Всем привет. Проблема в том, что после собирания спрайта в нем остаются стили, которые по идее должны были удалиться плагином gulp-cheerio.
Структура папок:
├── gulpfile.js
├── package.json
└──src
└── blocks/
└── fonts/
└── icons/
└── pages/
└── scripts/
└── templates/
└──build
└── css/
└── fonts/
└── img/
└── js/
└── index.html
Та часть gulpfile.js, которая работает с svg:
gulp.task('icons', function () {
return gulp.src('./src/icons/*.svg')
.pipe(svgmin({
js2svg: {
pretty: true
}
}))
.pipe(cheerio({
run: function ($) {
$('[fill]').removeAttr('fill');
$('[stroke]').removeAttr('stroke');
$('[style]').removeAttr('style');
$('[class]').removeAttr('class');
},
parserOptions: {xmlMode: true}
}))
.pipe(replace('>', '>'))
.pipe(svgstore({
inlineSvg: true
}))
.pipe(gulp.dest('build/img'));
});
Полный gulpfile.js:
var gulp = require('gulp'),
del = require('del'),
autoprefixer = require('gulp-autoprefixer'),
browserSync = require('browser-sync'),
sass = require('gulp-sass'),
pug = require('gulp-pug'),
rename = require("gulp-rename"),
concat = require("gulp-concat"),
insert = require('gulp-insert'),
runSequence = require('run-sequence'),
watch = require('gulp-watch'),
batch = require('gulp-batch'),
plumber = require('gulp-plumber'),
combineMq = require('gulp-combine-mq'),
svgmin = require('gulp-svgmin'),
svgstore = require('gulp-svgstore'),
cheerio = require('gulp-cheerio'),
replace = require('gulp-replace');
;
gulp.task('default', function () {
gulp.start('build');
});
gulp.task('build', [
'fonts',
'images',
'icons',
'scripts:jquery',
'scripts:plugins',
'scripts',
'templates',
'styles'
]);
gulp.task('clean', function () {
return del([
'build/*',
]);
});
gulp.task('images', function () {
gulp.src(['./src/images/*', './src/images/**/*', './src/blocks/**/images/*'])
.pipe(plumber())
.pipe(rename({dirname: ''}))
.pipe(gulp.dest('./build/img'))
.pipe(browserSync.reload({stream: true}));
});
gulp.task('icons', function () {
return gulp.src('./src/icons/*.svg')
.pipe(svgmin({
js2svg: {
pretty: true
}
}))
.pipe(cheerio({
run: function ($) {
$('[fill]').removeAttr('fill');
$('[stroke]').removeAttr('stroke');
$('[style]').removeAttr('style');
$('[class]').removeAttr('class');
},
parserOptions: {xmlMode: true}
}))
.pipe(replace('>', '>'))
.pipe(svgstore({
inlineSvg: true
}))
.pipe(gulp.dest('build/img'));
});
gulp.task('templates', function () {
var params = {};
gulp.src('./src/pages/*.pug')
.pipe(plumber())
.pipe(pug({
locals: params,
pretty: true
}))
.pipe(gulp.dest('./build'))
.pipe(browserSync.reload({stream: true}));
});
gulp.task('fonts', function () {
gulp.src('./src/fonts/**/*')
.pipe(plumber())
.pipe(gulp.dest('./build/fonts'))
.pipe(browserSync.reload({stream: true}));
});
gulp.task('scripts:jquery', function () {
gulp.src('./src/scripts/jquery.min.js')
.pipe(plumber())
.pipe(gulp.dest('./build/js'));
});
gulp.task('scripts:plugins', function () {
gulp.src('./src/scripts/plugins/*.js')
.pipe(plumber())
.pipe(concat('plugins.js'))
.pipe(gulp.dest('./build/js'));
});
gulp.task('scripts', function () {
gulp.src(['./src/blocks/**/*.js', './src/scripts/script.js'])
.pipe(plumber())
.pipe(concat('script.js'))
.pipe(insert.wrap('$(document).ready(function(){', '})'))
.pipe(gulp.dest('./build/js'))
.pipe(browserSync.reload({stream: true}));
});
gulp.task('server', function () {
browserSync.init({
server: {
baseDir: "build"
},
reloadOnRestart: true,
open: false
});
});
gulp.task('styles', function () {
gulp.src('./src/styles/style.scss')
.pipe(plumber())
.pipe(sass())
.pipe(combineMq({
beautify: false
}))
.pipe(autoprefixer({
browsers: ['last 20 versions']
}))
.pipe(gulp.dest('./build/css'))
.pipe(browserSync.reload({stream: true}));
});
gulp.task('watch', function () {
watch(['./src/styles/*.scss', './src/styles/global/*.scss', './src/blocks/**/*.scss', './src/styles/plugins/*.scss'], batch(function (events, done) {
gulp.start('styles', done);
}));
watch(['./src/pages/*.pug', './src/templates/*.pug', './src/blocks/**/*.pug'], batch(function (events, done) {
gulp.start('templates', done);
}));
watch(['./src/images/*', './src/blocks/**/images/*'], batch(function (events, done) {
gulp.start('images', done);
}));
watch(['./src/icons/*.svg'], batch(function (events, done) {
gulp.start('icons', done);
}));
watch(['./src/blocks/**/*.js', './src/scripts/*.js'], batch(function (events, done) {
gulp.start('scripts', done);
}));
watch('./src/fonts/*', batch(function (events, done) {
gulp.start('fonts', done);
}));
watch('./src/scripts/plugins/*.js', batch(function (events, done) {
gulp.start('scripts:plugins', done);
}));
});
gulp.task('dev', ['build', 'server', 'watch']);
И на всякий случай package.json:
{
"name": "boilerplate-master",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"browser-sync": "^2.18.8",
"del": "^2.2.2",
"gulp": "^3.9.1",
"gulp-autoprefixer": "^3.1.1",
"gulp-batch": "^1.0.5",
"gulp-cheerio": "^0.6.2",
"gulp-combine-mq": "^0.4.0",
"gulp-concat": "^2.6.1",
"gulp-insert": "^0.5.0",
"gulp-plumber": "^1.1.0",
"gulp-pug": "^3.2.0",
"gulp-rename": "^1.2.2",
"gulp-replace": "^0.5.4",
"gulp-sass": "^3.1.0",
"gulp-svgmin": "^1.2.3",
"gulp-svgstore": "^6.1.0",
"gulp-watch": "^4.3.11",
"run-sequence": "^1.2.2"
}
}
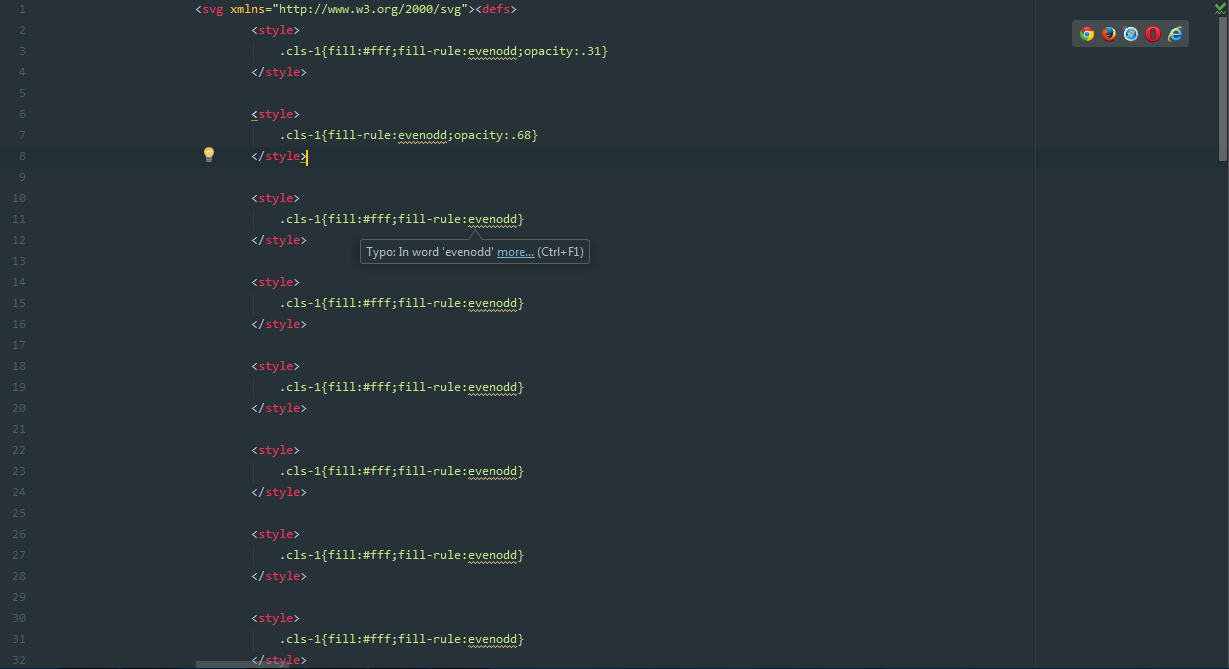
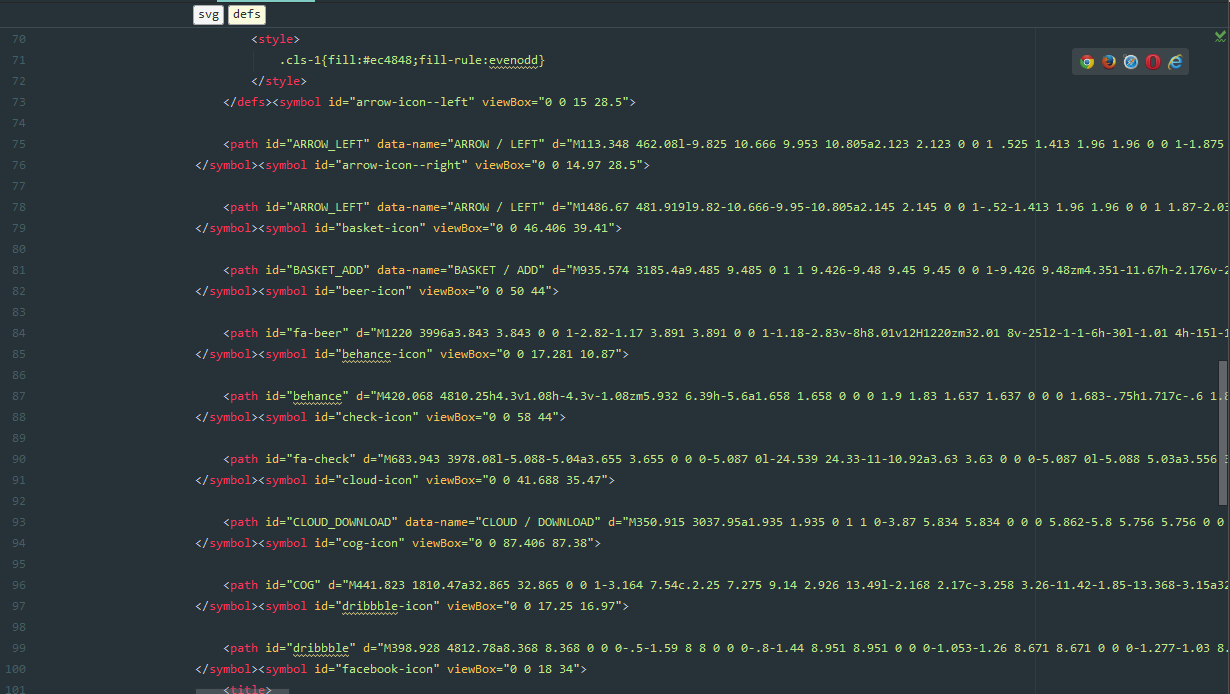
Скрины отрывков файла icons.svg :