Есть обычная страница сайта, которая не главная. Это по сути архивная страница, так как на ней выводятся зарегистрированный произвольный тип записи.
Для нее использую шаблон типа
$custom.php, а не
archive-$posttype.php, так как на ней есть свои текстовые блоки, которыми нужно управлять из админки.
На этой странице сделал пагинацию с помощью плагина
WP-PageNavi. Записи вывожу с помощью
WP_Query{}, так как у меня пагинация нормально работает только при таком варианте.
Суть вопроса в следующем.
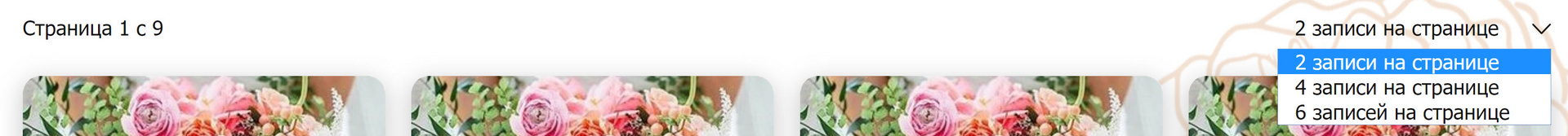
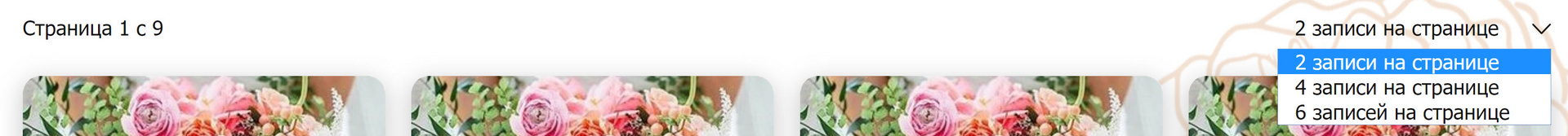
1) Каким образом можно сделать, чтобы пользователь сайта мог управлять количеством отображаемых записей на странице, выбирая нужные опции из в html разметке?
2) И как вывести информационный блок "Страница 1 с 9" в отдельном месте разметки, не в пагинации? Текущую страницу пагинации мне удалось получить:
get_query_var('paged'), а вот как получить общее количество страниц пагинации?

<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$args = array(
'post_type' => 'wedding-tips',
'orderby' => 'date',
'order' => 'DESC',
'post_status' => 'publish',
'posts_per_page' => 2,
'paged' => $paged,
);
$my_query = new WP_Query( $args );
if( $my_query->have_posts() ): ?>
<div class="row">
<div class="col-12">
<ul class="posts__list">
<?php
while( $my_query->have_posts() ):
$my_query->the_post();
?>
<li class="posts__item">
<!-- ... -->
</li>
<?php endwhile; ?>
</ul>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="posts__pagination">
<?php wp_pagenavi( array( 'query' => $my_query ) ); ?>
<?php wp_reset_postdata();?>
</div>
</div>
</div>
<?php endif; ?>