

jQuery("#addfrontevent").click(function() {
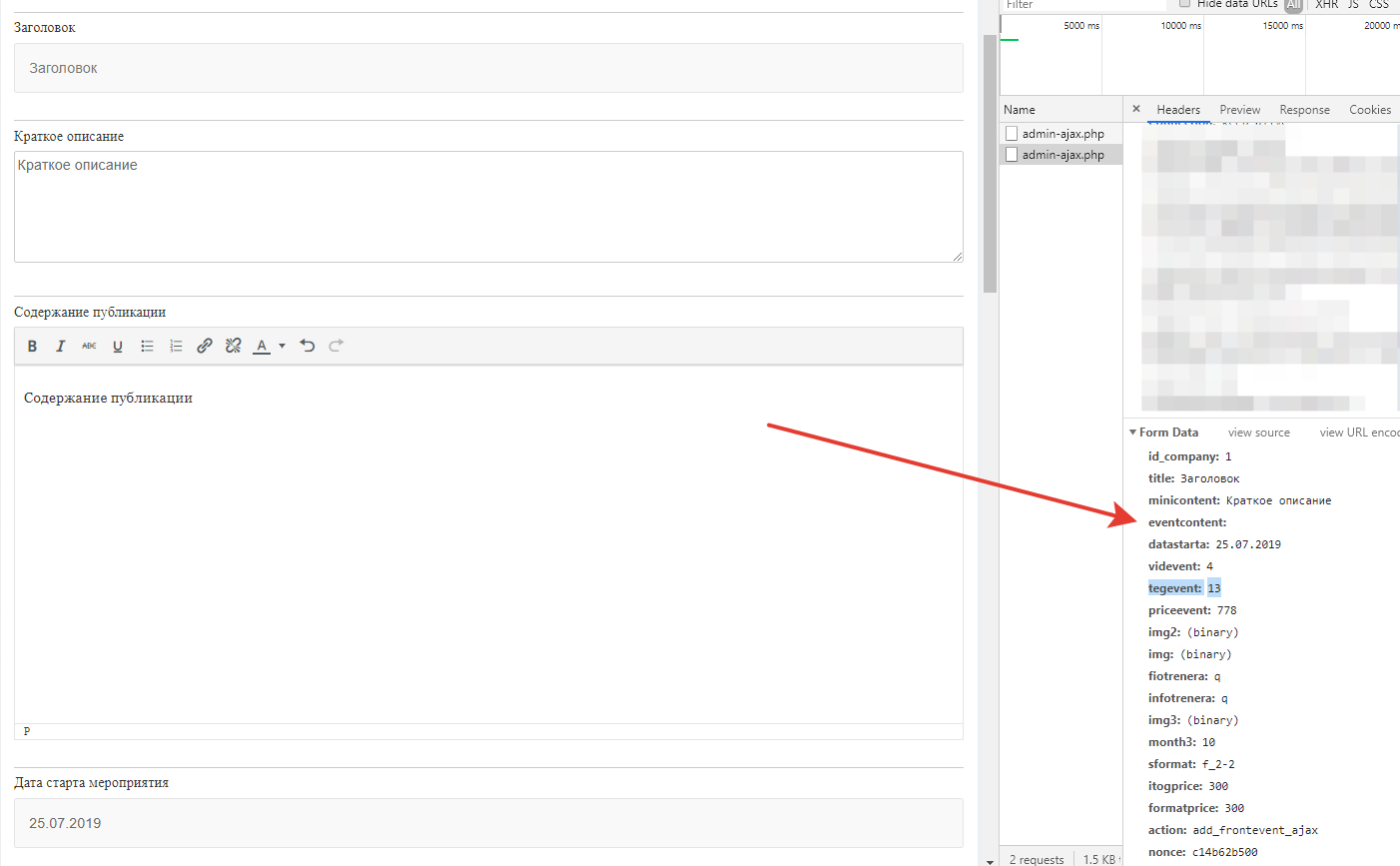
var form = document.forms.formaddevent;
var formData = new FormData(form);
formData.append('action', 'add_frontevent_ajax');
formData.append('nonce', wlAjax.nonce );
jQuery.ajax({
url: wlAjax.ajaxurl,
type: 'POST',
contentType: false,
processData: false,
data: formData,
beforeSend: function(){ ............var iframe = document.getElementById('eventcontentid_ifr');
var reply_editor = jQuery(iframe).contents().find("#tinymce").html();
// jQuery('.wp-editor-area').val(''); // это добавьте если редактируете чтобы обнулить textarea и перезаписать на новый контент
jQuery('.wp-editor-area').val(reply_editor);