Уже отвечал на подобный вопрос, но про Битрикс, а найти не могу. Расскажу как делаем мы.
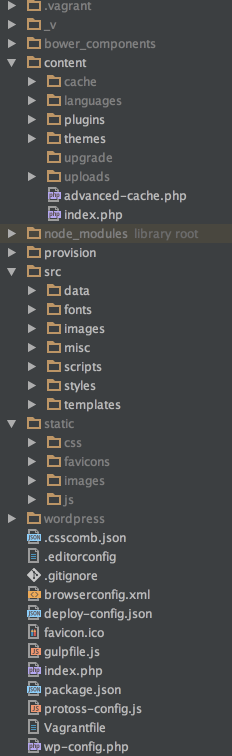
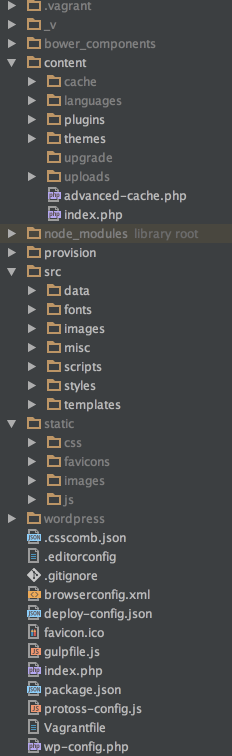
Вот структура:

Как видите сам wordpress в репозитории не хранится, (как и плагины, которые из списка зависимостей ставятся на новой машине в пару кликов).
Верстка лежит в src (используется scss и jade) и собирается в папку static - из которой вся статика подключается и в вордпрессе. HTML файлы собираются в папку _v.
Смысл такого подхода в том, что верстка живет вместе с проектом. Например, нужно что-то поправить в стилях - верстальщик спокойно правит сорцы, смотрит как это выглядит на верстке - если все ок пушит изменения и заливает на сервер.
Если нужно добавить новую страницу - верстальщик верстает в jade, потом программист сольёт его изменения, соберет проект, возьмет из папки _v нужный шаблон и натянет его на wp.
Очень сильно стараемся изменения в шаблонах переносить в исходники верстки, т.е. сохранять её актуальное состояние на протяжении всего проекта.
UPD: Про ветки. Всегда есть master и markup (верстка) + могут быть ветки отдельных программистов / фич и т.д. В мастер изменения сливает только тимлид/техлид/самый-главный-программист.