Попиксельно - это для пиксельных иконок (в стиле пиксельной графики).
А если стиль другой? :) Да и в любом случае придется иметь дело с полупрозрачными участками
Если вы знаете, в каких размерах будет использована иконка:
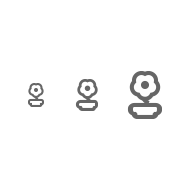
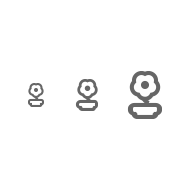
Выставляете в иллюстраторе pixel preview, включаете пиксельную сетку и рисуете самый маленький размер 24х24 например. При этом учитывая, что участки иконки с прямыми отрезками, окружностями и края иконки равнять к пиксельной сетке. Так границы и иконка в целом получаются четкими. Экспортируете в PNG (или какой там вам нужен). Далее делаете 48х48 и 24х24, например, и те места, которые расплылись, снова руками подправляете под пиксельную сетку. И так далее.
Но помните, что идеальной иконки абсолютно под все размеры вы не сможете сделать. Все равно где-то что-то слегка поплывет - это не страшно. Главное, чтобы не сильно. Поэтому старайтесь избегать слишком тонких линий, изгибов и прочих мелких деталей. Следите, чтобы важные части