<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/istar"
android:layout_width="30dp"
android:layout_height="30dp"
android:paddingLeft="10dp"
android:layout_centerVertical="true"
android:scaleType="fitCenter"
android:src="@drawable/star" />
<TextView
android:id="@+id/imain"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:layout_toRightOf="@id/istar"
android:text="TextView"
android:layout_gravity="center_vertical|left">
</TextView>
<TextView
android:id="@+id/iname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:layout_toRightOf="@id/imain"
android:text="TextView"
android:layout_gravity="center_vertical|left"
android:textSize="20sp">
</TextView>
<TextView
android:id="@+id/icurrency"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="5dp"
android:paddingTop="20dp"
android:paddingBottom="20dp"
android:paddingRight="20dp"
android:text="TextView"
android:layout_alignParentRight="true"
android:textSize="20sp">
</TextView>
<TextView
android:id="@+id/ibalance"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="20dp"
android:paddingTop="20dp"
android:paddingBottom="20dp"
android:paddingRight="5dp"
android:text="TextView"
android:layout_toLeftOf="@id/icurrency"
android:textSize="20sp">
</TextView>
</RelativeLayout>Нужно в main прописать
Ну и соответствующим образом упорядочить элементы в XML.android:layout_toLeftOf="@id/icurrency".
<LinearLayout
width="match_parent"
height="wrap_content"
orientation="horizontal"
weight_sum="1">
<TextView layoutWeight="1" width="0dp" height="wrap_content" drawable_left="@drawable/some_star_selector"/>
<TextView width="wrap_content" />
<TextView width="wrap_content" />
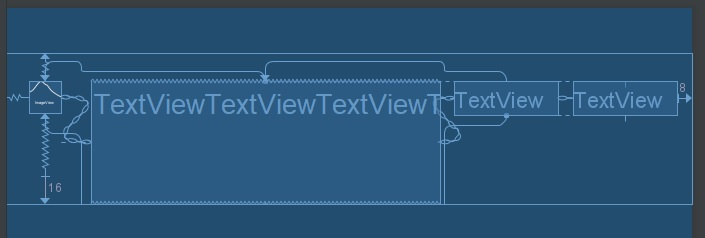
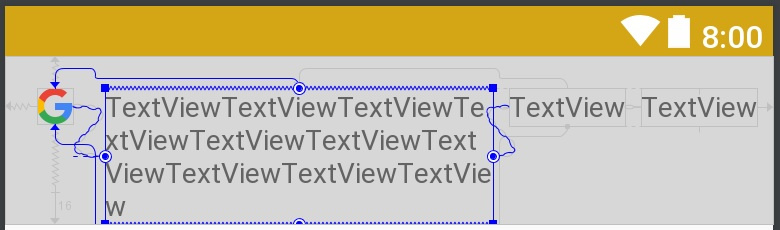
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:background="@color/light_gray"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/imageView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/textView11"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0"
app:srcCompat="@drawable/googleg_standard_color_18" />
<TextView
android:id="@+id/textView11"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:text="TextViewTextViewTextViewTextViewTextViewTextViewTextViewTextViewTextViewTextView"
app:layout_constraintBottom_toBottomOf="@+id/imageView5"
app:layout_constraintEnd_toStartOf="@+id/textView12"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/imageView5"
app:layout_constraintTop_toTopOf="@+id/imageView5"
app:layout_constraintVertical_bias="0.0" />
<TextView
android:id="@+id/textView12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:text="TextView"
app:layout_constraintBottom_toBottomOf="@+id/textView11"
app:layout_constraintEnd_toStartOf="@+id/textView13"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/textView11"
app:layout_constraintTop_toTopOf="@+id/textView11"
app:layout_constraintVertical_bias="0.0" />
<TextView
android:id="@+id/textView13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:text="TextView"
app:layout_constraintBottom_toBottomOf="@+id/textView12"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/textView12"
app:layout_constraintTop_toTopOf="@+id/textView11" />
</android.support.constraint.ConstraintLayout>