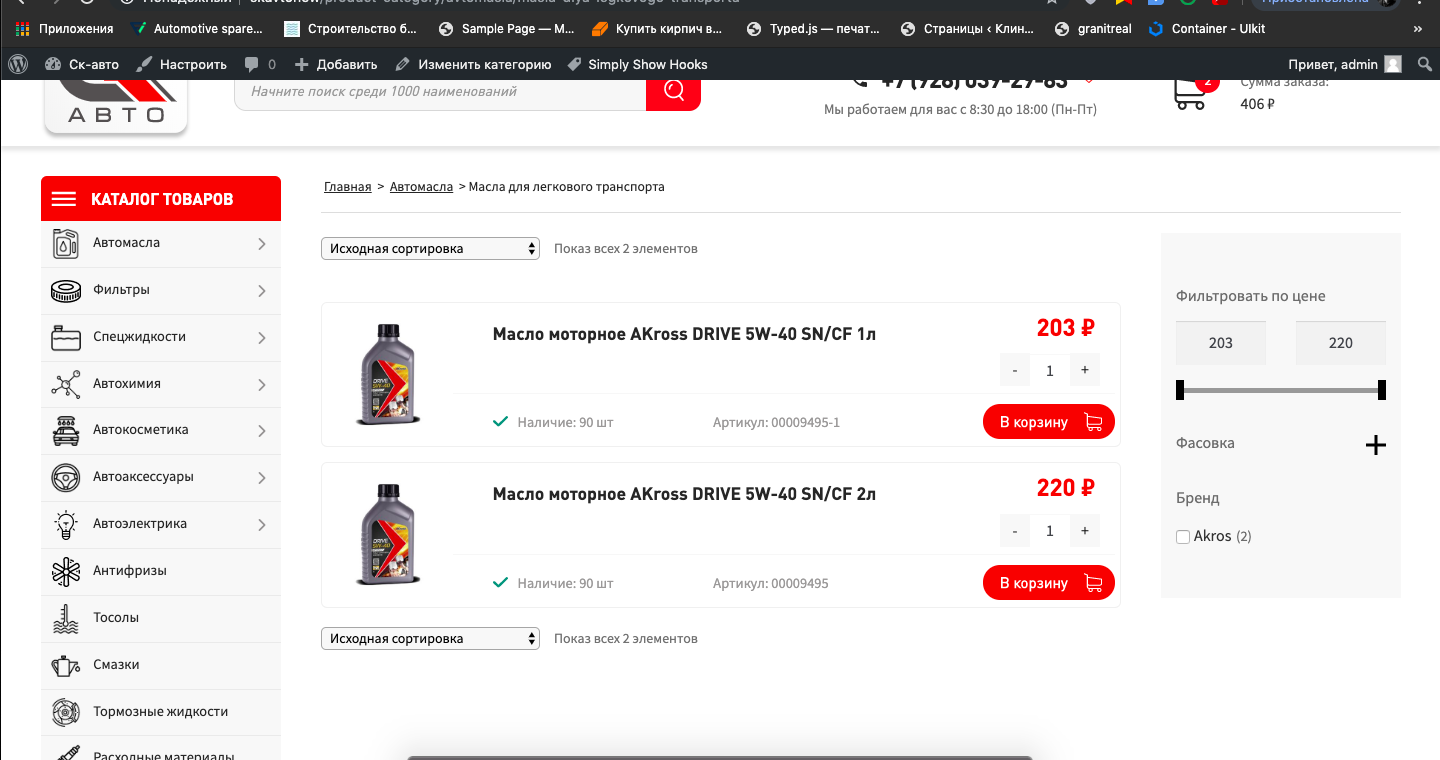
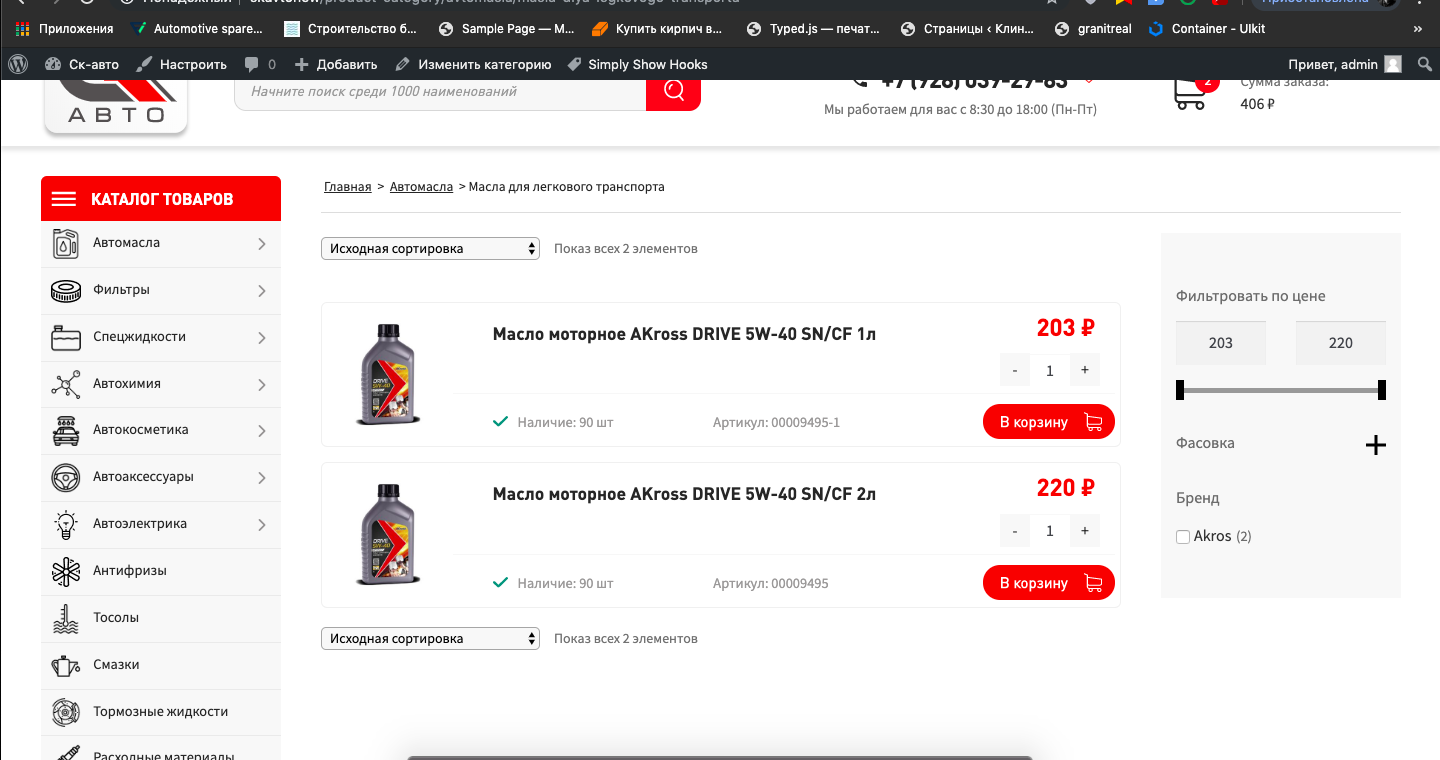
Я уже близок к решению, но есть одна проблема. Как в woocomerce реализовать следующий функционал. При первом нажатии на кнопку "В корзину" товар добавляется в корзину без перезагрузки страницы и надпись на кнопке менялась на "В корзине", а при втором клике мы переходим непосредственно в саму корзину. Пример работы на этом сайте:
https://carlion34.ru/catalog/spets_zhidkosti/.
Изначально выбора кол-во товара нет рядом с кнопкой поэтому я добавил в файл functions.php небольшой код который переопределил стандартную кнопку. Кстати на стандартной кнопки работал ajax. Она была ссылко после определения она стала button
add_filter( 'woocommerce_loop_add_to_cart_link', 'quantity_inputs_for_woocommerce_loop_add_to_cart_link', 10, 2 );
function quantity_inputs_for_woocommerce_loop_add_to_cart_link( $html, $product ) {
if ( $product && $product->is_type( 'simple' ) && $product->is_purchasable() && $product->is_in_stock() && ! $product->is_sold_individually() ) {
$html = '<form action="' . esc_url( $product->add_to_cart_url() ) . '" class="cart" method="post" enctype="multipart/form-data">';
$html .= '<div class="uk-flex uk-flex-middle quantity-block"> <a class="quantity-arrow-minus"> - </a>' . woocommerce_quantity_input( array(), $product, false ) . '<a class="quantity-arrow-plus"> + </a></div>';
$html .= '<button class="btncart add_to_cart_button">' . esc_html( $product->add_to_cart_text() ) . '</button>';
$html .= '</form>';
}
return $html;
}
В итоге прошу помочь с решение данного вопроса. Очень) В панели администратора включена функция "включить ajax при добавлении в корзину, но она работает только при кнопке в виде ссылке