Вроде наипростейший функционал для CMS, но я за целый день так и не нашел решения :(
Есть меню (primary)
- О КОМПАНИИ
- БИЗНЕС
- ПРОДУКЦИЯ
- - подпункт а
- - подпункт б
- - подпункт в
- КОНТАКТЫ
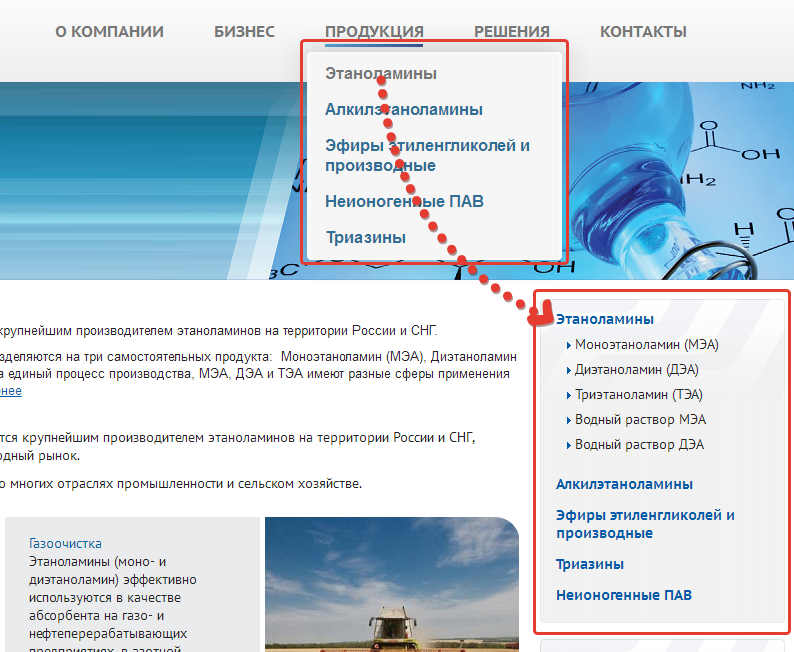
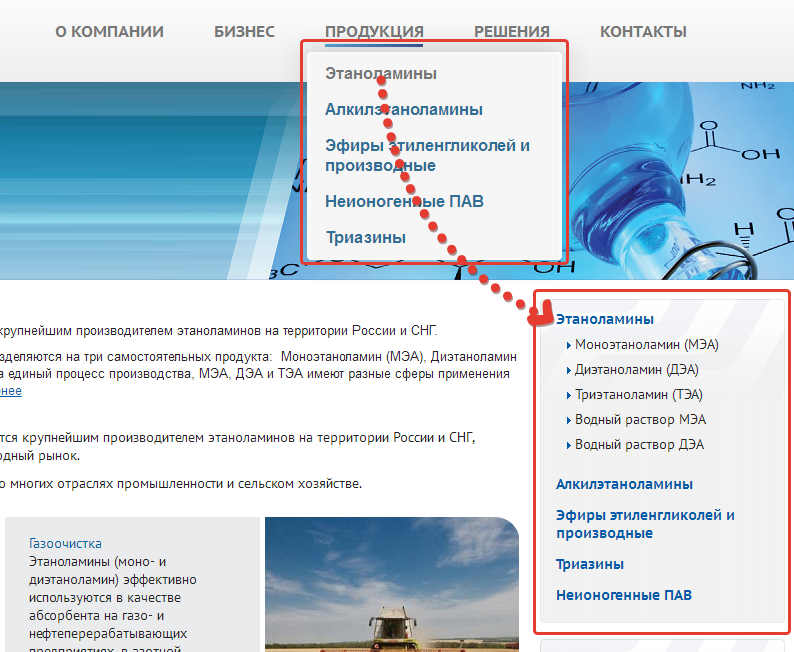
Как сделать, чтобы при нажатии на "ПРОДУКЦИЯ" появлялось подменю в !! сайдбаре !! вида:
- - подпункт а
- - подпункт б
- - подпункт в
где активная страница выделяется жирным? И можно ли сделать это подменю в виде виджета?
Вот здесь все наглядно: