Это Floating Action Button. Да, вы можете обернуть свой xml в CoordinatorLayout и вместе с ним использовать кнопку. Делается достаточно легко с помощью support library. Достаточно понятно описано здесь:
stackoverflow.com/questions/24459352/how-can-i-add...
Подробнее:
1. Подключаем support library к проекту. Я разрабатываю в xamarin, но в андроид студии к gradle нужно добавить что-то вроде: compile 'com.android.support:design:23.1.1'
2. Оборачиваем весь ваш xml таким образом:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#cccccc"
android:id="@+id/rel_layout">
<ImageView
android:layout_width="match_parent"
android:layout_height="300dp"
android:scaleType="centerCrop"
android:id="@+id/tv_movie_item_img360"
android:transitionName="selectedMovie"/>
<View
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="#000000"
android:alpha="0.3" />
<com.makeramen.roundedimageview.RoundedImageView
android:layout_width="100dp"
android:layout_height="130dp"
android:scaleType="centerCrop"
app:riv_border_width="2dip"
app:riv_border_color="#ffffff"
android:layout_marginStart="14dp"
android:id="@+id/tv_movie_item_img"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:layout_marginTop="240dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="The Revenant"
android:id="@+id/tv_movie_item_nameRU"
android:singleLine="true"
android:layout_marginLeft="10dp"
android:textSize="20sp"
android:textColor="#ffffff"
android:layout_alignBottom="@+id/tv_movie_item_img360"
android:layout_toEndOf="@+id/tv_movie_item_img"
android:layout_marginBottom="10dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text=""While exploring the uncharted wilderness in 1823, frontiersman Hugh Glass (Leonardo DiCaprio) sustains life-threatening injuries from a brutal bear attack."
android:id="@+id/tv_movie_item_details"
android:layout_marginLeft="10dp"
android:paddingRight="10dp"
android:textSize="12sp"
android:layout_marginTop="5dp"
android:layout_below="@+id/tv_movie_item_img360"
android:layout_toEndOf="@+id/tv_movie_item_img" />
<ExpandableListView
android:id="@+id/exListView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_below="@+id/tv_movie_item_details"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
</ExpandableListView>
</RelativeLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:clickable="true"
android:src="@drawable/ic_forum"
app:layout_anchor="@id/tv_movie_item_img360"
app:layout_anchorGravity="bottom|right|end" />
</android.support.design.widget.CoordinatorLayout>
app:layout_anchor="@id/tv_movie_item_img360" -- здесь указываем view, к которому нужно пристыковаться кнопке (снизу)
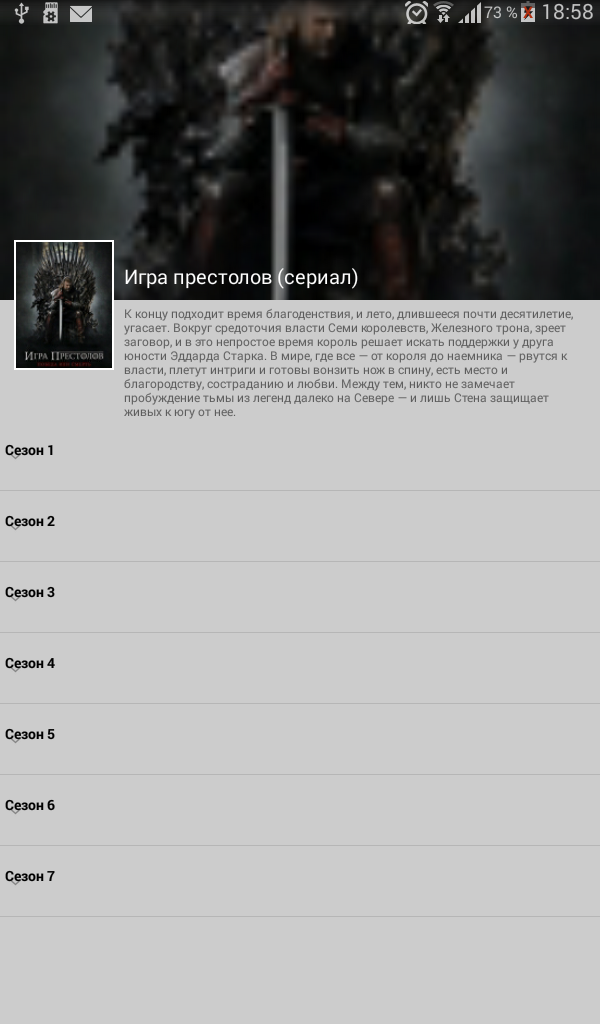
С вашим layout у меня получилось
как-то так. Разумеется это без кода, в коде нужно будет добавить слушателя, чтобы обрабатывать клики:
FloatingActionButton myFab = (FloatingActionButton) myView.findViewById(R.id.fab);
myFab.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
doMyThing();
}
});