Добрый вечер.
Хочу написать или найти библиотеку/css фреймворк для быстрого создания прототипа страниц. Помимо всего прочего, упор хочется сделать на визуальную составляющую макета (то есть на выходе иметь чистый flat дизайн). Основная загвоздка в том, что я немного потерялся в том где (или как) найти визуальные примеры исполнения подобного рода схем/блоков/элементов (да-да мне нужна отправная точка, мне пока тяжело даётся дизайн полностью с ноля). Интересует хотя бы по какому запросу стучаться в гугль (аля flowchart kit). К тому же, возможно я упускаю из вида готовый фреймворк.
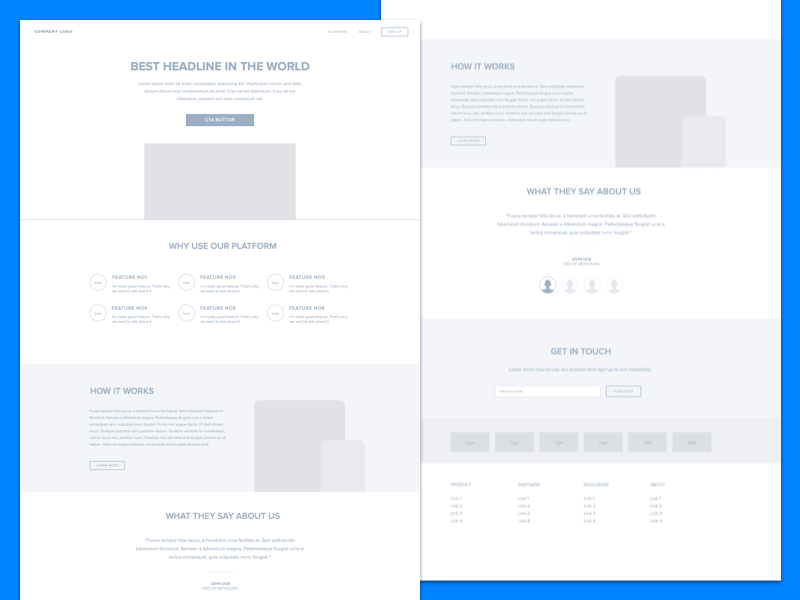
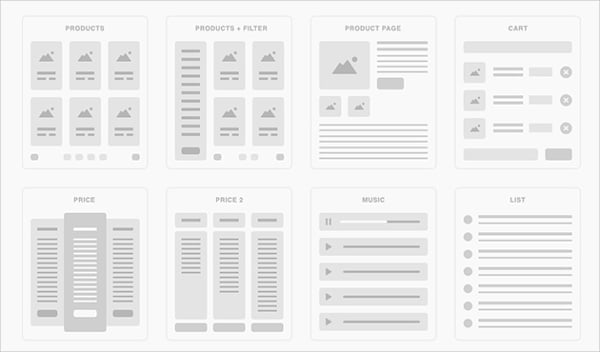
Вот приблизительно то, что я ищу (не совсем схематично, но достаточно чисто) Или совсем схематичное (но желательно почище), как здесь
P.s сразу отмечу, что я не ищу заточенные под это инструменты (mockflow, moqups, marvel и прочие), нужна непосредственно библиотека (готовая или которую я сам накидаю) при помощи которой используя несложный html можно создать типовой схематичный блок (карточка товара, меню, футер).
Спасибо.