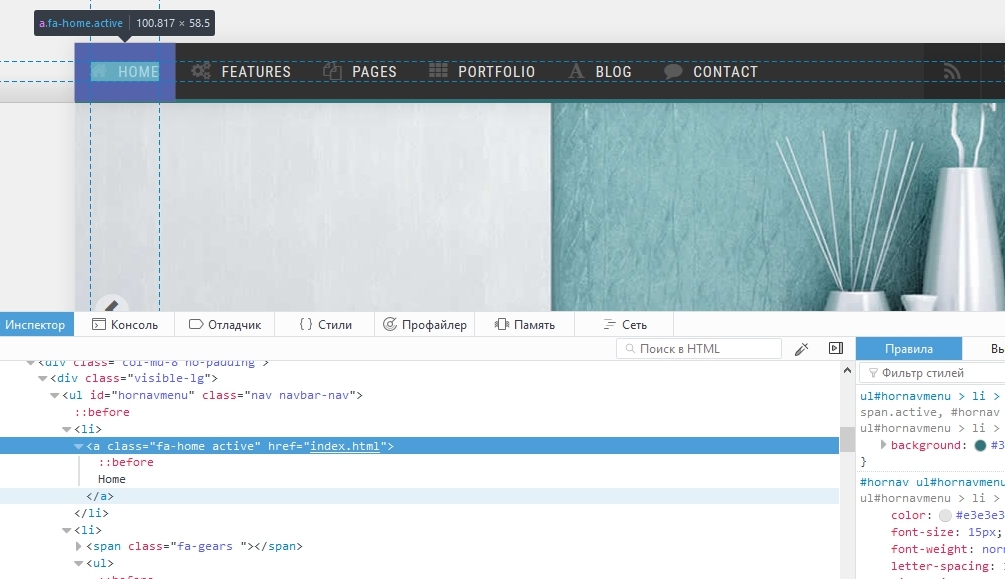
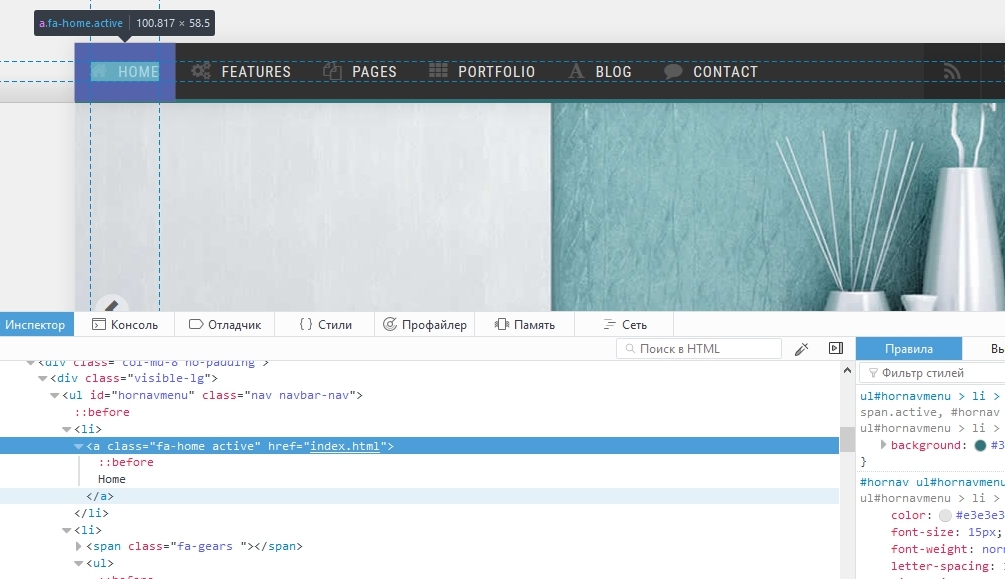
Помогите пожалуйста не могу решить одну проблему. Суть такова. Натягиваю шаблон на Wordpress. На оригинале класс задан так и меню отображается хорошо.

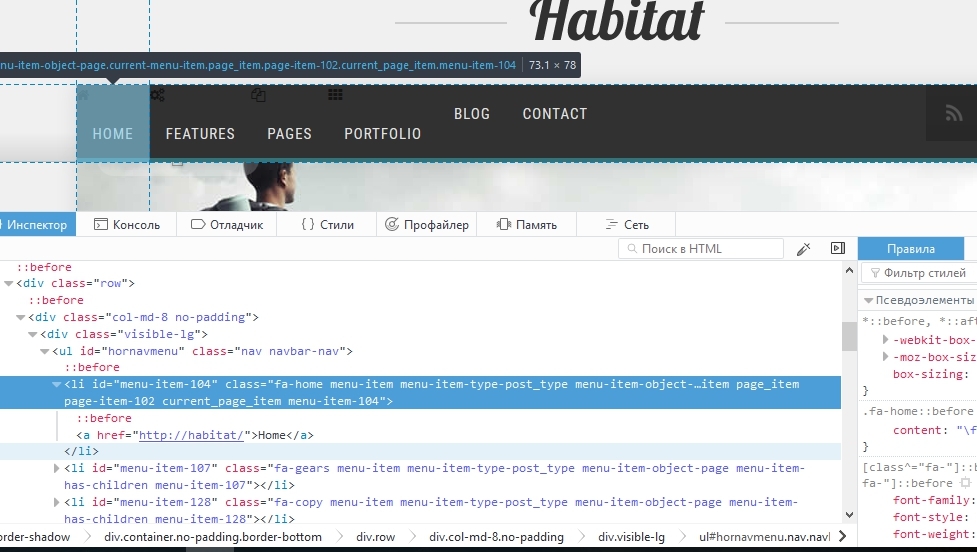
в меню у каждого пункта, на элементах "а" присутствует разные классы fa-home, fa-gears, fa-copy
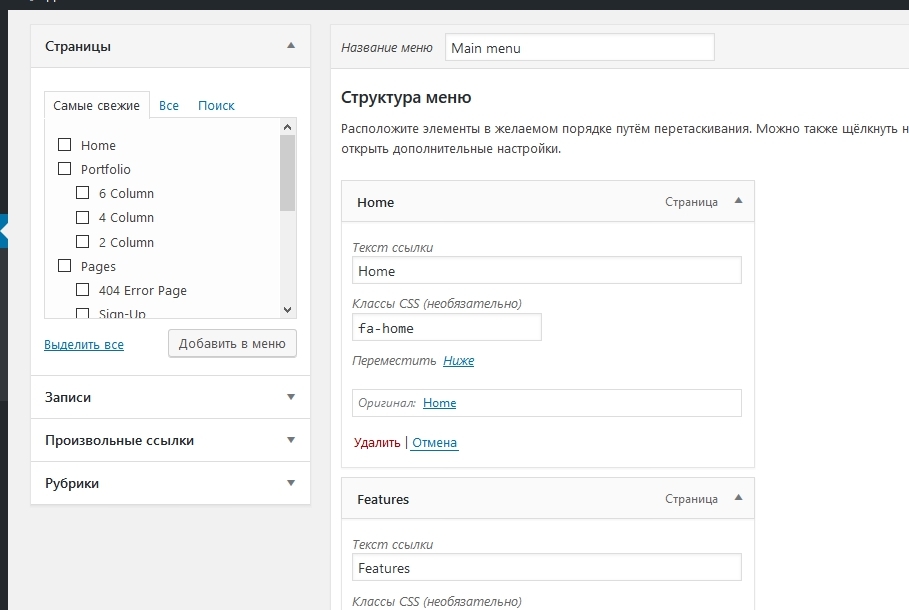
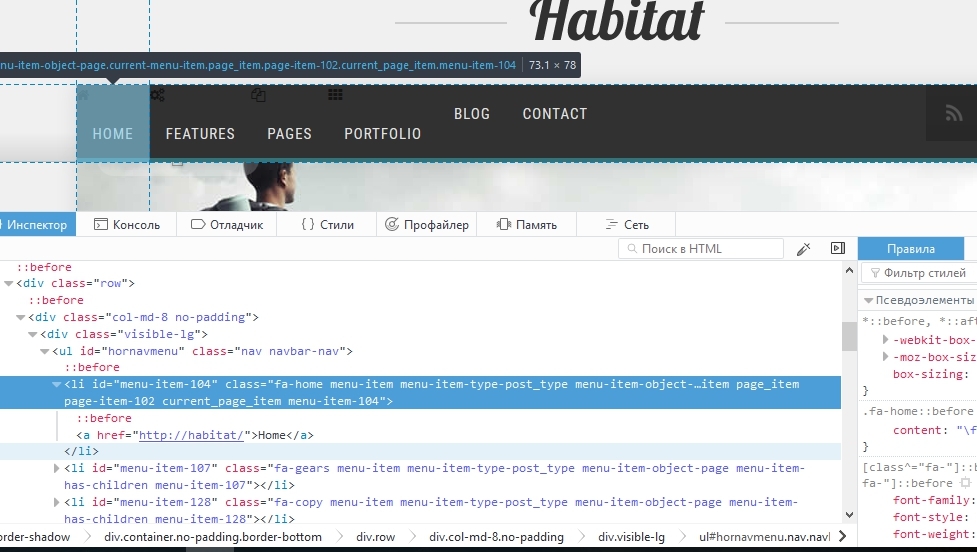
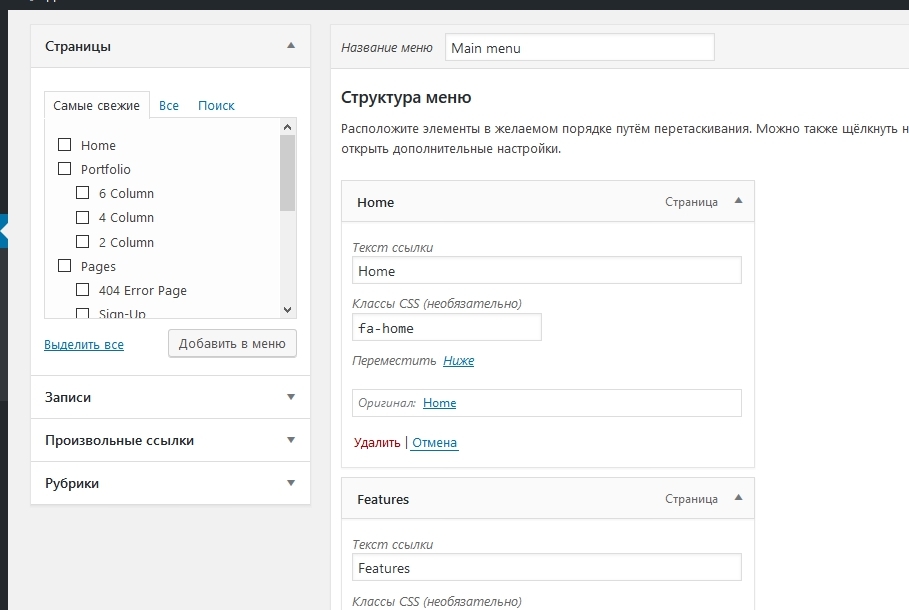
Когда я натягивал на Wordpress указал класс через админку, но она задается элементу "li"


Из за этого у меня плывет навигация вот так

как мне задать класс к элементу "а" или как то по другому можно решить эту проблему
Приклипляю файлы классов
bootstrap.cssnexus.css