Какое разрешение нужно делать для мобильной версии сайта шириной 320px?
Для декстопной версии разрешение делаю 72 точки. Если делать так же для мобильной версии, то весь контент получается очень сильно размазанный, и все очень плохо видно, но если делаю разрешение 300 dpi, качество становится лучше, но меняется размер всех элементов и верстальщику будет не понятно как верстать, т.к размеры будут уже не те.
Как быть? Что нужно сделать, чтобы макет мобильной версии был нормального качества, и при этом сохранялись нужные размеры?
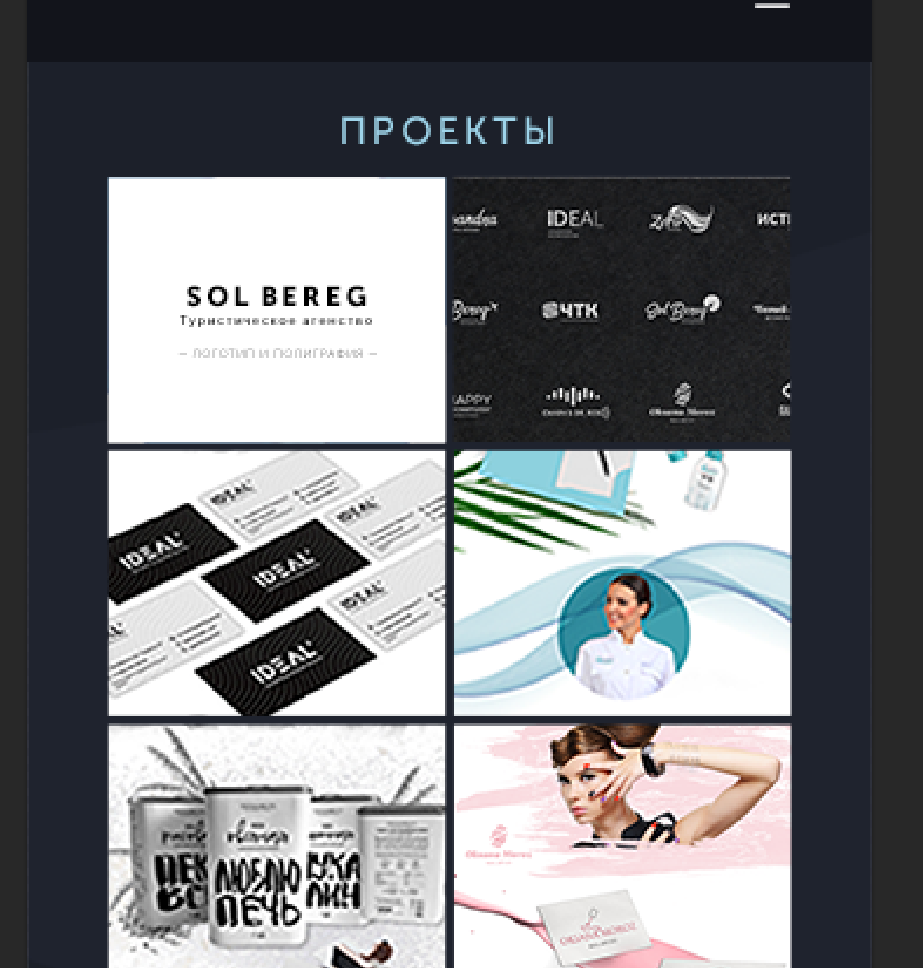
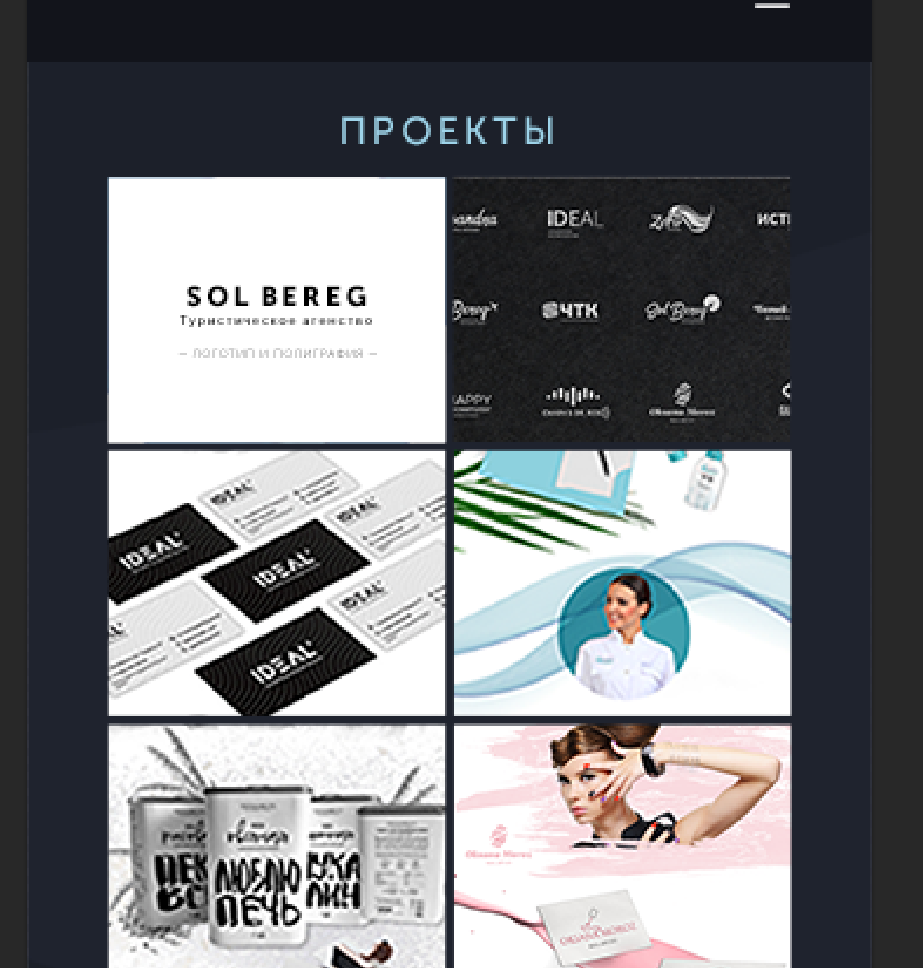
Прикрепляю скрин, на нем разрешение 72 точки и все размыто