Здравствуйте! Столкнулся с таким вопросом и хотел бы посоветоваться с более опытными программистами.
Я не люблю когда страница (простой лэндинг) весит 1МБ и грузится очень долго. Такое замечал на многих сайтах. Стараюсь использовать SVG и сжимать все иконки в спрайты. Тем самым, (я так думаю) увеличиваю скорость загрузки сайта.
В общем, скажите пожалуйста, что правильно, а что нет.
1.
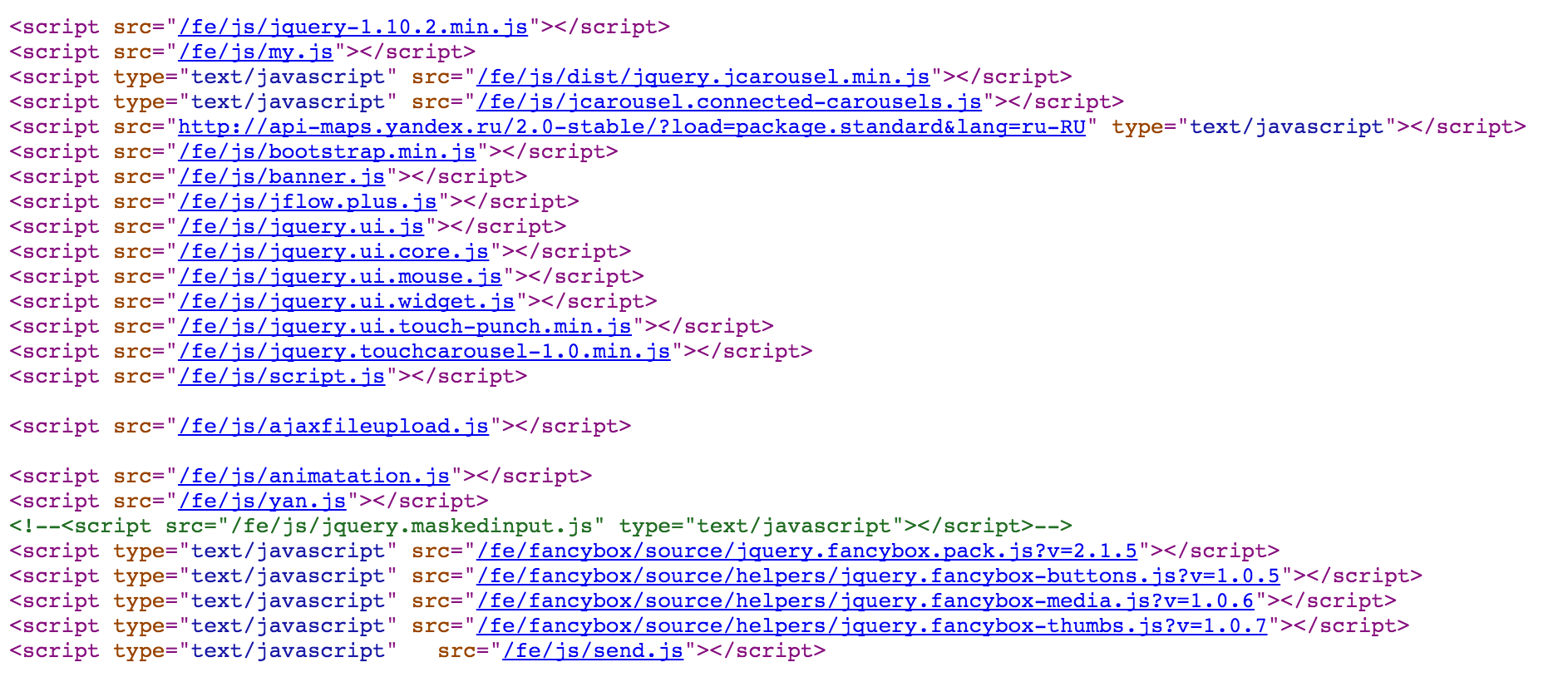
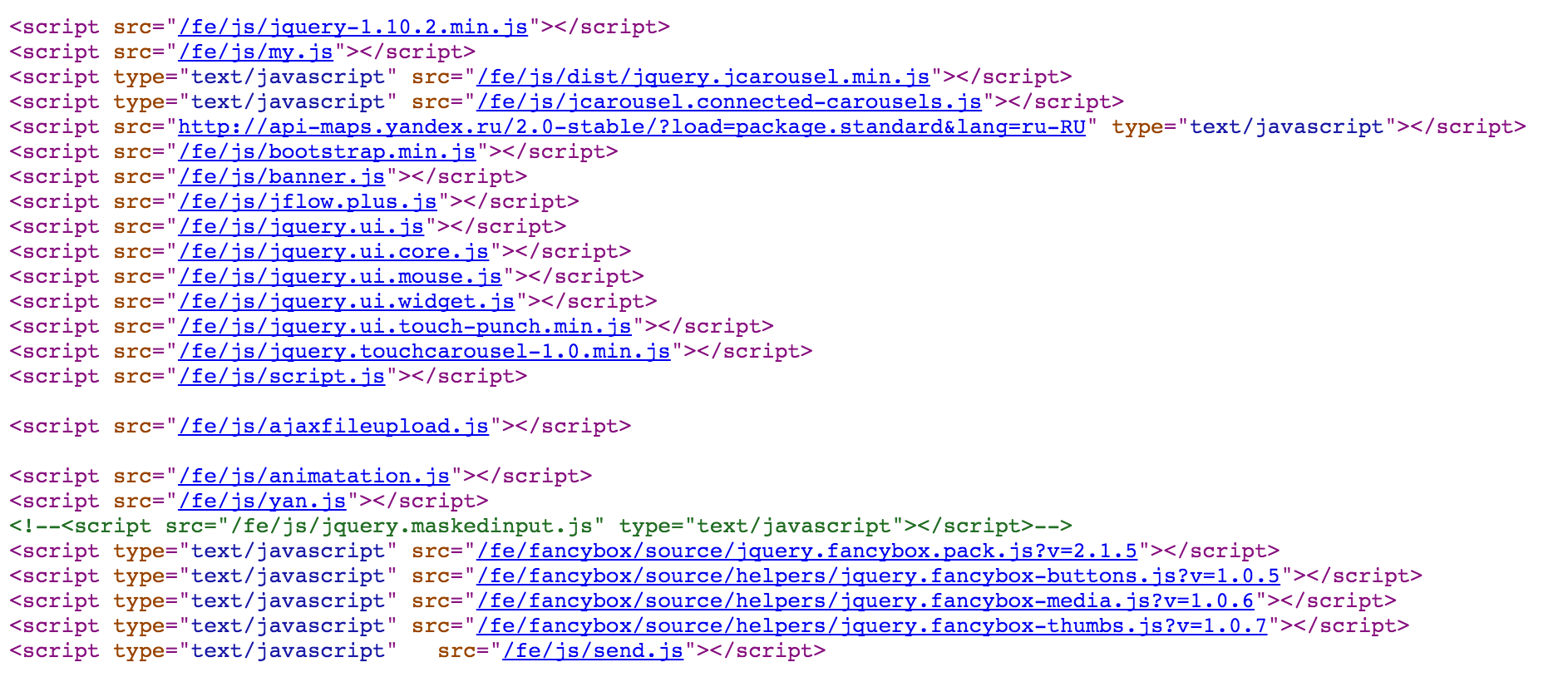
JS - при разработке фронт-энд, стараюсь не добавлять куча разных плагинов для выполнения одной задачи. Как к примеру со слайдером. Увидев этот код, я был в недоумении, так как я думаю, что это увеличивает загрузку сайта.


Я думаю, можно обойтись одним плагином для слайдера и сжать весь его код.
А касаемо других скриптов, думаю тоже правильно объединить все в один JS и тоже сжимать. Не так ли?
2.
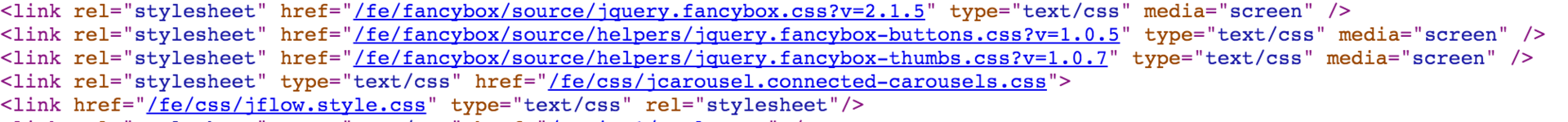
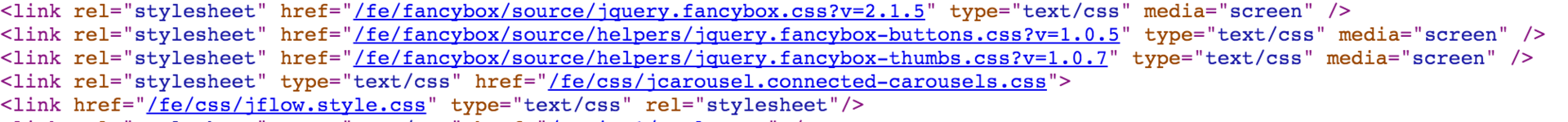
CSS - тут в прицнипе я так же сжимаю весь CSS код и стили разных плагинов помещаю в один style.css в начало кода, как одну сжатую строку. Не знаю правильно ли это или поочередно загружать все стили по ссылкам.
3.
Картинки / Иконки - тут я сжимаю все иконки сайта в один спрайт и желательно в SVG (чаще flat). Если это статические изображения как мокапы или background изображения, то тут каждый файл будет правильно отдельно подгружать?
В общем, интересно узнать, что применяете Вы для оптимизации сайта?