Всем доброго!
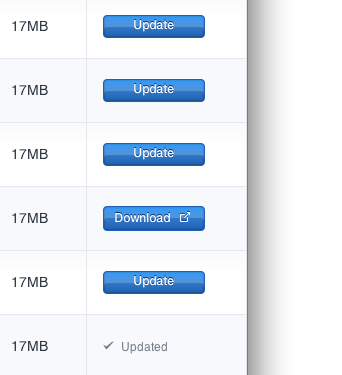
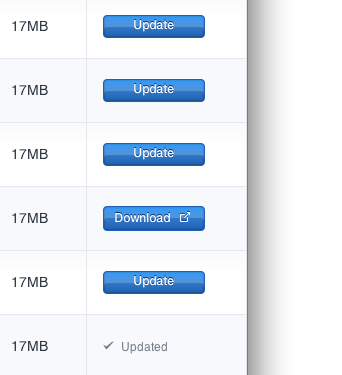
У нас в приложении будет табличка и столбец с действием:

Либо это действие внутри нашего приложения («Update»), либо открыть ссылку в браузере («Download», что расшифровывается как «Open Developer Site, Find Download Link And Download»).
У нас в команде разделились мнения. На картинке отражено мнение… правильно, дизайнера! Второе мнение — делать их более похожими на
ссылки
.
Самое интересное вот что: я взял у себя первые две открытые программы… и в каждой нашёл оба варианта!
Вот Firefox 18. Со ссылками в окне About всё понятно, но вот круглая сиреневая кнопка на заднем плане (окно Preferences) — тоже является ссылкой, открывает вкладку в браузере:

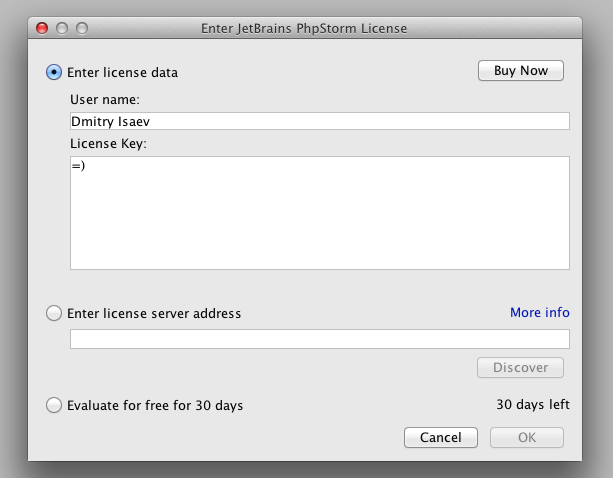
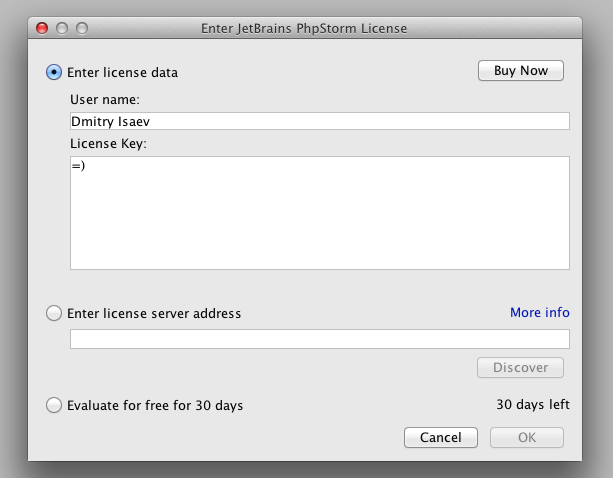
А вот мой любимый JetBrains (любимый в первую очередь за подход к UI):

Здесь обе внешние ссылки («Buy now» и «More Info») выглядят логично, каждая на своём месте.
Хотелось бы понять какие-то правила: где какой вариант будет уместен?
Ну и, в частности, применительно к нашему интерфейсу. У нас это довольно важная часть UI: активные юзеры нажимают на эти ссылки-кнопки едва ли не каждый день.


 .
.