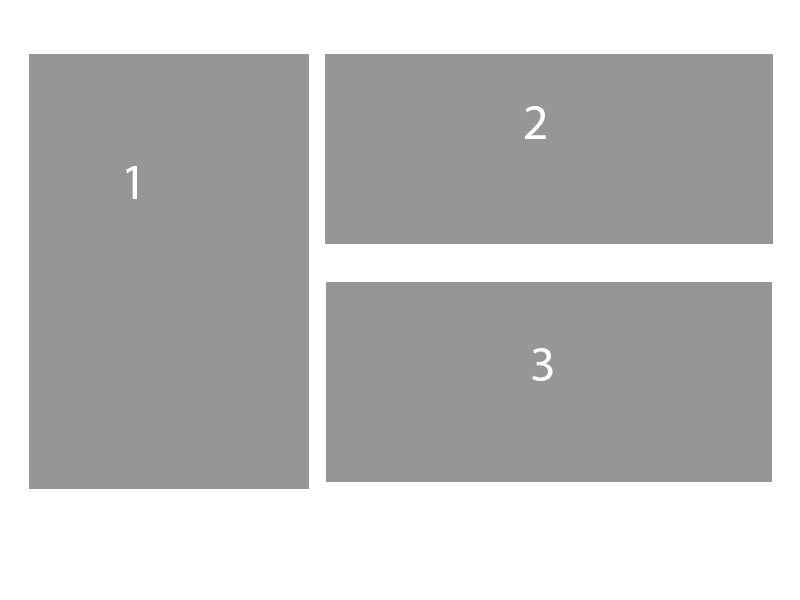
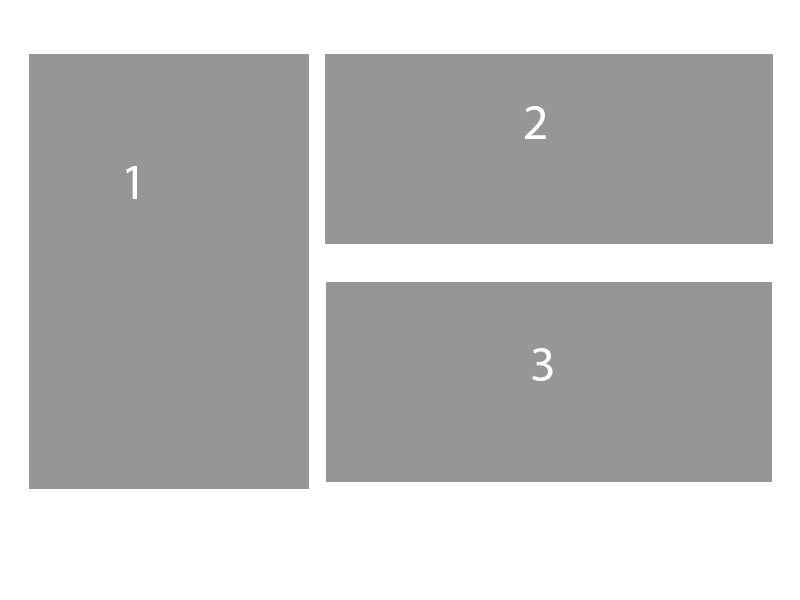
Здравствуйте, раскуриваю тут понемногу флексы и что-то не могу понять как сделать примерно такой блок:

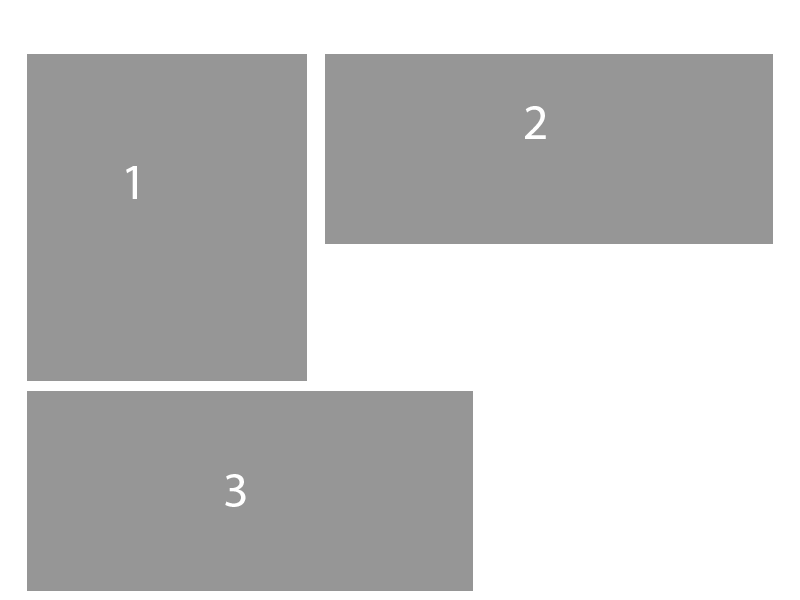
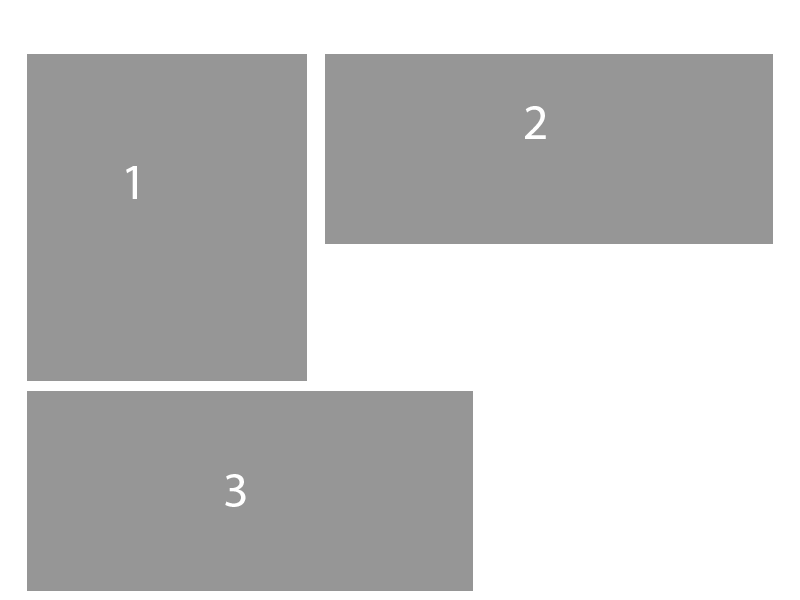
он получается только таким:

<div class='container'>
<div class='block-1'><img src='//' /></div>
<div class='block-2'><!--какие-то еще блоки--></div>
<div class='block-3'><p>bla-bla</p></div>
</div>
.container {
display: flex;
flex-wrap: wrap;
}
.block-1 {
display: block;
flex: 0 0 33.33333333%;
max-width: 33.33333333%;
}
.block-2 {
display: block;
flex: 0 0 66.66666667%;
max-width: 66.66666667%;
}
.block-3 {
display: block;
flex: 0 0 66.66666667%;
max-width: 66.66666667%;
}
получается, что block-3 падает под block-1, хотя места под block-2 свободно и его хватает для него.
Как такое сделать на флоатах понятно, а вот как победить флексы я не понимаю. подскажите пожалуйста..