.sub-menu {
position: absolute;
display: none;
width: 150px;
height:200px;
background-color: #e1ddda;
color: #4B9615;
left: 0;
z-index: 3;
}
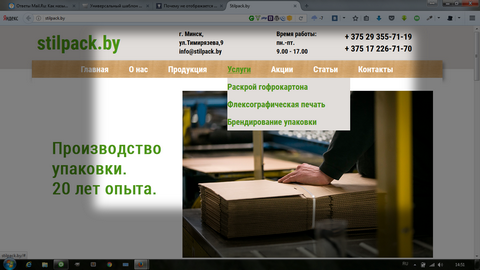
ul.main-nav > li.menu-item-has-children:hover ul.sub-menu {
display: block;
}
.main-nav {
width: 100%;
height: 50px;
line-height: 50px;
font-size: 24px;
font-weight: bold;
background: url('img/main-nav-bg.png');
margin-top: -25px;
font-family: 'Roboto Condensed', sans-serif;
text-align: justify;
padding-left: 140px;
---> overflow:hidden; <--- убрать
padding-right: 140px;
box-shadow: 4px 7px 9px 1px rgba(0, 0, 0, 0.35);
}