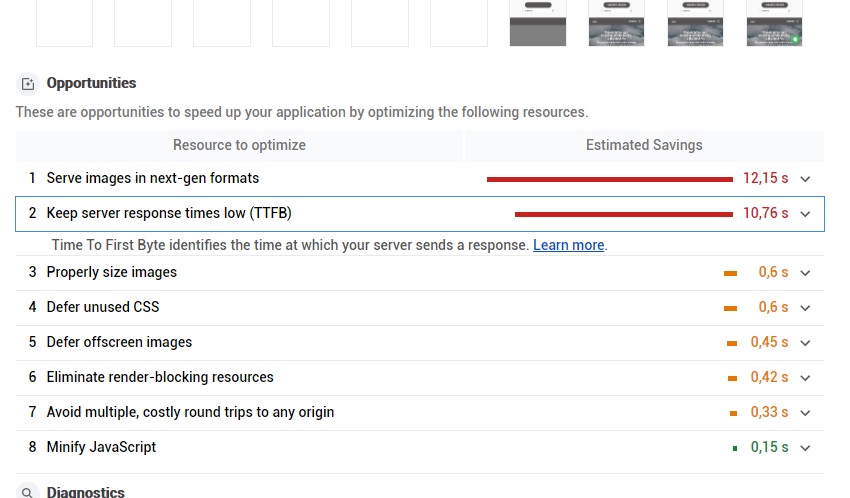
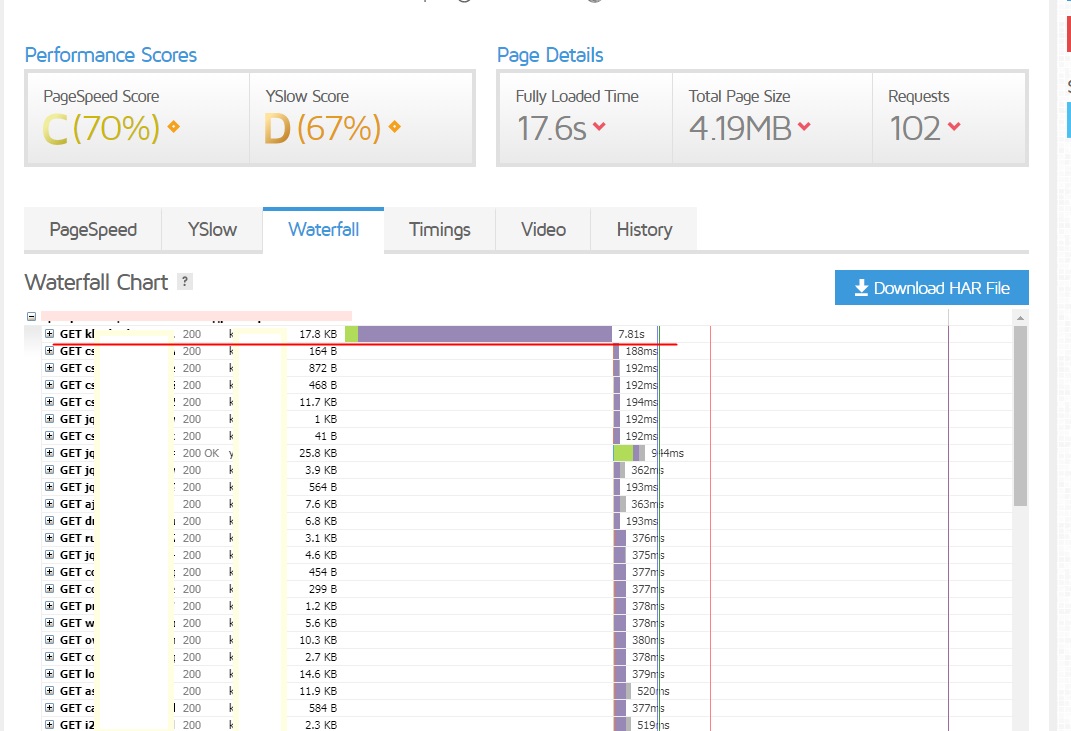
время ответа сервера это и есть TTFB - time to first byte.
оно может немного варьироваться в зависимости от "скорости" между сервером сайта и сервером, проводящим тестирование.
для гугла достаточно, если этот показатель будет меньше или равен 0.2 секунд.
этот показатель не основной и не самый критичный.
лучше стоит ориентироваться на Time to first paint
оно обозначено вертикальной линией на вкладке Performance
https://groups.google.com/forum/#!topic/google-chr...
если упростить - чем ближе эта линия к началу, тем быстрее по мнению гугла будет загружаться сайт.
чтоб передвинуть ее к началу нужно смотреть, на что жалуется гугл.
обычно советы там вполне дельные. основной массе сайтов помогут.