Взять шорткод контактной формы, разместить его в текстовом поле слайдера.
Только предварительно стилизуйте контактную форму, а затем оберните её в div ! (см. рис)
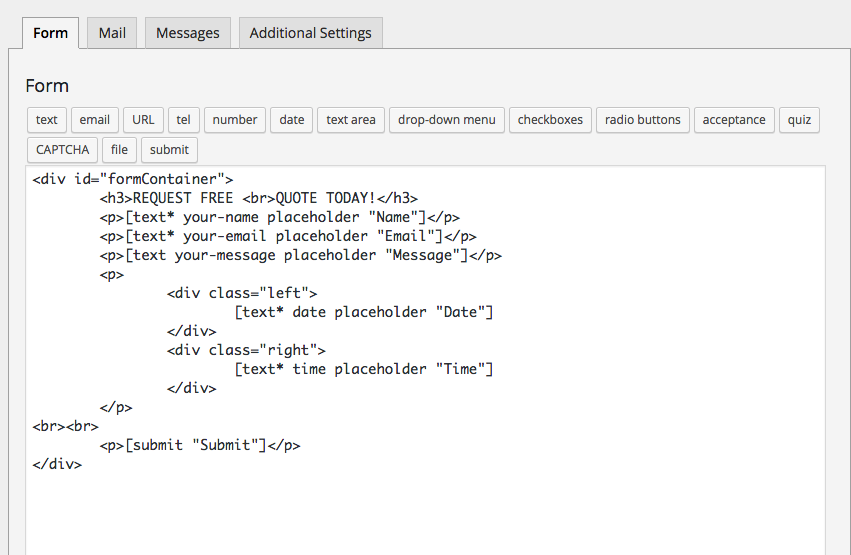
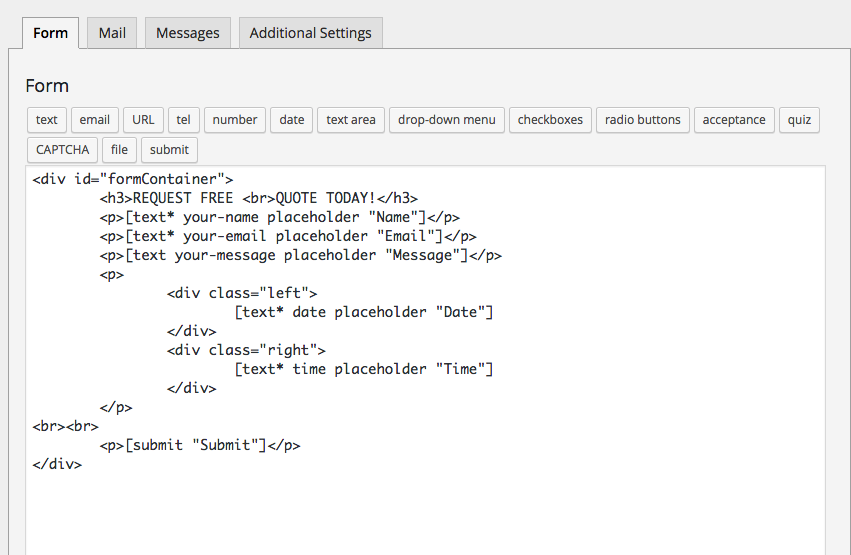
Пример формы:

Пример стиля:
.wpcf7 {
padding: 45px 45px 5px 45px !important;
background-color: rgba(0, 0, 0, 0.7);
width: 250px;
}
.wpcf7 p {
padding-bottom: 10px;
}
#formContainer >
h3 {
color: white;
text-align: center;
}
.wpcf7 input[type="text"],
.wpcf7 input[type="email"] {
display: block;
margin: 0;
width: 100%;
font-family: sans-serif;
font-size: 18px;
appearance: none;
box-shadow: none;
border-radius: none;
padding: 10px;
border: solid 1px #dcdcdc;
transition: box-shadow 0.3s, border 0.3s;
}
.left {
width: 48%;
float: left;
}
.right {
width: 48%;
float: right;
}
.wpcf7-submit {
background-color: rgb(250, 104, 57);
color: white;
margin-top: 30px;
padding: 10px;
font-size: 15px;
border: none;
width: 100%;
}
input[type="submit"] {
border-radius: 25px;
}