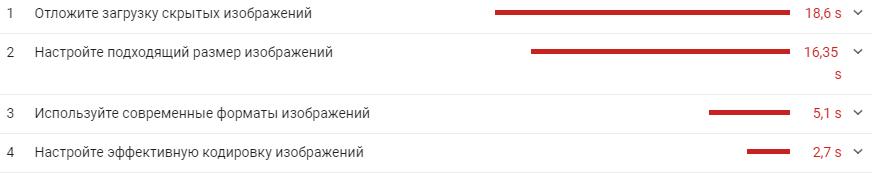
Скриншот с PageSpeed Insights
Гугл требует оптимизировать изображения.
Я начинающий веб-разработчик и во многом еще пока не успел разобраться, по каким только ссылкам я не переходил от него, натыкался на всякого рода документацию на английском языке, либо непонятные мне тексты, пусть даже с переводом. Какими методами возможно реализовать lazy-loading и изменение размера картинки при меньшей ширине экрана клиента(А если картинка без альтернативы)? Объясните пожалуйста подробнее и с примерами из кода, если имеете возможность. Заранее спасибо.