Пробую что либо делать в Android. Наткнулся на неприятный момент.
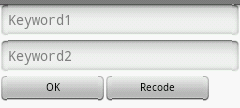
Контролы на лэйоуте отображаются немного со сдвигом вверх.

На снемке видно, что у каждого контрола пару пикселей с начал и конца фрейма находятся немного ниже линии. И только по горизонтали.
Это не то, что влияет на функциональность программы, но выглядит некрасиво. Попробовал это убрать — неполучилось. А научиться хотелось бы.
Код лэйоута такой:
<code><?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/..."
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#FFFFFFFF"
>
<EditText
android:id="@+id/eKey1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="@string/cap_key1"
android:onClick="onClick"
android:inputType="textPassword" >
</EditText>
<EditText
android:id="@+id/eKey2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="@string/cap_key2"
android:onClick="onClick"
android:inputType="textPassword" />
<LinearLayout
android:layout_width="match_parent"
android:background="#00000000"
android:layout_height="wrap_content" >
<Button
android:id="@+id/btnOpenOk"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minWidth="140dip"
android:onClick="onClick"
android:text="@string/cap_ok" />
<Button
android:id="@+id/btnOpenRecode"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minWidth="140dip"
android:text="@string/cap_recode"
android:onClick="onClick"
android:visibility="visible" />
</LinearLayout>
</LinearLayout></code>
Как скорректировать такую бяку?
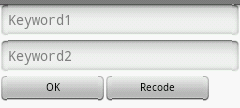
Сделал совершенно другой проект, с такими же компонентам (только для теста). xml выглядит одинаково, а отображается по разному — без этих уголков, с нормальными фреймами.