Столкнулся с тем, что непонятно, как убрать огромные отступы на страничке сайта и в подвале том же.
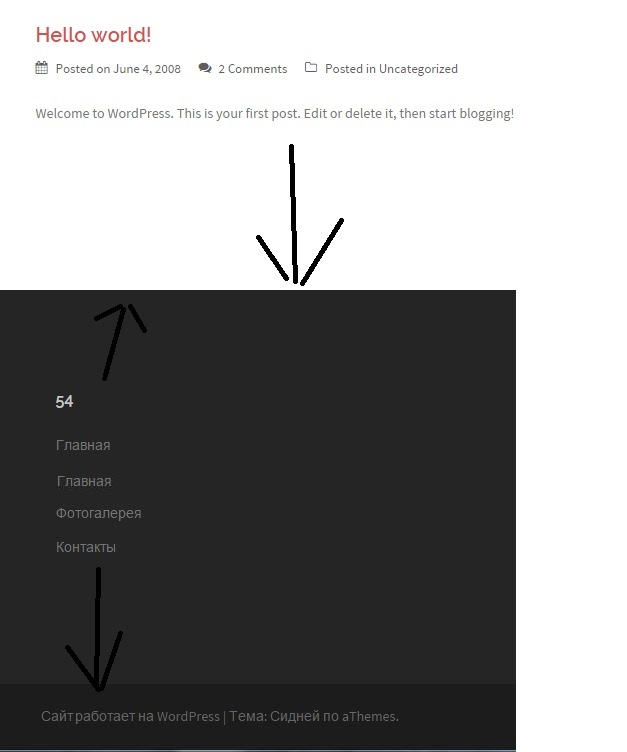
Вот, например, скрин 1, как хотелось бы сделать.
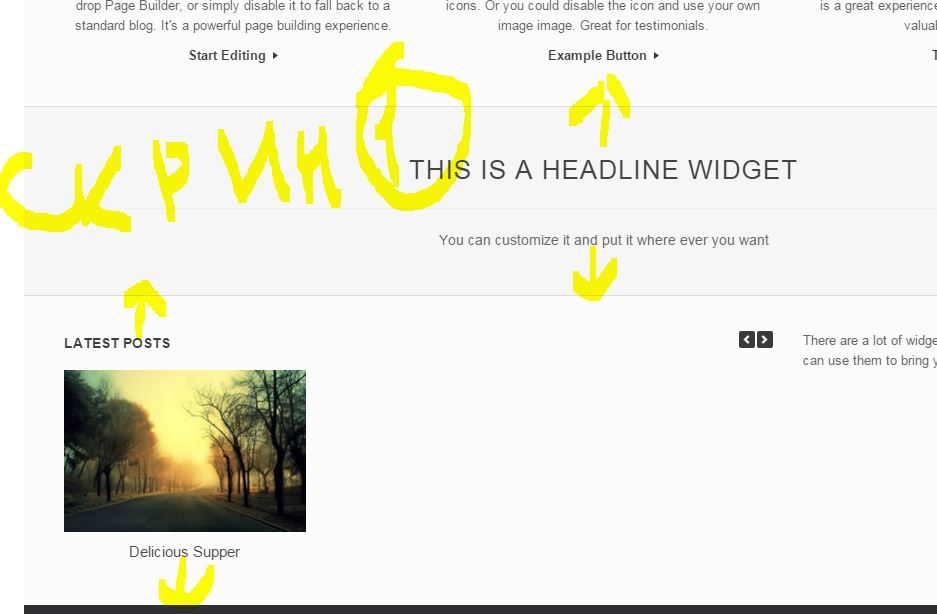
А скрин 2, как получается. Стрелочками показаны отступы, про которые идет речь.
В редактирование страницы стоит "Front Page", т.к. при выборе "Full width" отступы становятся еще больше.
Вот тема, которую использую
https://wordpress.org/themes/sydney/
Как можно это исправить? Не хотелось бы меня тему.

Скрин 2 ниже, как получается.