В общем, вопрос в следующем: имеется два уравнения, каждое из которых задает собственное семейство кривых(в пространстве). Т.е. меняя параметр в конкретном уравнении получаем уравнение кривой из конкретного семейства.
Задача: нарисовать с десяток кривых из каждого семейства. Если совсем извратиться, то можно будет добавить анимацию + различные данные в окошке(уравнение, значение параметра... ) меняющиеся при наведении на различные кривые.
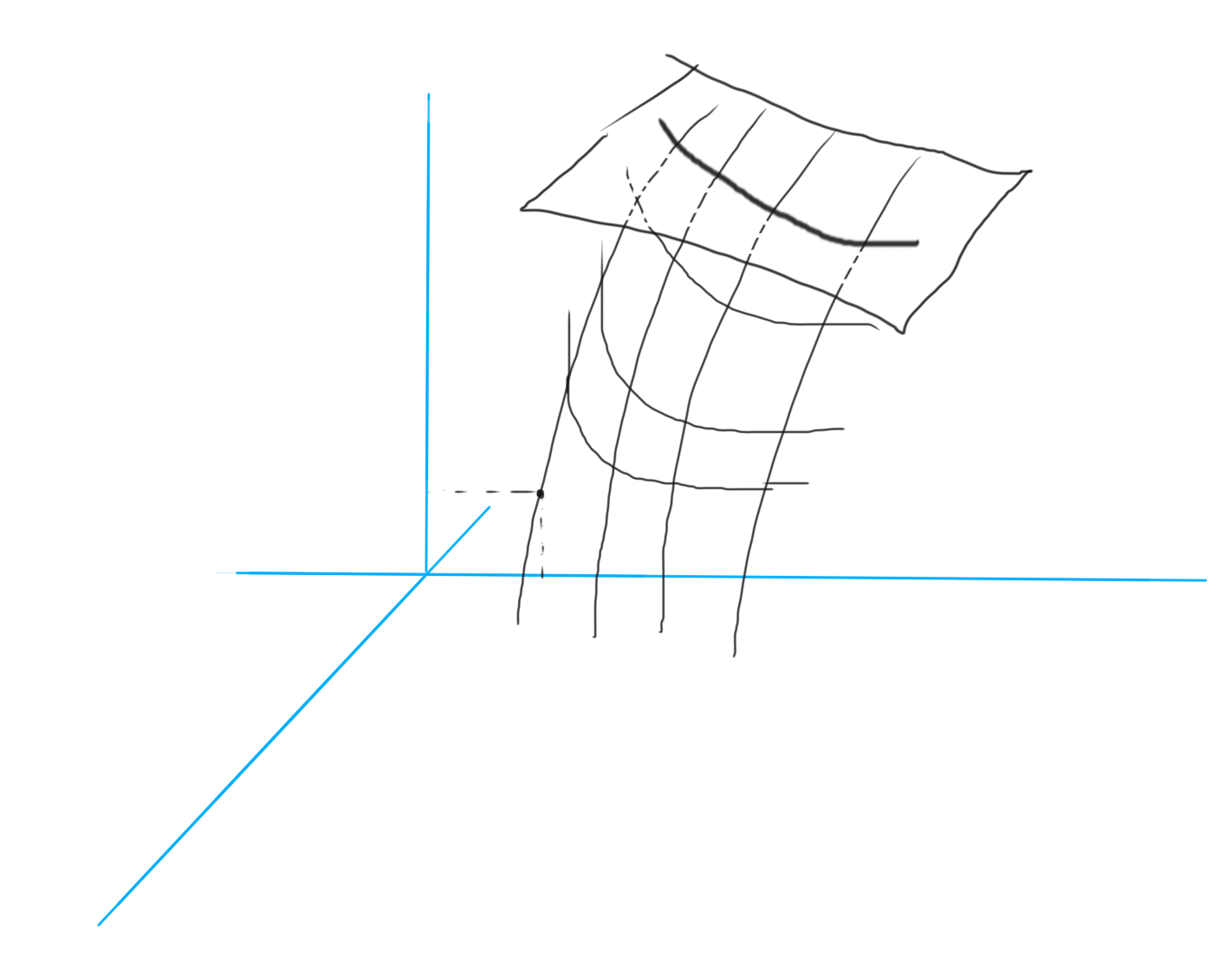
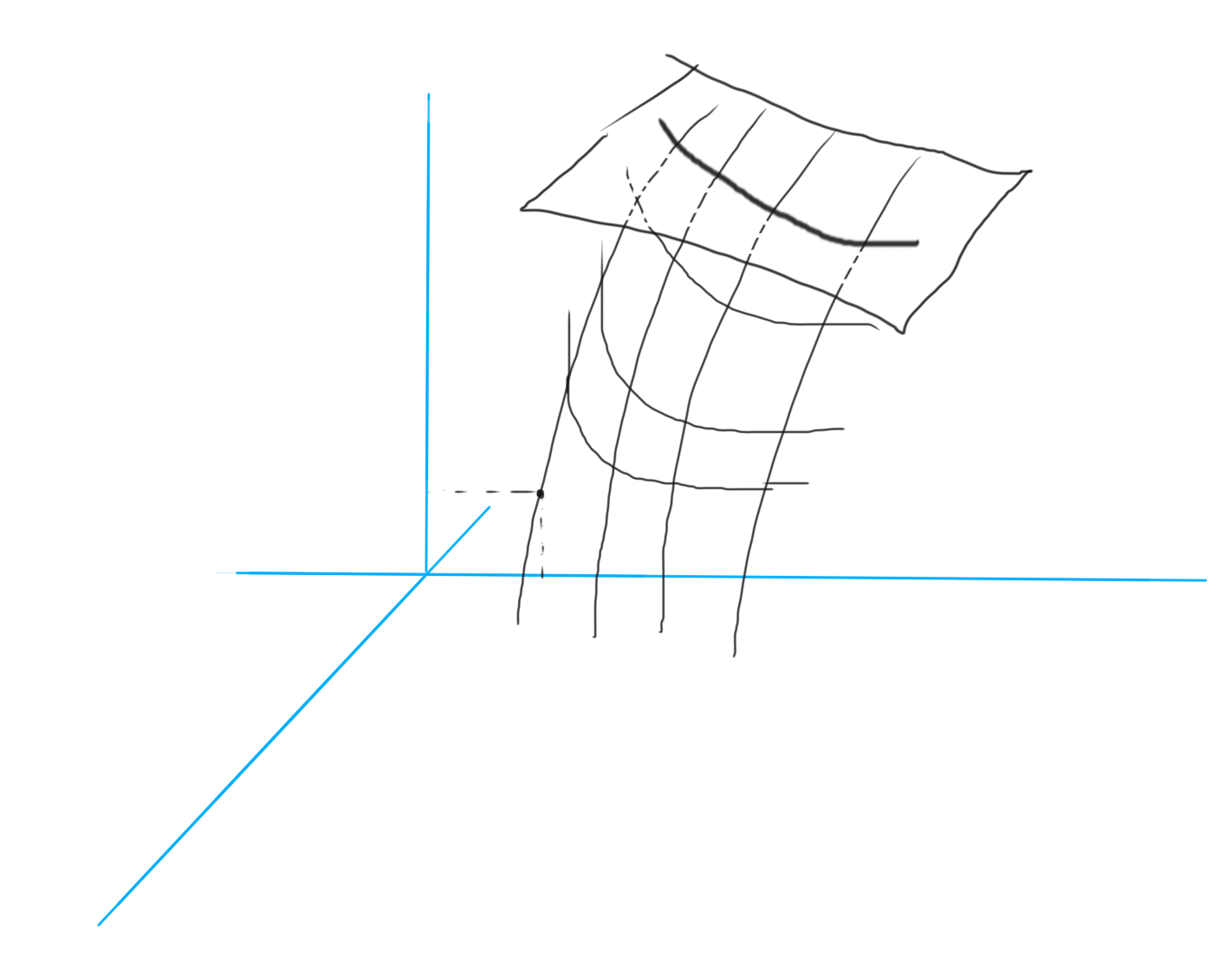
Примерно так я себе это представляю: рисуются графики, при наведении на график показывается плоскость, в которой она лежит, она сама выделяется жирным, кривые, графики которых перекрывает рисунок плоскости показываются пунктиром, где-то рядом пишет уравнение задающее конкретную кривую. Если нажать на точку кривок - выводит её координаты и показывает пунктиром её проекцию на плоскости Охy, Oyz, Oxz.

Подскажите, какой библиотекой лучше воспользоваться для данной задачи? Может у кого-нибудь есть опыт в решении подобных задач?