Как везде рекомендуется css относящийся к верхнему окну был перемещен в head, чтобы не дожидаться загрузки всего файла css и тем самым сократить время на отображение верхнего окна. Но вот что получается:
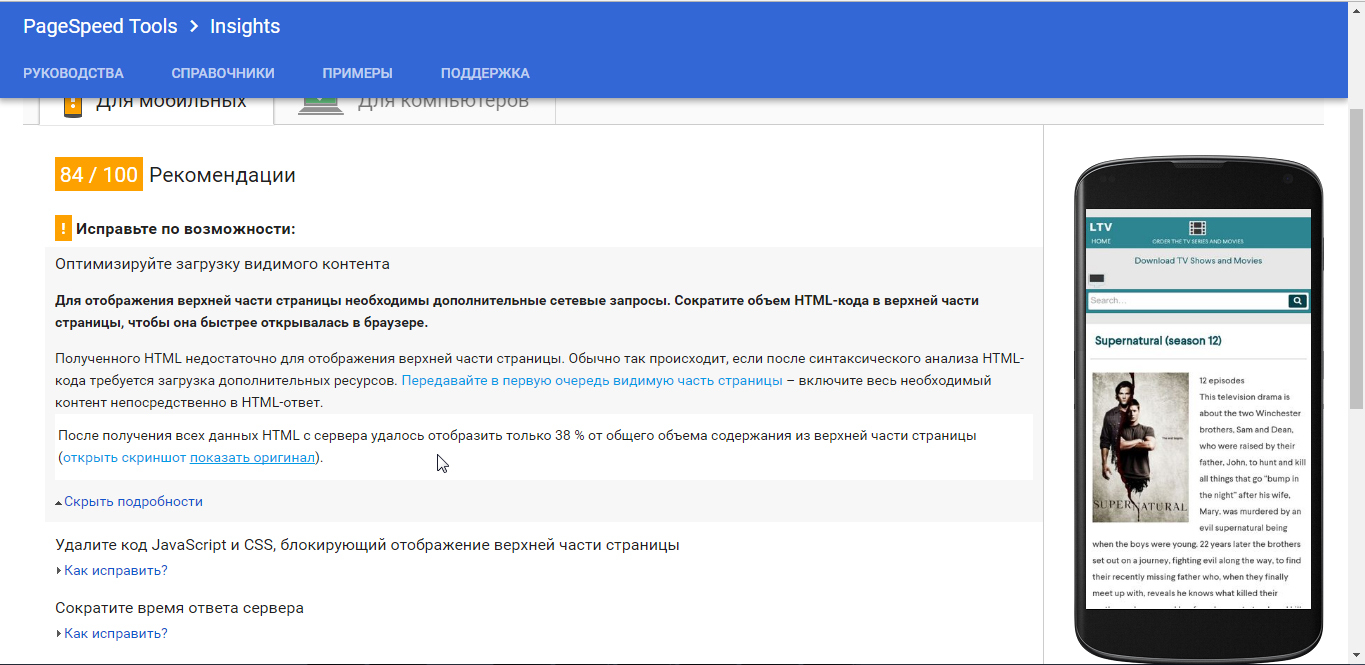
После получения всех данных HTML с сервера удалось отобразить только 36 % от общего объема содержания из верхней части страницы.

Оригинал(после загрузки всех стилей):

Проблема в том, что картинки не подгружаются(точнее сервис pagespeed их не видит). С чего я это взял? Если поставить задержку загрузки основного файла css получается такой результат:

Как решить эту проблему?