Сделайте динамическую подгрузку данных. Пользователь выбрал шрифт -> загрузили его через ajax.
Примерно так ->
const url = 'https://fonts.googleapis.com/css?family=Oswald'
const button = document.querySelector('button')
button.addEventListener('click', event => {
fetch(url)
.then(response => response.text())
.then(font => {
const style = document.createElement('style')
style.innerHTML = font
document.head.appendChild(style)
})
})
Потому что пользователю может совсем не нужен конструктор, он пришел почитать только о продукте, а вы грузите ему 6 шрифтов. А если потом надо будет поддерживать не 6 а 50?
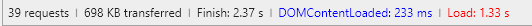
Посмотрите на google fonts. Они загружают 20 шрифтов перед открытием страницы, а она грузится за 2 секунды.

Потому что загружают не весь шрифт, а часть. Можете в network посмотреть. Если начать писать в превьюшке то загрузится весь шрифт
Сначала так ->

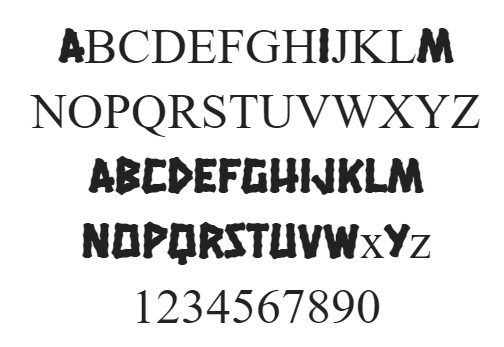
Потом так ->