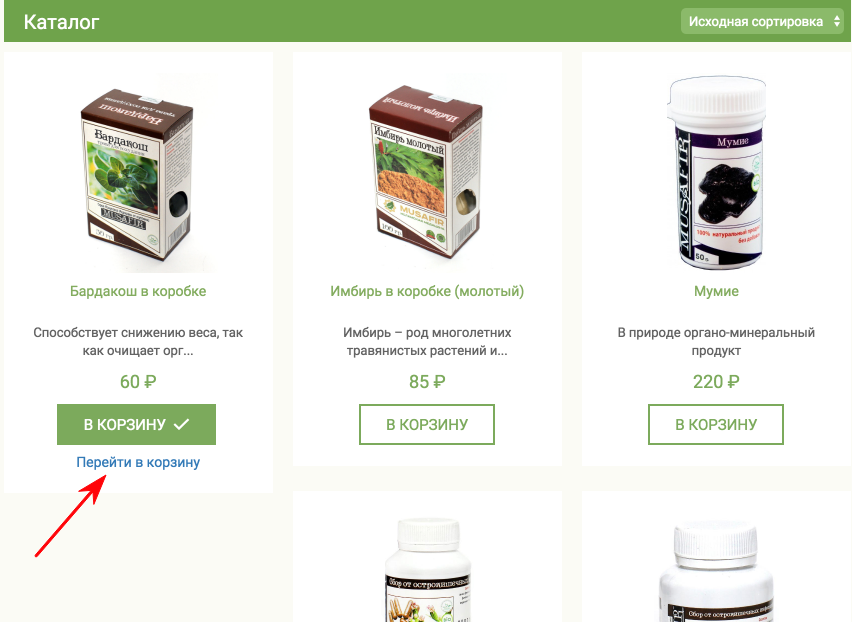
Не знаю где там надписи редактируются, но вот положение кнопки можно поменять. Добавил такой код css:
a.added_to_cart.wc-forward {
position: absolute;
margin: 0 -10em;
}
Спустя час - Разобрался!
В директории /wp-content/languages/plugins
есть файл с переводом, его можно отредактировать woocommerce-ru_RU.po
Редактируем файл прогой
Poedit,
также наверное надо скомпилировать нашу редакцию в файл woocommerce-ru_RU.mo
После обновлений все слетит, так что не обновляемся =)