Здравствуйте дорогие, тут встала задача адаптировать под мобилки довольно-таки загруженный сайт. В чем суть: на сайте есть два меню, одно горизонтальное (статичное) в котором располагается 7 ссылок, другое - вертикальное (динамичное, меняется от странице к странице). Если горизонтальное меню можно скрыть за бургер-баттон, то что делать с вертикальным - не понятно. Оставить его само по себе плохой вариант, так-как на некоторых страницах в нем очень много ссылок, и пользователю будет не удобно перелистывать километровую менюшку чтобы добраться до контента.
Есть ли какие-нибудь кейсы, где эта проблема решена?
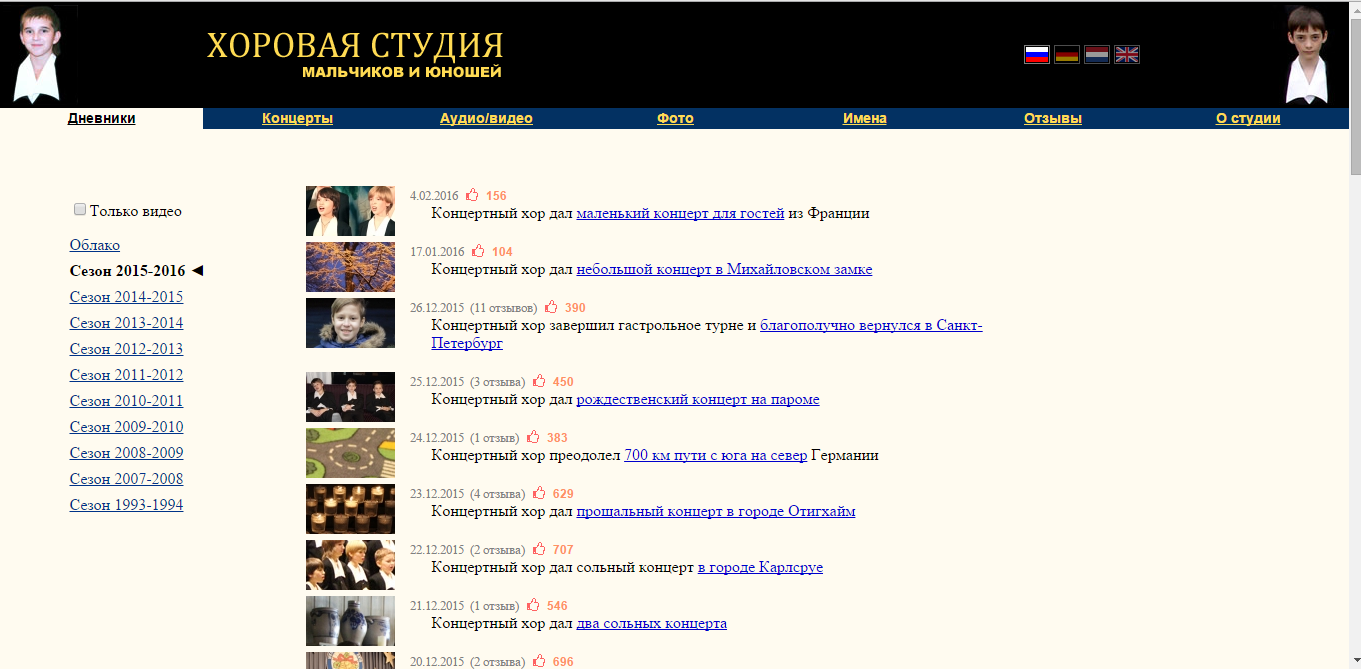
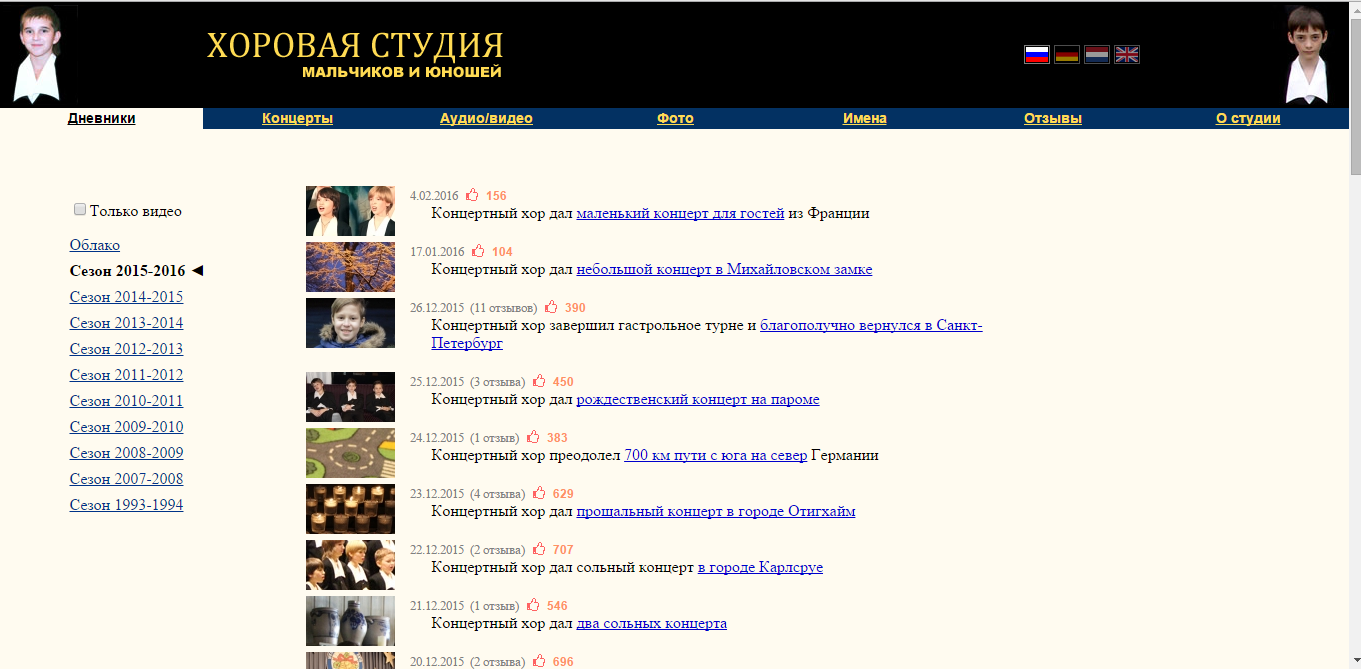
Скриншот:
П.С.: Это скриншот нынешнего оформления, сейчас сайт на редизайне, но в принципе вся конструкция осталась неизменной.